The Web Parts architecture serves multiple purposes.
Given that the job of Web Parts is to behave as a bigger UI lever, the
functional components have been broken down into overall page management
and zone management. WebPart
controls need to be coordinated together. In addition, the different
functional areas of a page often need to be handled as a group of
controls (for managing layout, for example).
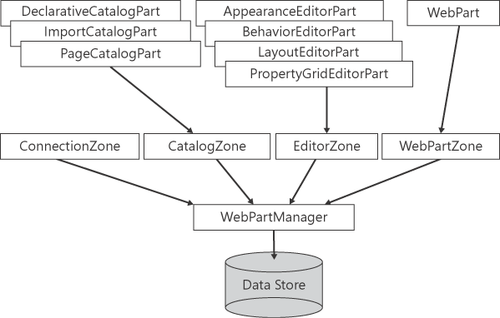
In terms of framework classes, Web Parts are nested in zones, which are managed by a singular WebPartManager (or the ProxyPartManager) that talks to the application data store. Figure 1 illustrates how the parts are related.

1. WebPartManager and WebZones
As Figure 13-1 illustrates, WebPartManager manages each WebPartZone, which in turn manages each individual WebPart. Any page using at least one WebPartWebPartManager. The WebPartManager is responsible for managing and coordinating the zone(s) and the controls in it. The WebPartZone also manages any extra UI elements that go with the group of controls. needs an instance of
In the zone, the ZoneTemplate contains all Web Parts. If a regular ASP.NET control is in a ZoneTemplate, ASP.NET wraps it as a Web Part.
2. Built-In Zones
Web Parts zones manage the
layout for a group of controls. Out of the box, ASP.NET includes four
built-in zones. These are as follows:
WebPartZone The WebPartZone class represents basic functionality for managing server-side controls in zones on a page. WebPartZone controls are responsible for hosting both typical server-side controls and WebPart controls. Typical controls are wrapped by the GenericWebPart control at run time to add WebPart qualities to them.
CatalogZone The CatalogZone zone hosts CatalogPart controls. Catalogs generally manage the visibility of parts on a page. The CatalogZone
control shows and hides its contents based on the catalog display mode.
Web Parts catalogs are named such because they act as catalogs of
controls from which the end user can select.
EditorZone The EditorZone
control represents the means through which end users can modify and
personalize Web pages according to their preferences. Personalizing a
Web site includes such things as setting up personal information, such
as birthdays, gender-specific addressing, number of visits to the site,
and so forth. Other kinds of personalization involve setting up color schemes and layouts. The EditorZone
helps manage this functionality as well as saves and loads those
settings so that they are available the next time the user logs on.
ConnectionZone Web Parts are often more useful when they're connected and communicate dynamically. The ConnectionZone manages this functionality.
3. Built-In Web Parts
In addition to including several zones straight out of the box, ASP.NET provides some ready-to-use WebPart controls. The WebPart
controls fit into various functional categories. Some are for managing
catalogs, whereas others are for managing editing. Each specific kind of
WebPart fits in a particular zone. Here's a rundown of the currently available WebPart Toolbox:
DeclarativeCatalogPart When building a WebPart
page, you can add parts dynamically or declaratively. Adding parts to a
page dynamically means executing code that adds parts to the page at
run time. For example, imagine you have a Web Part represented as a
class named MyWebPart (ultimately derived from System.Web.UI.Controls.WebParts). You can add the part to the page by creating an instance of the part and adding it to the WebPartManager using WebPartManager.AddWebPart. Adding parts to a page declaratively means including tag declarations in the ASPX file representing the WebPart page. The DeclarativeCatalogPart control manages server-side controls added declaratively to a catalog on a Web page.
PageCatalogPart One way end users will probably want to customize a site is by opening and closing controls. The PageCatalogPart
represents a page catalog for holding controls that were previously
added to a page that are now closed. By managing the controls in a PageCatalogPart, you can make it so that users can add controls back to the page.
ImportCatalogPart With the ImportCatalogPart, users can import a Web Part description from XML data.
AppearanceEditorPart The AppearanceEditorPart is used to edit the appearance properties of an associated WebPart or GenericWebPart.
BehaviorEditorPart To support editing the behavior of a WebPart or GenericWebPart, ASP.NET provides the BehaviorEditorPart.
LayoutEditorPart The LayoutEditorPart is for editing the layout properties and associated WebPart (or GenericWebPart control).
PropertyGridEditorPart To support users in editing custom properties of WebPart controls, ASP.NET provides the PropertyGridEditorPart (the other EditorPart controls only support editing existing properties from the WebPart class, however).
To get a feel for how to use WebPart controls, try this example. The following exercise shows how to build a Web page from WebPart controls.
Note:
Web Parts require personalization to be turned on to work. That is, make sure the database is set up with personalization.
Also, Web Parts require the users be authenticated. Be sure to add at
least one user to the site by going to the ASP.NET configuration page
and adding a user.
Using Web Parts
Create a new Visual Studio Web Application project. Name it UseWebParts.
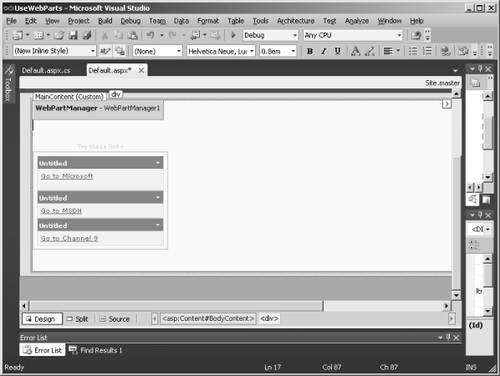
In the default page, add a WebPartManager by dragging an instance from the Toolbox onto the page.
Drag a WebPartZone onto the page. Set the ID to WebPartZoneLinks. Set the HeaderText to Try These Links. Set the HeaderStyle font ForeColor to Blue (so that you can see it better later during editing mode). Using the AutoFormat editor of the control itself, set the style to Professional. (To access AutoFormat, click the caret to the right of the control in the Designer.)
Add some HyperLinks to the WebPartZone, as shown here. Feel free to add any hyperlink you like (these are just examples).

