Lists
Lists are special container
shapes that keep members stacked together in a single column or row.
What’s great about lists is that you can drag member shapes up or down
in the order, and the other shapes automatically rearrange themselves in
the list.
Lists don’t have their own
gallery, like containers, and there aren’t a lot of list shapes that
come with Visio. However, if you create cross-functional flowcharts, or swimlanes, you will run into lists.
Lists in Cross-Functional Flowcharts
Figures 3, 4, 5, and 6 illustrate how lists are used to manage the swimlanes in a cross-functional flowchart.




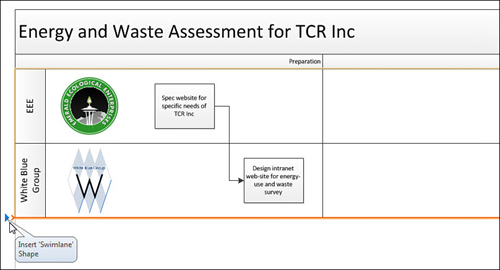
In Figure 3,
a new swimlane needs to be added to hold steps that apply to TCR Inc.
The figure shows how lists have a nifty “insert” feature. For vertical
lists, a horizontal blue arrow and an orange line appear where a new
item will be inserted.
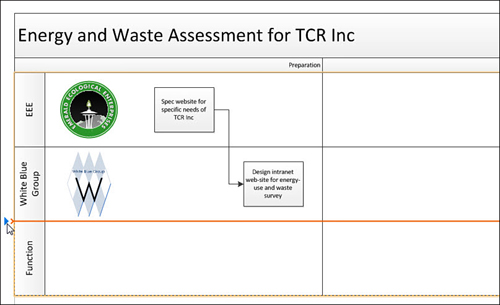
Clicking the blue arrow adds the new lane, which appears in Figure 4.
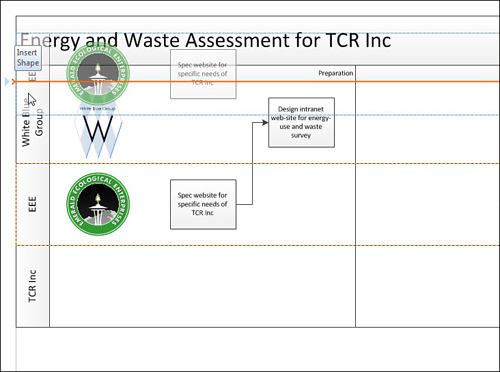
Because Emerald Ecological
Enterprises is the main contractor, its swimlane needs to be moved to
the top of the process. You can simply grab the lane header and drag it
to the top. Figure 5 shows a similar blue arrow and orange line showing where the shape will be inserted when you release the mouse button.
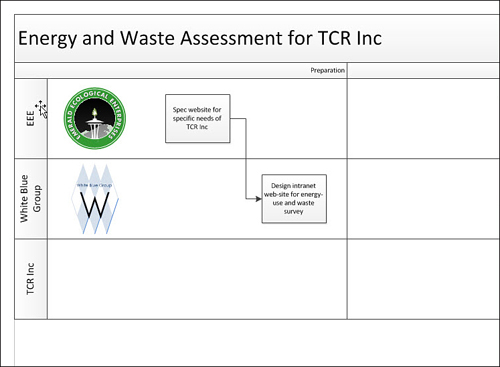
Figure 6
shows the final, rearranged swimlane. The items in the swimlane list
are rearranged, and kept tightly together. You don’t need to fiddle
around with moving shapes apart, then pushing them back together.
Lists in Wireframe Diagrams
If
you have Visio Pro or Premium, you have the Wireframe Diagram template,
located in the Software and Database template group. This template
enables you to create user-interface mockups.
The stencils that open with
this template contain a few list shapes that you might want to
experiment with. These lists are designed to contain only certain list
members. If you drag shapes from the stencil to a list, only certain
list item shapes can be added to the list container shapes. Table 1 shows the pairings.
Table 1. Wireframe List Shapes and List Member Shapes
| List Shape | List Item Shape |
|---|
| Menu bar | Menu bar item |
| Drop-down menu | Menu item |
| Status bar | Status bar item |
| | Status bar icon |
| | Status bar splitter |
| | Resize grabber |
| Tab bar | Upper tab item |
| | Bottom tab item |
| List box | List box item |
| Tree control | Tree control item |
But lists have the insert arrow
feature, so you don’t have to drag and drop in the first place. Just
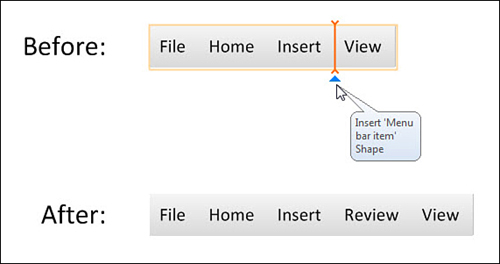
move your mouse until you see an insertion highlight. Figure 7
shows the Menu bar shape, with several menu bar items. You can see that
the menu bar is a horizontal list, and that the insert highlighting is
rotated at 90 degrees to what you saw earlier in the vertical swimlane
list.

Wireframe shapes are
intended for window, form, and web page design and are meant to be
combined with other UI elements to build up a design. Hence, the
wireframe list shapes don’t have headers like containers do, because the
headers would muddy the design. Without headers, though, it can be hard
to find the list containers when you’re working on a diagram. Figure 8
shows two Tree control lists full of Tree control items. You can see
that when a list item is selected (in the right half of the figure) the
list container is also highlighted with a thin, orange line. Click on
the orange line to select the actual list shape.
You also see the familiar
Container Tools contextual tab when you select a list or a list item
shape. See how the Container Styles choices are slightly different for
Tree control shapes? The two trees in Figure 8 show the different bullet styles shown in the Container Styles gallery.