1. Problem
You want to locally save some settings about your application and then retrieve those settings later.
2. Solution
You must use the IsolatedStorageSettings class to access your application settings adding and deleting keys, like a dictionary.
3. How It Works
IsolatedStorageSettings enables you to easily and locally store user-specific data as key/value pairs in the object IsolatedStorageFile. You will see that the use of IsolatedStorageSettings is equal to the use of a dictionary <TKey, TValue>.
4. The Code
A
type of push notification is toast notification .
that requires that your application to be accepted and published on
Marketplace must ask users whether they want to be notified with them.
What better place for your application to store the user's choice than
in the application settings?
To create this recipe, we have
not focused on the application's user interface, but on the page of
settings. Suppose that our application use notifications and sounds and
we want to give to your user the possibility to disable or enable them
...
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton x:Name="SaveSettingsButton"
IconUri="/icons/appbar.save.rest.jpg"
Text="Save" Click="SaveSettingsButton_Click" />
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="PageTitle" Text="Settings" Style="{StaticResource
PhoneTextNormalStyle}"/>
</StackPanel>
<ScrollViewer x:Name="ContentPanel" Margin="12,0,12,0" Grid.Row="1" >
<StackPanel>
<toolkit:ToggleSwitch Header="Toast Notification" x:Name="ToastSwitch" />
<toolkit:ToggleSwitch Header="Sounds" x:Name="SoundsSwitch" />
</StackPanel>
</ScrollViewer>
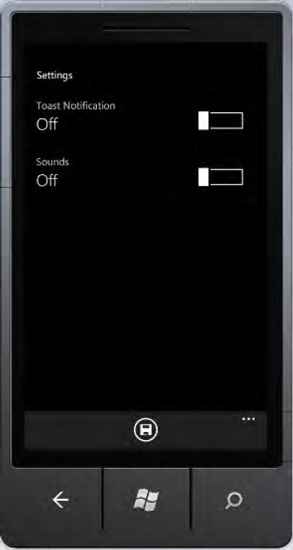
This XAML, inserted into the template of your page, will show an interface similar to that in Figure 1. We say similar
because you might not be using the same icon or the same control to
check the settings. For example, you could have chosen a check box or
toggle button.
NOTE
The control ToggleSwitch is contained in the Windows Phone controls toolkit, which is available on CodePlex.

In the code-behind, of the page Settings, within the constructor you subscribe to the loaded event with Settings_Loaded event handler:
public Settings()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(Settings_Loaded);
}
And you define two class-level constant strings:
...
private const string _toastEnabledKey = "ToastEnabled";
private const string _soundsEnabledKey = "SoundsEnabled";
...
Why do you do this? Because
basically, by accessing settings through a dictionary, you will have a
number of key/value pairs that could potentially include everything.
The event handler Settings_Loaded will retrieve your settings and change the value of the switch with the following code:
void Settings_Loaded(object sender, RoutedEventArgs e)
{
if (IsolatedStorageSettings.ApplicationSettings.Contains(_toastEnabledKey))
{
var toast = IsolatedStorageSettings.ApplicationSettings[_toastEnabledKey].ToString();
this.ToastSwitch.IsChecked = bool.Parse(toast);
}
if (IsolatedStorageSettings.ApplicationSettings.Contains(_soundsEnabledkey))
{
var sounds = IsolatedStorageSettings.ApplicationSettings[_soundsEnabledkey].ToString();
this.SoundsSwitch.IsChecked = bool.Parse(sounds);
}
}
Line by line, what happens is as follows:
If the dictionary contains the key that you have associated with the settings for the toast notification,
Recover the value from ApplicationSettings (as with a normal dictionary), getting it as a string (in fact, the type of value is an object ).
Assuming you have a Boolean value, you just do the Parse. If you can't be sure about what you will (God save you), you might opt for a tryparse. Finally, you associate the parsed value to the IsChecked property of the switch.
Repeat the preceding step for the key that relates the sounds.
In this way, you have loaded
the settings related to your application, and so now you can see how to
save them, with the handler SaveSettingsButton_Click:
private void SaveSettingsButton_Click(object sender, EventArgs e)
{
IsolatedStorageSettings.ApplicationSettings[_toastEnabledKey] =
this.ToastSwitch.IsChecked;
IsolatedStorageSettings.ApplicationSettings[_soundsEnabledkey] =
this.SoundsSwitch.IsChecked;
}
The only thing to do to save a setting of the dictionary is assign a key and a value, then thinks at all the class IsolateStorageSetting.
In order to pursue this exercise further, consider at this point using
the settings to save the BPM of the metronome of our application 7Drum, for example.
5. Usage
Start the
toast notification application by pressing F5 from Visual Studio. Open
the Settings page. Change the settings and save them, thereby provoking
the tombstoning of this application. Start the application again and
open the Settings page to see that your settings have been saved.