Flex is a free, open source
framework for building web applications that behave consistently across
different browsers, desktops, and operating systems using Adobe Flash
Player or Adobe AIR.
Before you say goodbye to
the nature tours console file, you will convert the graphics into a form
that a Flex application developer can use. Fireworks has a default Flex
skin from which you can modify either a single component or multiple
ones.
1. | Select the home page of the design.
|
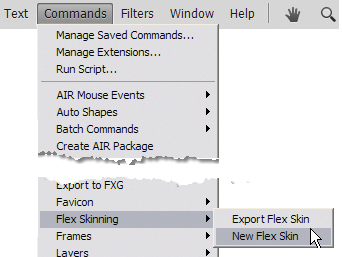
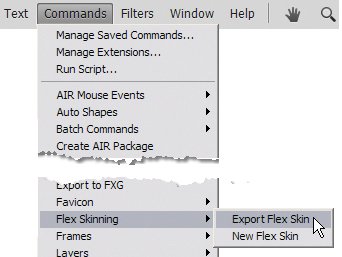
2. | Choose Commands > Flex Skinning > New Flex Skin.

Note
In a real-life scenario,
we recommend you talk with your Flex developer first, to make sure you
are both using the same style-naming conventions.
|
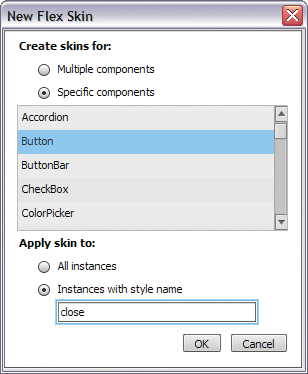
3. | In the New Flex Skin dialog box, choose Specific Components.
|
4. | Select Button from the list of components.

|
5. | For Apply Skin To, choose Instances With Style Name, and type close
in the input field. (There are other buttons in this prototype, so it’s
a good idea to use style names so the right skin is applied to the
right button.)
|
6. | Click OK.
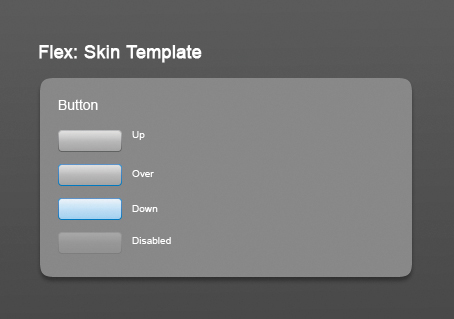
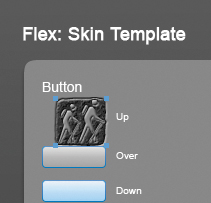
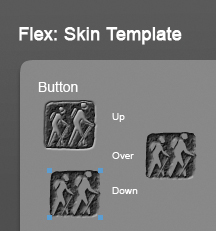
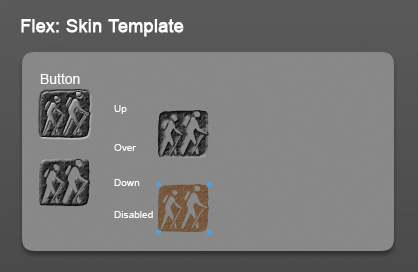
A standard Flex button template opens as a new document within Fireworks.

Note
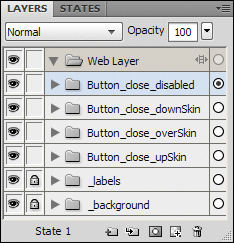
The Layers panel is
populated with a series of prebuilt layers. When skinning a Flex
component, it is important that you do not delete or rename any of the
layers in the file.

|
7. | Switch
back to the home page of the console design, and click Hide Slices And
Hotspots in the Tools panel if the web objects are showing.
|
8. | Click the Close button (the hiker icon).
|
9. | Choose Edit > Copy.
|
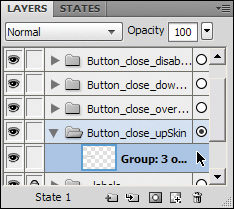
10. | Switch back to the skin template, and expand the Button_close_upSkin layer.

