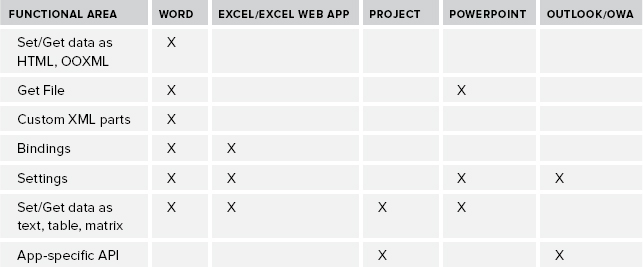
Functional Capabilities by Office Client
A number of other functional
capabilities are available in the API but these are so numerous that
they will need to be left to your own discovery. http://dev.office.com has the full documentation for the Apps for Office JSOM. Table 1
identifies some of the more popular additional functional capabilities
and shows how they map to the Office client applications.
TABLE 1: Functional Areas vs. App Support Summary

Mailbox-based Apps
Certainly as widely used by business
professionals as Excel is for number crunching and Word is for
authoring documents, a vast number of people exist whose days are built
around communicating, scheduling, managing contacts, and ordering their
day’s tasks with Outlook. Therefore, historically, Outlook has been one
of the most targeted Office clients for third-party add-ins. Outlook
tends to be a hub application in the business person’s day and a
primary point of reference. Plus, if for some reason during the day a
person doesn’t have access to his or her desktop, a web companion
called Outlook Web Access is available as long as he or she has access
to a browser and an Internet connection. This tight bond between
business people and their Outlook is what makes it such a key new
opportunity for landing your app for Office.
The MailApp for Office differs from the
TaskPaneApp and the ContentApp in a couple of ways. First, it is not
associated with a document, and second, it does not render in a task
pane in Outlook nor on the surface of a mail item like the ContentApp
does in a workbook. Rather, MailApps are activated in the Outlook, OWA,
or Outlook mobile UI based upon activation rules defined in your app
for Office manifest file. This declarative set of rules evaluates
contextual content within an e-mail message or appointment item when it
is opened. If the contextual content within the item matches one or
more of the activation rules then the MailApp will be automatically
activated and show in the UI. This differs from the document-based apps
for Office that must be manually selected and inserted via the ribbon
by the user. Lastly, another significant difference is that the
manifest file is deployed to an Exchange server, App Catalog, rather
than to SharePoint or a network share. Microsoft has pre-installed at
least four mailbox-based apps to the Office 365 Exchange App Catalog
for each tenancy. These Apps for Office — Action Items, Bing Maps,
Suggested Meetings, and Unsubscribe — are found in the Exchange admin
center under Organization ⇒ Apps. Although the Office 365 Exchange
administrator can globally disable these apps for their tenancy, they
cannot be uninstalled. However, given that they are available to users,
they will automatically activate for a user when the activation rules
are met within a mail item.
For a mailbox-based app, the activation rules act
on contextual information within the mail item and provide the unique
opportunity to build genuine productivity solutions for those who live
in their Outlook. You can use several built-in, well-known entity types
to activate a MailApp. These include URL, contact, task suggestion,
meeting suggestion, phone number, address, and e-mail address. In your
app manifest, using the Rule element, you would include the evaluation of one or more of these in the form of <Rule xsi:type="ItemHasKnownEntity" EntityType="Contact" />, for instance. You can further scope the activation rule by adding an additional attribute of RegExFilter where the rule will only activate if, say, the RegExFilter="ID".
With this rule the intent is that you are only interested in
identifying contacts from the state of Idaho. Hence, your MailApp would
activate only when contact information contains an uppercase ID value.
Although the well-known entity types will save you a ton of code
writing, you will sometimes, of course, want a fully customized rule.
Suppose you want to provide a convenient way for an Outlook user to
interact with a back-end Line of Business (LoB) application or your
Software as a Service (SaaS) application when the system sends an
autogenerated e-mail to a stakeholder. In these situations you build
your own rule using the ItemHasRegularExpressionMatch type. With this type you provide your own RegExValue
to pattern match against the contextual information in the item body
(whether HTML or plain text), subject, or sender’s SMTP address. This
fully customized rule, as with any other rule, can then stand alone or
be combined with other rules in a rule collection. You can combine the RuleCollection type using a Mode of And or Or
with other rule collections to create complex rules. This flexibility
in rule and rule collection construction provides you the ability to
control precisely what needs to be in the mail or appointment item for
your MailApp to activate. When a rule is not met, the MailApp will not
show in the UI.