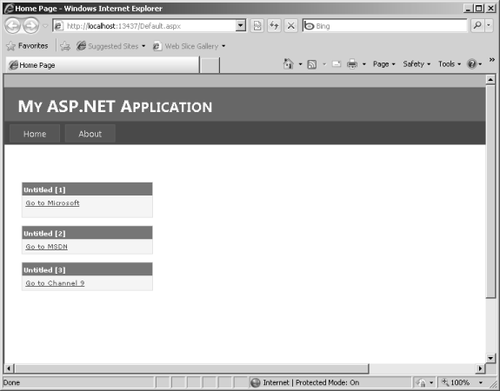
Run the page. You should see the links appear on the left side of the page.

Add a Label to the page. The text should be Switch Display Mode. Add a DropDownList to the page. Name it DropDownListDisplayModes, and set its AutoPostBack property to true. This is used to switch the display mode back and forth.

ASP.NET Web Parts support five separate display modes. You add code to support (some of) these display modes in the next step:
BrowseDisplayMode This is normal mode. No personalization or editing is available here.
DesignDisplayMode This mode turns on drag-and-drop layout personalization.
EditDisplayMode This option turns on personalization or customization of WebPart properties and permits a user to delete Web Parts that have been added to the page dynamically.
ConnectDisplayMode This mode allows a user to connect Web Parts at run time.
CatalogDisplayMode This mode allows a user to add Web Parts into a WebPartZone at run time.
Update the _Default class to support switching modes. Visual Studio added a WebPartManager to the page. Update the Page_Init method to attach an event handler to the page's InitializationComplete event. In the InitializationComplete handler, get the current WebPartManager and stash the reference in the WebPartManager1 member, as shown in the following code.
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
String browseModeName = WebPartManager.BrowseDisplayMode.Name;
foreach (WebPartDisplayMode mode in
this.WebPartManager1.SupportedDisplayModes)
{
String modeName = mode.Name;
// Make sure a mode is enabled before adding it.
if (mode.IsEnabled(this.WebPartManager1))
{
ListItem item = new ListItem(modeName, modeName);
DropDownListDisplayModes.Items.Add(item);
}
}
}
}
}