|
11. | Select the group in that layer, and delete it.
|
12. | Choose Edit > Paste to paste the Up state of the Close button in the layer.
|
13. | Reposition the button where you see fit.

|
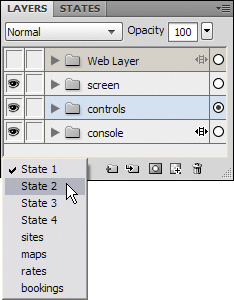
14. | Return to the console design, and select State 2 from the bottom of the Layers panel.

|
15. | Select the Over iteration of the Close button, and copy it.
|
16. | Switch back to the Flex template.
|
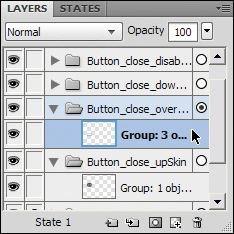
17. | Expand the Button_close_overSkin layer, and delete the group of objects making up the existing button.

|
18. | Paste the copied Over console button.
|
19. | Reposition
as necessary. Don’t worry about lining up the buttons with the labels;
those labels are simply there to tell you what button is for which
state.
|
Adding additional button states
The current button in Fireworks contains only two states, but you will quickly add the two final states to the template.
1. | Expand the Button_close_downSkin layer, and delete the original button’s group.
|
2. | Paste the Over iteration of the console button.

|
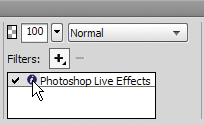
3. | In the Property inspector, click the i icon next to the Photoshop Live Effects filter.

|
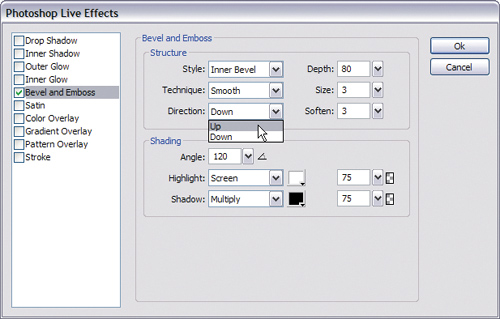
4. | Change the direction of the bevel from Down to Up, and click OK.
 |
5. | Delete
the button from the Button_close_disabled layer, and paste in the Up
state of your button again. You can copy the Up state from the Flex
skinning template you’re working on instead of going back to the
console.
|
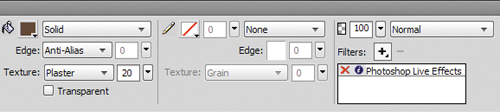
6. | Change the Fill color to #71400F.
|
7. | Reduce the plaster texture to 20%.
|
8. | Turn
off the Photoshop Live Effect by clicking the check mark beside the
filter name. We have highlighted the three areas to change in the
following figure.
 |
9. | Your
new button template should look something like this image. Again,
placement of the button states on the canvas doesn’t matter, as long as
they’re in the correct layers.

|
Exporting the skin
The last step is to export the button template.
1. | Choose Commands > Flex Skinning > Export Flex Skin.

|
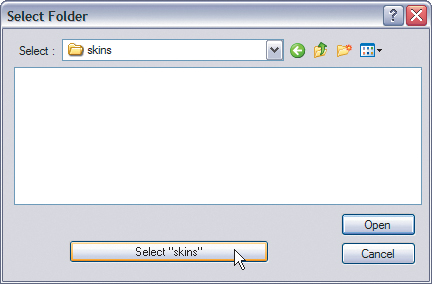
2. | Browse to the Lesson13 folder, and create a new folder called skins.
|
3. | Open this folder, if necessary, and click the Select “skins” (Windows) or Choose (Mac) button.

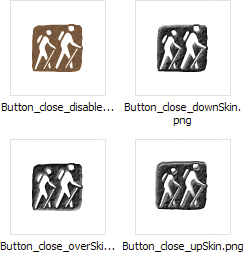
Fireworks exports out just the four states of the button to this folder.

|