Developing a Web Part is actually fairly straightforward and quite similar to developing a custom control . Instead of deriving a class from System.Web.UI.Controls.WebControl or System.Web.UI.Controls.CompositeControl, you derive a class from System.Web.UI.WebControls.WebParts.WebPart. From that point, you have the choice of either rendering HTML or composing a Web Part from other ASP.NET controls. The WebPart includes considerable functionality for integrating with the Web Part architecture.
For example, in the next example, the navigation URL and display name properties of the hyperlink Web Part are exposed as properties that the end user can modify through the PropertyGridEditorPart.
The following example illustrates how to create a hyperlink Web Part that you can add to the Links WebPartZone in the UseWebParts project. Although you could add a regular HyperLink
control to the catalog, typical controls don't provide the same support
for the user to modify the links. For example, when you edited the HyperLink
controls in the previous example, all you could do was move them around
in the Links Web Part. To provide your Web application users with
additional properties they can configure, the links need to be
represented as Web Parts in their own right.
Developing the HyperLinkWebPart
Add a new project to the UseWebParts solution. Make it a class library and name the library WebPartLib.
Visual Studio asks you to name the file, and the name you choose also
becomes the name of the first class placed in the library. Name the file
HyperLinkWebPart.cs. (Visual Studio will name the class HyperLinkWebPart.)
Make a reference to the System.Web
assembly in the new child project. Right-click the WebPartLib node in
Solution Explorer and click the Add Reference option to add the System.Web assembly.
Derive the new class from System.Web.UI.WebControls.WebParts.WebPart by adding it to the inheritance list, as shown here:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace WebPartLib
{
public class HyperLinkWebPart : WebPart
{
}
}
Add two string member variables to the HyperLinkWebPart
class—one to represent the display name of the Web Part and the other
to represent the actual URL. Initialize them with reasonable values:
using System;
using System.Collections.Generic;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace WebPartLib
{
public class HyperLinkWebPart :
WebPart
{
string _strURL = "http://www.microsoft.com";
string _strDisplayName = "This is a link";
}
}
Add a field of type HyperLink to the class. The Web Part uses the existing functionality of the HyperLink control. Override CreateChildControls to create an instance of HyperLink and add it to the HyperLinkWebPart controls collection. Initialize the HyperLink.Text property to the member variable representing the display name. Initialize the HyperLink.NavigateUrl property to the member variable representing the URL:
using System;
using System.Collections.Generic;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace WebPartLib
{
public class HyperLinkWebPart : WebPart
{
HyperLink _hyperLink;
string _strURL = "http://www.microsoft.com";
string _strDisplayName = "This is a link";
protected override void CreateChildControls()
{
_hyperLink = new HyperLink();
_hyperLink.NavigateUrl = this._strURL;
_hyperLink.Text = this._strDisplayName;
this.Controls.Add(_hyperLink);
base.CreateChildControls();
}
}
}
Finally,
expose the URL and the display name as properties so that the Web Parts
architecture can understand and work with them. To allow the exposed
properties to work with the Web Parts architecture through the PropertyGridEditorPart that you add later, be sure to adorn the properties with the attributes Personalizable, WebBrowsable, and WebDisplayName, as shown here:
using System;
using System.Collections.Generic;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace WebPartLib
{
public class HyperLinkWebPart :
System.Web.UI.WebControls.WebParts.WebPart
{
HyperLink _hyperLink;
string _strURL = "http://www.microsoft.com";
string _strDisplayName = "This is a link";
[Personalizable(), WebBrowsable, WebDisplayName("Display Name")]
public string DisplayName
{
get
{
return this._strDisplayName;
}
set
{
this._strDisplayName = value;
if (_hyperLink != null)
{
_hyperLink.Text = this.DisplayName;
}
}
}
[Personalizable(), WebBrowsable, WebDisplayName("URL")]
public string URL
{
get
{
return this._strURL;
}
set
{
this._strURL = value;
if (_hyperLink != null)
{
_hyperLink.NavigateUrl = this.URL;
}
}
}
protected override void CreateChildControls()
{
_hyperLink = new HyperLink();
_hyperLink.NavigateUrl = this._strURL;
_hyperLink.Text = this._strDisplayName;
this.Controls.Add(_hyperLink);
base.CreateChildControls();
}
}
}
Compile the WebPartLib project. Note that this adds the new HyperLinkWebPart Web Part to the Toolbox. You need that in the next step.
Now add the HyperLinkWebPart to the catalog. The Web Part should already be in the Toolbox.
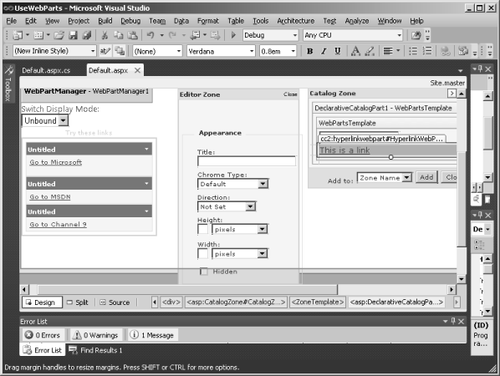
Put the CatalogZone into Edit Templates mode by clicking the small arrow in the Web Template. Then, drag the HyperLinkWebPart into the CatalogZone, just as you did earlier with the TextBox, as shown here:

