1. Selecting a Flowchart Type
Visio provides different flowchart templates, depending on the edition that you use.
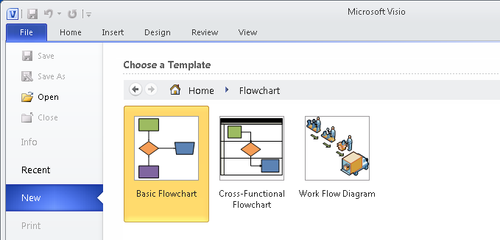
1.1. Visio Standard
Visio Standard 2010
includes three flowchart templates, as shown in the following graphic.

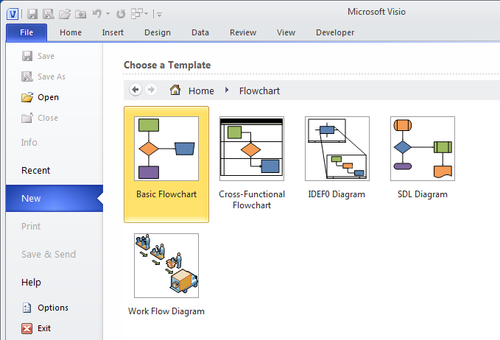
1.2. Visio Professional
Visio Professional 2010
includes the same three flowcharts as the Standard edition but also
includes two additional flowchart templates: IDEF0 and SDL Diagram.
Note:
For additional information about IDEF0, go to en.wikipedia.org/wiki/IDEF0. For additional information about SDL, go to en.wikipedia.org/wiki/Specification_and_Description_Language.

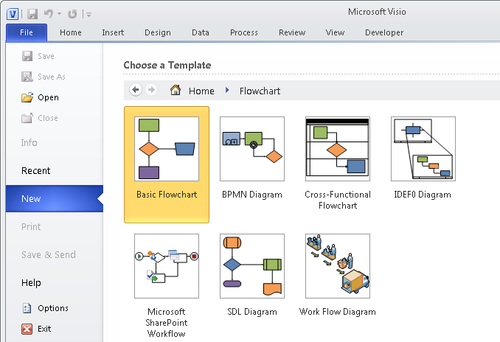
4.1.3. Visio Premium
Visio
Premium 2010 adds two workflow templates beyond those available with
the Professional edition.

Should
you draw your flowcharts with vertical (portrait) or horizontal
(landscape) orientation? Vertical flowcharts, with tasks arranged from
top to bottom, are probably more common, but there have always been
advocates for the left-to-right, horizontal view.
One interesting note if you have
created flowcharts with previous versions of Visio: the Visio 2010
Basic Flowchart template defaults to horizontal orientation, whereas
previous versions presented a vertical view by default. Although this
may frustrate people with a long-standing preference for the portrait
view, there is some logic to this choice because computer screens have
grown wider over the years.
2. Creating Flowcharts
In this exercise, you will
create a new flowchart for a simple human resources recruiting process.
The flowchart will have seven process steps and one decision.
Note:
Start Visio, or if it’s already running, click the File tab, and then
click New. In the Template Categories section, click Flowchart, and then
double-click the Basic Flowchart thumbnail. Save the new drawing as HR Recruiting Flowchart.
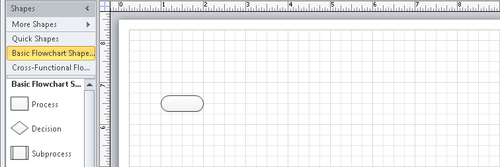
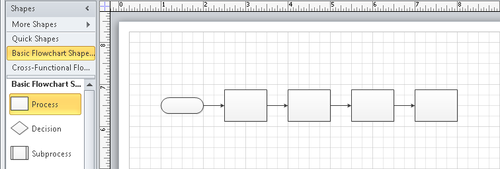
Drag a Start/End shape from the Basic Flowchart Shapes stencil onto the drawing page.

Click once on the Process shape in the stencil to select it.
Point to the start shape you added to the drawing page, and click the right-facing blue triangle that appears in order to add a Process shape from the pop-up Quick Shapes menu.
Use the same technique to add three more Process shapes to the page.