From an app model perspective, you still have a
manifest file and you write your mailbox-based app using your favorite
web technologies and host the app on any server you like. From a JSOM
perspective you still use the Office JSOM but you use the Office.context.mailbox
object. From the mailbox object you can get information relating to the
specific message or appointment item and access a limited set of
profile information about the user. For more advanced scenarios you can
call back into Exchange using Exchange Web Services (EWS) where you can
create new e-mail messages and appointments to provide a more deeply
integrated mailbox-based app for Office. For now, in the following Try
It Out, you can explore well-known entities, rules and rule
collections, and regular expressions for customized pattern matching.
TRY IT OUT: Using the Office JSOM for Mailbox-based Apps (Explore MailApp.zip)
In this exercise you work with the
fundamentals of MailApps using a complex rule in the manifest file,
retrieving information from the mail item, and displaying the
information in a web page for the user to see. Because MailApps deploy
to the Exchange App Catalog, you will deploy it to your Office 365
developer tenancy Exchange Server. Just follow these steps:
1. Run Visual Studio 2012 as Administrator. Select New Project.
2. In the New
Project dialog, expand the Templates ⇒ Visual C# ⇒ Office/SharePoint ⇒
Apps nodes. Select App for Office 2013 and provide the Name: ExploreMailApp. Click OK.
3. In the Create App for Office dialog, select Mail app in. Click Finish.
4. The
ExploreMailApp.html file should be displayed by default. If it’s not, open it from the Pages folder and replace the entire
<body>...</body> contents with the following:
<body>
<div id="Content">
<h4>Display some of what's available to developers:</h4>
User Profile name: <span id="displayName"></span>
<br />
User Profile time zone: <span id="timeZone"></span>
<br />
Email item Subject: <span id="subject"></span>
<br />
Email item From: <span id="from"></span>
<br />
Email item To: <span id="to"></span>
<table>
<tr><td>Urls</td><td id="urls" /></tr>
<tr><td>Contact Names and Addresses</td><td id="contactNames" /></tr>
<tr><td>Invoices</td><td id="regexInvoices" /></tr>
</table>
</div>
</body>
5. Open the
ExploreMailApp.xml manifest file and replace the entire
<Rule>...</Rule> rule collection node with the following:
<Rule xsi:type="RuleCollection" Mode="And">
<Rule xsi:type="RuleCollection" Mode="Or">
<Rule xsi:type="ItemIs" ItemType="Message" />
<Rule xsi:type="ItemIs" ItemType="Appointment" />
</Rule>
<Rule xsi:type="RuleCollection" Mode="Or">
<Rule xsi:type="ItemHasKnownEntity" EntityType="Contact"
RegExFilter="ID" FilterName="state" IgnoreCase="false" />
<Rule xsi:type="ItemHasKnownEntity" EntityType="Url" />
<Rule xsi:type="ItemHasRegularExpressionMatch"
PropertyName="BodyAsHTML" IgnoreCase="true"
RegExName="Invoices"
RegExValue="\bINVOICE#\s*([0-9][0-9][0-9][0-9][0-9][0-9])+\b"/>
</Rule>
</Rule>
6. Open the JavaScript file and replace the entire contents with the following:
Office.initialize = function () {
$(document).ready(function () {
var userProfile = Office.context.mailbox.userProfile;
$('#displayName').text(userProfile.displayName);
$('#timeZone').text(userProfile.timeZone);
var item = Office.context.mailbox.item;
$('#subject').text(item.normalizedSubject);
$('#from').text(item.from.displayName);
$('#to').text(item.to[0].displayName);
//Get all the well-known entities to show this pattern and use for URLs.
var myEntities = item.getEntities();
// Build an array of Urls using the Urls entity.
var myUrls = myEntities.urls;
// Loop over the myUrls array.
var myString = "";
for (i = 0; i < myUrls.length; i++) {
myString += "<a href='" + myUrls[i] + "'>" + myUrls[i]
+ "</a>" + " <br />";
}
// Write the Contacts found to the web page
$('#urls').html(myString);
// Build an array of Contacts by directly accessing the filtered entity
// by name.
var myContacts = item.getFilteredEntitiesByName("state")
// Loop over the myContacts array.
myString = "";
for (i = 0; i < myContacts.length; i++) {
myString +=
myContacts[i].personName + ", " + myContacts[i].addresses
+ " <br />";
}
// Write the Contacts found to the web page
$('#contactNames').html(myString);
// Handle invoices from RegEx matches
var myInvoices = item.getRegExMatches();
//Loop over the myInvoices collection.
myString = "";
for (var i in myInvoices.Invoices) {
myString += myInvoices.Invoices[i] + ", ";
}
// Write the invoices found to the web page
$('#regexInvoices').text(myString);
});
};
7. Before you run this, click on the ExploreMailApp
node in the Solution Explorer and view the Properties. Notice that the
Start Action is set to start using Microsoft Outlook Web Access. You
could set the Start Action to Microsoft Outlook, but using OWA is best
for testing to avoid any impact on your current Outlook configuration.