The code listed in the InitializationComplete handler interrogates the current WebPartManager for the supported display modes and puts them in the DropDownList.
Add a handler for the DropDownListDisplayModes drop-down list when the SelectedIndexChanged event occurs. Have the handler switch the WebPart page into the selected mode. The following code shows how:
protected void
DropDownListDisplayModes_SelectedIndexChanged(
object sender, EventArgs e)
{
string selectedMode = DropDownListDisplayModes.SelectedValue;
WebPartDisplayMode mode =
this.WebPartManager1.SupportedDisplayModes[selectedMode];
if (mode != null)
{
this.WebPartManager1.DisplayMode = mode;
}
}
Run the site. Make sure at least one user is registered with the site (by using the ASP.NET Configuration utility on the Project menu). Make sure a user is logged in by going to the Login page.
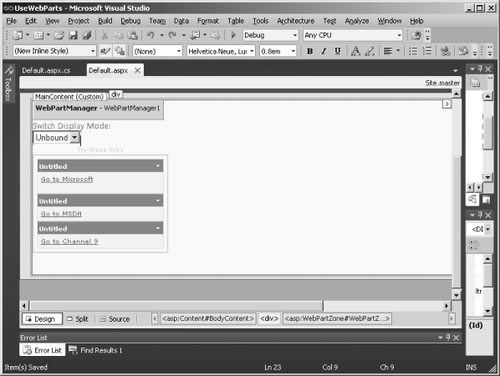
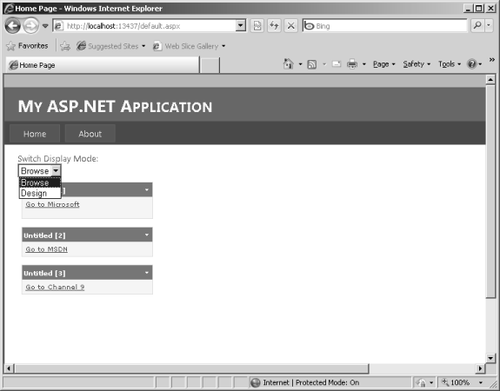
You can enter Browse mode and Design mode, as shown in the following graphic:

You'll see more
modes later as you add more zones. Notice how the title now shows up.
You can pick up items on the page and move them around now. For example,
you can pick up one of the links and move it around in the Links WebPartZone.
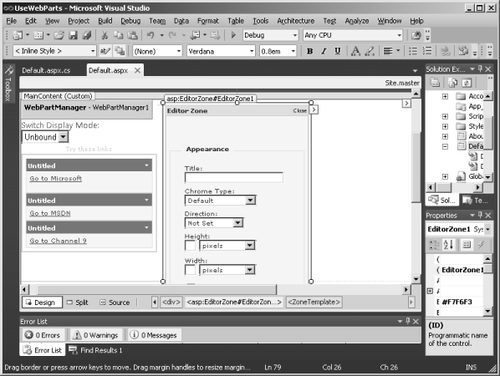
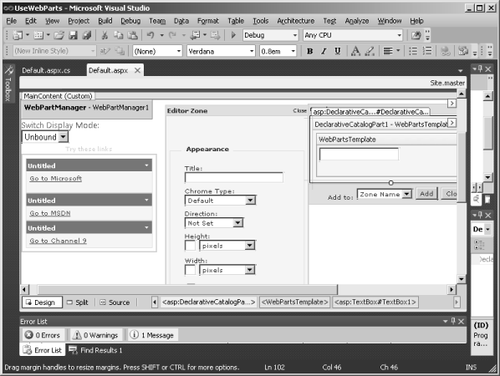
Now add some more functionality. Add an EditorZone to the page. Then, in the EditorZone, add an AppearanceEditorPart,
as shown in the following graphic (the Designer's default layout is to
lay out components one after the other—this example shows the EditorZone part with an absolute layout style set so that it can be placed anywhere on the form):

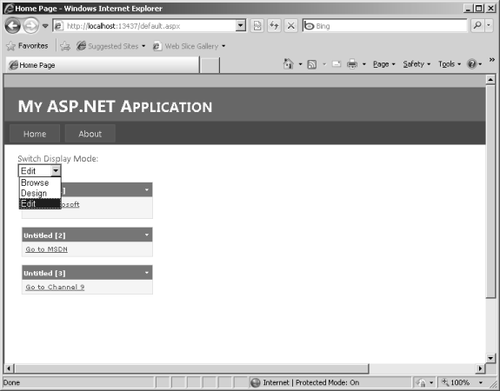
Now run the site and log in as a user. You'll see a new option in the Switch Display Mode drop-down list—the Edit mode.

