The Microsoft Advertising SDK provides mobile
advertising support for Windows Phone 7. You are not required to use
Microsoft's advertising SDK and associated advertising network. If you
have an existing advertising network or an in-house creative and sales
force, you can continue to use those resources for advertising revenue.
If you are new to mobile
applications or simply want a fast and easy mobile advertising solution,
the Microsoft Advertising SDK can get you up and running in about 20
minutes and about 50 lines of code. This is explained next.
1. Getting Started
While Windows Phone 7 is a new
platform, Microsoft's advertising solution is not. With the world's
first real-time bidding Mobile Ad Exchange with targeted advertising,
multiple purchase models and leading resellers including Microsoft's
sales force and large-scale adCenter marketplace you can tap into an
existing advertising by simply downloading the Microsoft Advertising SDK
here:
http://advertising.microsoft.com/publisher
or the direct link:
http://go.microsoft.com/fwlink/?LinkId=198440
Once you have the SDK installed, register on pubCenter at https://pubcenter.microsoft.com
link as well to set up your advertising account. You create a software
property where ads are displayed, create a mobile ad unit, and set up a
targeting category. After registering in pubCenter, you will have an
application ID and an Ad unit ID that you can use to request ads from
the Microsoft Advertising Servers.
You can also try out
the mobile advertising control without signing up to receive test ads,
but you will soon want to take advantage of Microsoft's contextual
advertising platform with over 20,000 advertisers and resellers to get
paid.
2. Adding the Advertising Control
You can add the Advertising
Control to the Visual Studio Toolbox by right-clicking the Toolbox
window and selecting the Choose Items... option and clicking Browse...
to this directory:
C:\Program Files (x86)\Microsoft Advertising SDK for Windows Phone 7
Select the
Microsoft.Advertising.Mobile.UI.dll assembly and click OK. You can now
drag the control onto your Silverlight UI to add advertising to a page.
You can receive test ads using the test Application ID and test Ad Unit
ID to get a feel for how the advertising works. There are three types of
ads you can receive in your application summarized in Table 1.
Table 1. Advertising Types and Test Values
| Ad Type | AdControl Size (width × height) | Test ApplicationId | TestAdUnitId |
|---|
| Text Ad | 480 × 80 | test_client | TextAd |
| XXL Image Banner 6-1 | 480 × 80 | test_client | Image480_80 |
| X-Large Image Banner 6-1 | 300 × 50 | test_client | Image300_50 |
Even though there is support for a 300 × 50 ad size, it is recommended to always set the size of the AdControl
instance to 480px wide by 80px height. For the X-Large Image Banner,
the control will automatically size to display the full 300 × 50,
centered at the center of the AdControl instance.
The AdControl also has a Location property to receive targeted ads by supplying a Latitude and Longitude value as a Location type. The AdControl class supports the following events:
AdControlError: Fires when there is a problem receiving or displaying an advertisement.
AdEngaged: Fires when the user clicks the ad and the action dialog appears.
AdDisengaged: Fires when the user clicks any button in the action dialog to dismiss the dialog.
NewAd: Fires when a new advertisement is displayed. Can use to animate the AdControl to catch the user's attention.
2.1. AdControl in Silverlight
In this section, the AdControl
is leveraged in a sample project named AdvertisingSLSample. For the
Silverlight sample project, start with the Windows Phone Data bound Application project template so that you have some data to display. Next simply drag and drop the control at the bottom of the MainPage.xaml page, adjusting its settings so it just fits across the bottom of the screen.
It is recommended to place the AdControl at the top or bottom of a page. For the Panorama or Pivot controls, you can place the AdControl instance inside or over top of the Panorama
or Pivot control. If placed inside either control, the ad will only
display in a single pane. You can choose to have a unique ad on each
pane if desired. To have the AdControl always visible, even when scrolling, place the instance outside of the Panorama control on top.
|
It is not recommended to change the parent control of an AdControl instance at run time.
|
|
As you can see, the control is simple to configure. Here is the XAML for the configured ad control in the Silverlight AdvertisingSample project:
<my:AdControl Height="80" HorizontalAlignment="Left" Margin="-12,527,0,0"
Name="adControl1" VerticalAlignment="Top" Width="480"
AdModel="Contextual" ApplicationId="test_client" AdUnitId="Image480_80" />
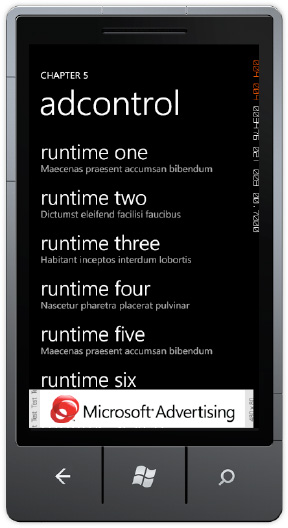
Figure 1 shows the control in action, using the test configuration in the previous XAML.

We want to grab the user's
attention when a new ad is available. One possible way to do that is to
create an animation that indicates something happened, such as to make
the control increase in size slightly and then return to its original
size via a Storyboard animation.
In Expression Blend, create the AnimateAdControlStoryboard
resource by clicking the New button in the Objects and Timeline window.
Add a keyframe at zero time and then slide the yellow timeline over to
100 milliseconds. Click on the Transform section in the Properties window for the AdControl and switch to the ScaleX and Y
to 1.1 from 1. Slide the yellow timeline bar to 200 miliseconds,
right-click the first keyframe at zero seconds and then transform tab. Change right-click and
select paste.
Switch back to Visual Studio and create an event handler for the NewAd event on the adControl1 instance and then add this code:
AnimateAdControl.Begin();
For a multi-page
application, it is recommended to unload the control when a page is
unloaded to minimize resource consumption. This can be done in the PhoneApplicationPage.Unloaded event handler. Simply set the AdControl instance to null.
2.2. AdControl in the XNA Framework
Adding support for the AdControl in a Windows Phone 7 XNA Framework
application is just as easy. Start by adding a reference to the
Microsoft.Advertising.Mobile.Xna.dll assembly located in the C:\Program Files (x86)\Microsoft Advertising SDK for Windows Phone 7.
Next add a using Microsoft.Advertising.Mobile.Xna; statement to game1.cs. Next add an AdManager and Ad object are added as private members of the Game1 class:
AdManager adManager;
Ad bannerAd;
In the constructor for the Game1 class, instantiate the adManager and add it as a component to the Game.Components collection:
adManager = new AdManager(this, "test_client");
adManager.TestMode = true;
Components.Add(adManager);
Notice that the same application Id, test_client, is used as before for the testing functionality. Finally, we want to load an ad, which is done in the LoadContent() method where all game assets are generally loaded for most games.
bannerAd = adManager.CreateAd("Image300_50",
new Rectangle(10, 390, GraphicsDevice.Viewport.Bounds.Width, 120),
RotationMode.Manual, false);
That is all that is required to ad advertising to a Windows Phone 7 XNA Framework game. Figure 2 shows the results.

As you can see from this
section, adding support for Advertising revenue to your applications is
very straight-forward. For a free or trial application, advertising
revenue is a great way to get paid for your hard work.