Add a title to
the new catalog item. Switch to the source code window in Visual
Studio. In the markup (in the Source view), add a title to the new
control:
<ZoneTemplate>
<asp:DeclarativeCatalogPart
ID="DeclarativeCatalogPart1" runat="server">
<WebPartsTemplate>
<cc1:HyperLinkWebPart
Title="A HyperLink"
ID="HyperLinkWebPart1"
runat="server" />
<asp:TextBox ID="TextBox1"
Title="A TextBox"
runat="server">
</asp:TextBox>
</WebPartsTemplate>
</asp:DeclarativeCatalogPart>
</ZoneTemplate>
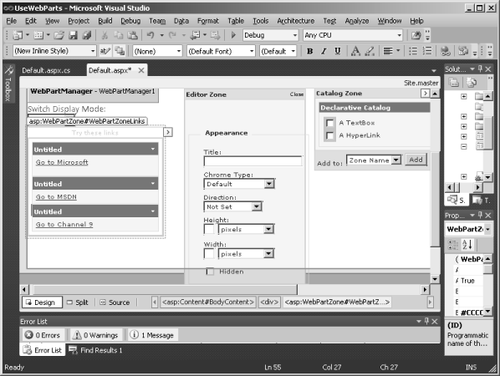
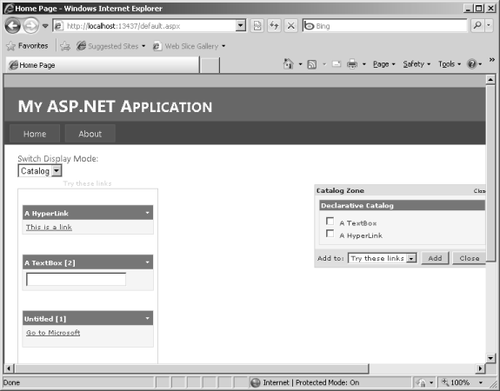
The HyperLinkWebPart should now appear in the catalog with a title, as shown here:

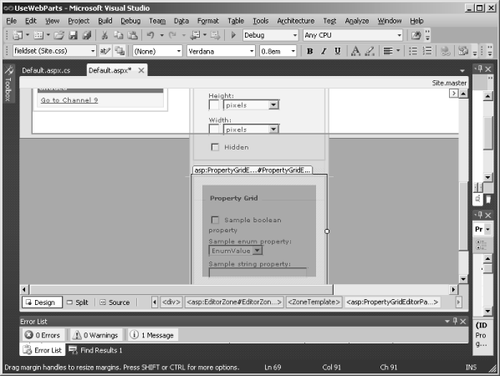
Add a PropertyGridEditorPart to the EditorZone on the page. Just pick one out of the Toolbox and drop it onto the EditorZone, as shown in the following graphic:

Surf to the Web site. Put the page in Catalog mode by selecting Catalog from the Switch Display Mode drop-down list.

Select A Hyper Link in the Catalog Zone, and add it to the Links Web Part Zone.
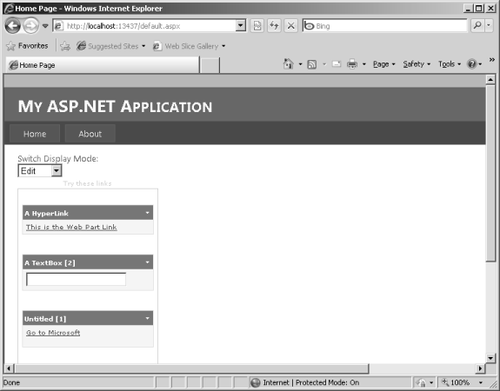
Put the Web
Parts Page into Edit mode by selecting Edit from the Switch Display
Mode drop-down list. Click the arrow in the upper-right corner of the
newly added link.
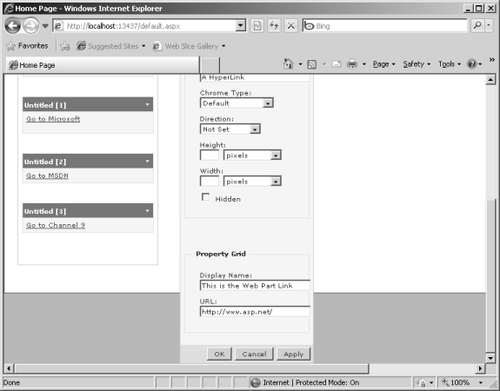
Select
Edit to edit this link. You should see the Editor Zone appear, along
with the new Property Grid showing text boxes for editing the DisplayName and URL. The default DisplayName and URL appear in the text boxes—just type in new values.

Type in a new DisplayName and a new URL. (The example points to www.asp.net.) Select OK. The browser should now show the new properties for the HyperLinkWebPart.

You should be able to surf to the site represented by the link.