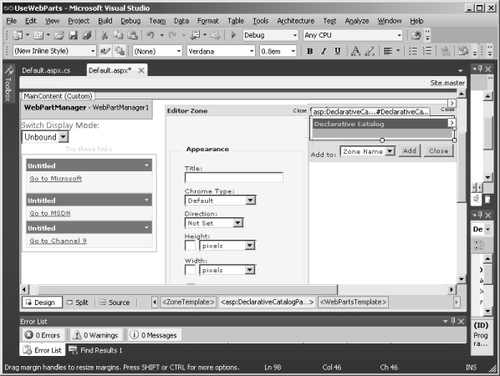
Now go back and add a CatalogZone. Drop a DeclarativeCatalogPart into the new WebPartZone and select Edit Templates.

While in Template Editing mode, pick up a TextBox control from the Toolbox and drop it into the DeclarativeCatalogPart. Then, access the page's source view and update the actual markup to add a Title attribute, as shown:
<ZoneTemplate>
<asp:DeclarativeCatalogPart
ID="DeclarativeCatalogPart1" runat="server">
<WebPartsTemplate>
<asp:TextBox ID="TextBox1"
Title="A TextBox"
runat="server">
</asp:TextBox>
</WebPartsTemplate>
</asp:DeclarativeCatalogPart>
</ZoneTemplate>

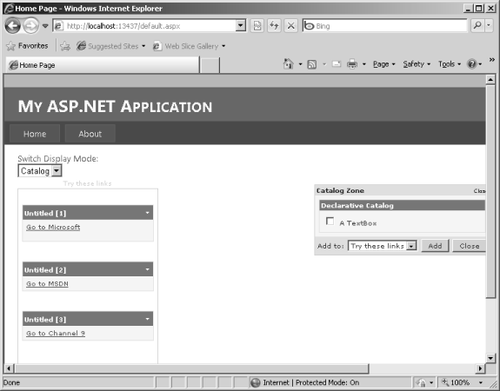
Now run the page again. Switch to Catalog mode. Select the A TextBox check box, and click Add to add a TextBox
to the Try These Links zone. (This might not seem too interesting yet.
However, in the next exercise, you write a hyperlink Web Part that you
can add to the links page from the catalog—and then update it with your own links and display names.)

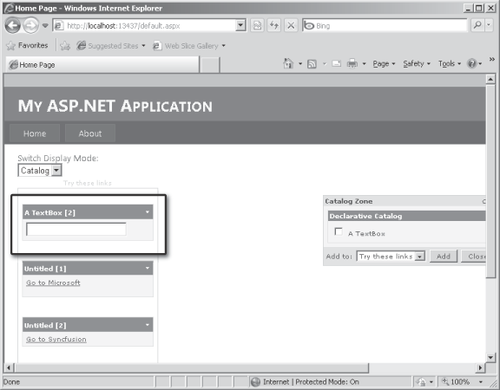
Here is the page with a new TextBox added from the catalog:

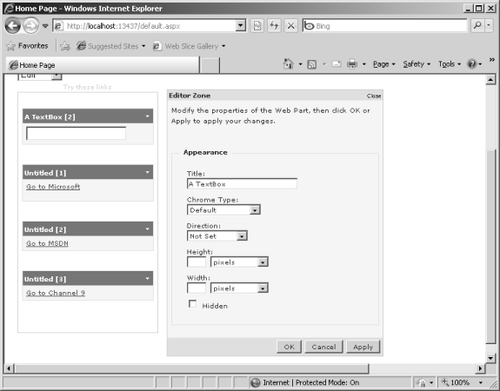
Run
the page and shift to Edit mode. Select a local menu from one of the
hyperlink Web Parts in the Links zone. (You can get to the local "verb"
menu by clicking the arrow in the upper right-hand corner of each Web
Part.) Select Edit. You should see a collection of controls for editing
the Web Part appearing in the Editor Zone, like so:

So, there's an example of adding Web Parts zones to a page and then using normal ASP.NET server-side controls as if they were Web Parts (the HyperLink controls). Next, take a look at how to develop a real Web Part.