8. Press F5 to
start debugging. (Internet Explorer must have script debugging enabled
for the app to run.) Visual Studio immediately prompts you for your
mailbox credentials. Enter your Office 365 developer subscription in
the form of YourO365UserName@YourO365DeveloperDomain.onmicrosoft.com
and the password for the account. If you choose the Remember my e-mail
option, you won’t be bothered by Visual Studio any longer with this
prompt, but if you ever want the prompt back to possibly deploy to
another mailbox, then delete this e-mail address from the E-mail
Address property for the ExploreMailApp node.
9. After your browser opens, log in to Office 365 using the same account and password from step 8.
10. Because
you might not have any e-mail items already in your mailbox that will
fire the activation rules you’re using, create and send a new e-mail to
your Office 365 account with each of the following on a separate line
in the e-mail body exactly as they are shown here:
a. http://bing.com
b. Joe Doe, 1234 SW East ST, Boise, ID, 88763
c. Jon Doe, 624 West South ST, Sturgis, SD, 55557
d. INVOICE# 000768, Invoice# 023457, invoice# 009888, invoice# 987
11. When you receive the e-mail, click on it. In the location above the body where MailApps render, you’ll see a tab labeled ExploreMailApp. Click on this tab to see your MailApp in action.
How It Works
Take a look at the all-important
activation rule. It is called a complex activation rule, but that
doesn’t necessarily mean it’s complicated to create one. With this rule
you simply want your MailApp to activate when the mail item is either a
message or appointment and has any well-known contact or URL entity types or a regular expression custom pattern match for invoices. To do this you can see that you nest two Mode="Or" rule collections inside a Mode="And" rule collection node. To simplify how to conceptualize this, see the following structure.
<Rule xsi:type="RuleCollection" Mode="And"> (this is the overarching AND)
<Rule xsi:type="RuleCollection" Mode="Or"> (the OR for Message/Appointment)
...
</Rule>
<Rule xsi:type="RuleCollection" Mode="Or"> (the OR for well-known Entities/RegEx)
...
</Rule>
</Rule>
Additionally, the rule is an example
of how to set a filter on a well-known entity to only select contacts
that have an address in the state of Idaho. This filter is provided a
name so the resulting set can be interrogated directly via code. The
syntax for this rule is:
<Rule xsi:type="ItemHasKnownEntity" EntityType="Contact" RegExFilter="ID" FilterName="state" IgnoreCase="false" />
Lastly, the complex rule has a custom
regular expression to pattern-match for a text-based literal, ignoring
letter case, in combination with any six-digit value. This is to
simulate how easily you can surface information to the user that might
be sourced from back-end LoB or SaaS systems. Consider this: the
invoices could actually be links in the MailApp to directly access the
LoB system, or you could call out to back-end web services using the
invoice numbers, aggregate data from a variety of sources, and
construct an information-rich web page for display in the MailApp. Lots
of possibilities here!
Nothing is special about the html file; it’s just a place to display the goodies available to you in the mail item.
The code in JavaScript is pretty
straightforward and shows how to access some of the properties on the
user profile and item objects. What’s more interesting is how you get
the information of interest out of the well-known entities and the
matches for the custom regular expression rule.
The pattern first used is to retrieve all the well-known entities that have been processed by calling the item.getEntities()
method. An important point here is that although you don’t have an
activation rule based on some of these well-known entities, Outlook is
still finding all of them. Therefore, you can use this method to
retrieve them, see whether any contain data, and process the data any
way you like. In this case you are only interested in checking the
well-known URL entity. Once retrieved, the array is traversed and any
URL present is constructed as a hyperlink and written to the web page.
The contacts are retrieved directly using the item.getFilteredEntitiesByName("state") method by passing in the string value of "state" to match the FilterName specifically used in the rule. This way you process only the contacts that matched the RegExFilter="ID" on the rule.
Finally, you use the item.getRegExMatches() method to get all the invoice numbers found in the mail item that matched your custom regular expression.
This Try It Out is not at all exhaustive
of the many different ways you can interact with mail and appointment
items in a MailApp, but hopefully it pulls together enough of the
concepts and code to get you rolling. Mailbox-based apps can provide a
convenient vector for engaging a user for interaction with your
back-end systems. These can be great companion apps for your SaaS or
LoB systems because they render everywhere, whether within Outlook on
the rich client, OWA, or Outlook mobile.