A Grid is generally arranged in rows and columns but you can put multiple children in a single-cell Grid. Here’s a
simple example for reference purposes:
Example 1. Silverlight
Project: GridWithFourElements File: MainPage.xaml (excerpt)
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
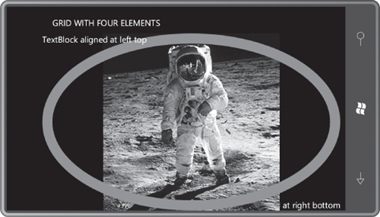
<TextBlock Text="TextBlock aligned at right bottom"
HorizontalAlignment="Right"
VerticalAlignment="Bottom" />
<Image Source="Images/BuzzAldrinOnTheMoon.png" />
<Ellipse Stroke="{StaticResource PhoneAccentBrush}"
StrokeThickness="24" />
<TextBlock Text="TextBlock aligned at left top"
HorizontalAlignment="Left"
VerticalAlignment="Top" />
</Grid>
|
All four elements are given
the entire content area in which to reside:

With regard to size, the
elements here are all a little different. The sizes of the two TextBlock elements are
governed by the text being displayed and the size
of the font. The Image element displays the bitmap in the maximum size allowed by
the dimensions of the Grid but maintaining the proper aspect rate. The Ellipse just sprawls
out as much as it can.
The elements overlap in the order in which they appear in the
markup, which is the order that they are added to the Children
collection of the Grid. I’ve set the SupportedOrientations property on the Page to PortraitOrLandscape so you can turn the phone sideways and the
elements shift around: