Button derives from Control but it also derives from ContentControl, which is the class that provides the button’s Content property. You can pull out the Content property as a property element:
<Button>
<Button.Content>
</Button.Content>
</Button>
But oddly enough you can’t put text in there:
<!-- Doesn't work! -->
<Button>
<Button.Content>
Click this button!
</Button.Content>
</Button>
There’s nothing ostensibly
wrong with that syntax but Silverlight doesn’t allow it. If you really
want to do something like this you’ll need an XML namespace declaration
for the System namespace:
xmlns:system="clr-namespace:System;assembly=mscorlib"
You can then put the string between tags that explicitly tell the XAML parser than the string is truly a String:
<Button>
<Button.Content>
<system:String>Click this button</system:String>
</Button.Content>
</Button>
As with any ContentControl derivative, you can omit the explicit property-element tags for the Content property:
<Button>
<system:String>Click this button</system:String>
</Button>
The Content property is of type object, and you really can set the Content property to pretty much anything:
<Button>
<system:Double>1E5</system:Double>
</Button>
You’ll realize it’s being interpreted as a number when it displays inside the Button as 10000. Or try this:
<Button>
<system:DateTime>October 1, 2010, 9:30 PM</system:DateTime>
</Button>
That will display as 10/1/2010 9:30:00 PM. The text is parsed by the Parse method of Double or DateTime to be inserted into the Button, and then the object’s ToString method is used to get a text rendition of that Double or DateTime object.
You can put a Color in the Button:
<Button>
<Color>Cyan</Color>
</Button>
But what you’ll see in the button is the textual hexadecimal representation of that color: “#FF00FFFF.” You can also try a SolidColorBrush in the Button:
<Button>
<SolidColorBrush Color="Cyan" />
</Button>
But that’s even worse. Now you’ll get the text “System.Windows.Media.SolidColorBrush”. SolidColorBrush doesn’t define a ToString so the fully qualified class name is displayed instead. A brush is fine for the Foreground, Background, or BorderBrush properties of Button but usually not Content.
If you want the Button to display something other than just plain text, you’ll need to set the Content property to anything that derives from FrameworkElement. For example, you can set the Content property to an explicit TextBlock if you’d like to do a little internal formatting:
<Button>
<TextBlock>
Click <Run FontStyle="Italic">this</Run> button!
</TextBlock>
</Button>
Or you can put an Image element in there:
<Button HorizontalAlignment="Center"
VerticalAlignment="Center">
<Image Source="Images/BuzzAldrinOnTheMoon.png"
Stretch="None" />
</Button>
Here’s what you get:

The Content property is of type object, so you can’t set the Content property to multiple objects, but you can set the Content property to a Panel of some sort:
<Button HorizontalAlignment="Center"
VerticalAlignment="Center">
<StackPanel>
<Image Source="Images/BuzzAldrinOnTheMoon.png"
Stretch="None" />
<TextBlock Text="Click this button!"
TextAlignment="Center" />
</StackPanel>
</Button>
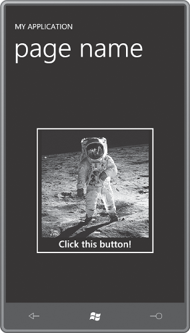
And that’s how you get a picture and some text in the same button:

And yes, you can put a Button inside another Button or a Slider in a Button if you think your users are ready for it.
You’ve seen ContentControl derivatives before Button: The Content property of a ScrollViewer is very often set to a StackPanel but you can also set Content to an Image element with a larger bitmap The PhoneApplicationFrame also derives from ContentControl by way of Frame, but it’s generally used a little differently from most ContentControl derivatives because it needs to manage page navigation.
ContentControl is not the only class that defines a property named Content. UserControl—the class from which PhoneApplicationPage derives by way of Page—also defines a Content property. It’s natural to assume that ContentControl and UserControl are related in some way, but it’s actually a sibling relationship as this partial class hierarchy shows:
Control (abstract)
ContentControl
Frame
PhoneApplicationFrame
UserControl
Page
PhoneApplicationPage
The Content property defined by ContentControl is of type object; the Content property defined by UserControl is of type UIElement and hence is just a bit less versatile.