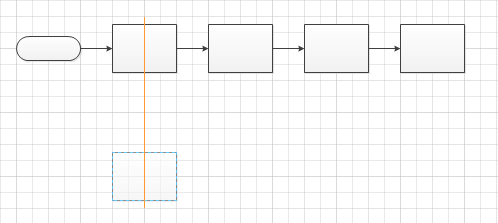
Drag a Process shape onto the drawing page. Then use the Dynamic Grid to position the new process shape below the left-most process shape.

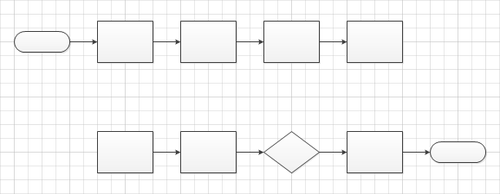
From the Quick Shapes menu, add the following four shapes:
Another Process shape to the right of the one from Step 5.
A Decision diamond to the right of the previous process shape.
Another Process shape to the right of the decision diamond.
A Start/End shape to the right of the final process shape.

At this point, the flowchart
is nearly complete with the exception of two connectors: one that links
the end of the first row to the beginning of the second row, and one
that links the decision diamond back to a previous step in the
flowchart.
Connector

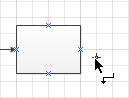
On the Home tab, in the Tools group, click the Connector button, and then move the cursor near the last shape in the first row. Do not release the mouse button yet.
Notice two things:
The cursor has changed from a white arrow with a black outline to a black arrow with a connector beneath it .
When you move the Connector Tool near a shape, small blue Xs, called connection points, appear at various places on the shape.

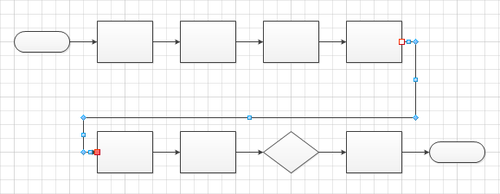
Click
the connection point on the right of the process shape, and then drag
to the leftmost connection point on the first process shape in the
second row.

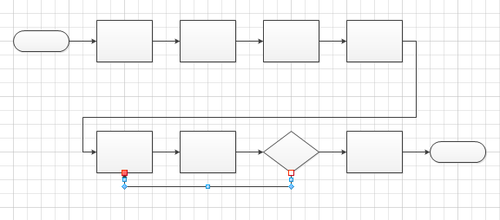
Click
the connection point on the bottom of the decision diamond, and then
drag to the connection point on the bottom of the process shape two
shapes to the left.

Pointer Tool

On the Home tab, in the Tools group, click the Pointer Tool button to return the cursor to its normal operating mode.
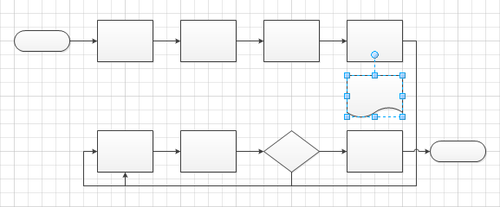
Drag a Document shape to just below the last process shape in the top row.
Warning:
Important
Do
not drop the document shape on the connector line or Visio will break
the connector in two and connect your document shape to both lines.
Notice
that Visio automatically moved the connector line out of the way, which
is generally good. However, because the new positioning isn’t desirable
for your flowchart, you will rearrange some of the shapes in the next
step.

Drag
a bounding box around all of the shapes in the bottom row. Then hold
down the Shift key while you drag that row down to make more room.
Tip:
Holding down the Shift key
constrains Visio to moving the selected shapes only vertically or
horizontally, whichever is the first direction you move the cursor.
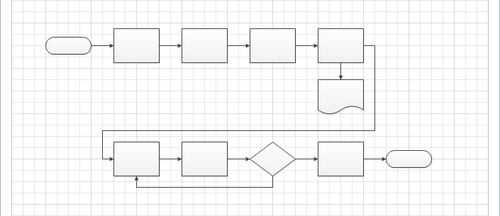
Once again, Visio will reposition the connector line to accommodate the new location of the bottom row.
Click the blue AutoConnect arrow under the upper-right process shape to connect it to the document shape.
The layout of your flowchart is now complete.

Note:
Save your changes to the HR Recruiting Flowchart drawing but leave it open if you are continuing with the next exercise.