Have you tried storing JavaScript or form elements, like a textbox or button control, in an HtmlPlaceholder object? If you have, you will have found that all <script>, <input>, and some other tags are stripped away when the page is saved.
Consider a posting that contains a single HtmlPlaceholderControl that allows authors to edit the HTML source code (the AllowHtmlSourceEditing property has been set to true).
FullFormatting and line breaks have been permitted on the underlying HtmlPlaceholder
object, so this particular placeholder accepts the full spectrum of
tags. If we enter code into the control that contains among other things
a textbox, a button, and some JavaScript:
<table border="1">
<tr>
<td>
Greet the world:
</td>
<td>
<input type="textbox" name="MyTextBox">
<input type="button" value="Show it!" onclick="Greet();">
</td>
</tr>
</table>
<script language="javascript">
function Greet()
{
alert(document.all.MyTextBox.value);
}
</script>
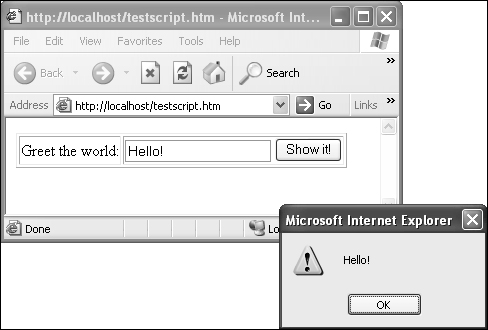
On a regular web page, you would expect the resulting HTML page to look as shown below. When users click on the Show it! button, a pop-up message displays the contents of the textbox.

However, that is not what we see when the posting
is saved. Instead what we get is a stripped down version of what we just
entered. Only the words Greet the world and the table structure remain.

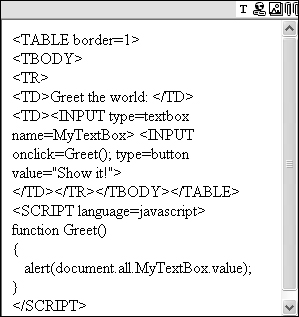
And if you look at the HTML source, only the following code snippet is left. The <input> type controls are gone and so are the <script> tags and everything that was between.
<TABLE border=1>
<TBODY>
<TR>
<TD>Greet the world: </TD>
<TD></TD>
</TR>
</TBODY>
</TABLE>
What happened? The HtmlPlaceholder object was designed to store only specific tags such as the <table>, <tr>, and <td>
tags (note that these table tags are only accepted when full formatting
is allowed). The full list can be obtained from the documentation.
Such restrictions are placed to prevent
potentially dangerous tags from being entered and saved in placeholders.
Such code could potentially cause infinite loops that open new browser
windows, steal cookies, and even launch malicious applets or other
controls.
Nevertheless, there may be times when your authors
need to contribute content that contains these prohibited tags. Authors
may need to embed client-side script, IFRAMEs, applets, or ActiveX
controls within placeholder content. Usually, these objects are defined
within the template file, but doing so requires the developer to insert
the code. Tech-savvy authors may wish to manage such content themselves,
bypassing potential workflow bottlenecks caused by busy developers.
The default HtmlPlaceholder placeholder object does not allow all tags. To get around this, we will build a custom placeholder control. Let’s call it the AllTagsHtmlPlaceholderControl. The control will have the same look and feel as the HtmlPlaceholderControl but it will modify the content so that the underlying HtmlPlaceholder no longer detects the disallowed tags when the posting is saved.
Here’s the completed AllTagsHtmlPlaceholderControl in authoring view. It looks exactly like the HtmlPlaceholderControl. Authors won’t even know the difference.

The
magic about it is that after the posting is saved, the previously
“illegal” elements and JavaScript remain! The screenshot below shows the
HTML code within the placeholder control after it has been saved: