The Silverlight Toolkit has been in existence for
several years. The idea behind it is to be able to more frequently
release control and other updates with full source code to developer's
out-of-band from the normal product release cycle. The toolkit was
extended to Windows Phone 7 with the initial release for phone in
September 2010, with the latest update available as of this writing
releasing mid-November 2010. It is available for download here:
http://silverlight.codeplex.com/
1. Installation and Overview
Installation is simply a
matter of running the MSI and making the controls available in the
Toolbox within Visual Studio 2010. Right-click on the Toolbox, select
Choose Items..., and then put a check box next to controls you want to
show up in the Toolbox. You can sort the controls alphabetically as
well. The Silverlight for Windows Phone Toolkit includes several
phone-specific controls that most developers will want to take advantage
of to some degree listed in Table 1.
Table 1. Silverlight for Windows Phone 7 Toolkit Available Controls
| Control Name | Description |
|---|
| GestureService/GestureListener | Enables rich gesture support for Silverlight applications. |
| ContextMenu | Enables a Tap-and-Hold action to bring up a Metro-style context menu. |
| DatePicker | A Metro-style DatePicker control. |
| TimePicker | A Metro-style TimePicker control. |
| ToggleSwitch | A Metro-style Toggle-button control. |
| WrapPanel | A phone-specific version of the Silverlight tried-and-true WrapPanel control. |
| AutoCompleteBox | A Metro-style auto-complete TextBox control. |
| ListPicker | A Metro-style DropDownList control. |
| LongListSelector | A turbo-charged ListBox control optimized for Windows Phone that also includes "Jump List" functionality. |
| PerformanceProgressBar | A custom progress bar control enhanced with better performance over the built-in progress bar. |
| Page Transitions | Set of transitions and animations. Covered in the next section. |
The controls in Table 5-1
were frequently requested by developers during the beta-test phase of
the Windows Phone Developer Tools. The product team created the toolkit
to supplement the SDK to help match the built-in native UI controls look
and feel.
The best way to proceed is
to dive right in and show you how to put the controls to work within a
sample project. Luckily, the Silverlight for Windows Phone 7 Toolkit
includes a very robust sample that is included with the source code
download titled "Silverlight for Windows Phone Toolkit Source &
Sample – Nov 2010.zip" available here:
http://silverlight.codeplex.com/releases/view/55034
There isn't any documentation
beyond the sample application so this section provides an overview of
the available additional controls available in the toolkit.
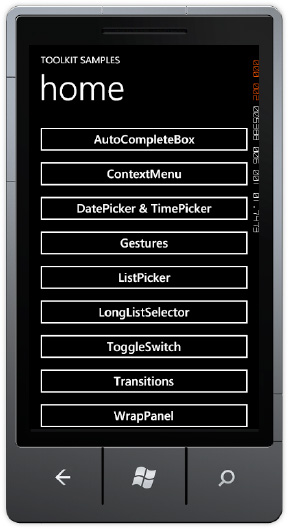
When you first run the sample
app that ships with the source code available for download at the link I
just gave you, it launches into a menu shown in Figure 1.

Each control is covered in the sections that follow.
2. AutoCompleteBox Control
The AutoCompleteBox control allows a user to type letters, which brings up matches from the data source resource configured on the ItemSource attribute. Here is an example:
<toolkit:AutoCompleteBox VerticalAlignment="Top" ItemsSource="{StaticResource words}"
Margin="0,12"/>
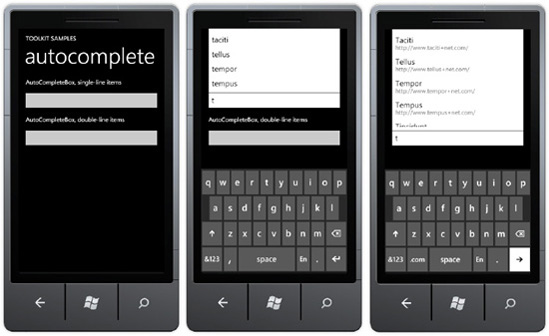
Figure 2 shows the AutoCompleteBox in action. The top AutoCompleteBox is configured with the above XAML.

The bottom AutoCompleteBox is configured with an ItemTemplate to display two lines of text:
<toolkit:AutoCompleteBox
InputScope="Url"
ItemsSource="{StaticResource websites}"
Margin="0,12"
ValueMemberPath="Item1">
<toolkit:AutoCompleteBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,7">
<TextBlock
Margin="8,0"
Text="{Binding Item1}"/>
<TextBlock
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="#ff666666"
Margin="8,-6,8,2"
Text="{Binding Item2}"/>
</StackPanel>
</DataTemplate>
</toolkit:AutoCompleteBox.ItemTemplate>
</toolkit:AutoCompleteBox>
The words come from these resources configured in PhoneApplicationPage.Resources section:
<phone:PhoneApplicationPage.Resources>
<data:LoremIpsum x:Key="words"/>
<data:LoremIpsumWebsites x:Key="websites"/>
</phone:PhoneApplicationPage.Resources>
In the Data folder of the toolkit sample solution PhoneToolkitSample project, there are two classes, LoremIpsum.cs and LoremIpsumWebsites.cs, which generate a random collection of words in an IEnumerable collection. You can data bind to any collection of strings and display the values as the user types.
The AutoCompleteBox provides a great way to improve UI by populating text fields with most likely values, saving users from having to type.