1. Problem
You have to create a Windows Phone 7 application by using XNA.
2. Solution
Use Visual Studio 2010 (either Express, Professional, or Superior edition). Use the Windows Phone Game (4.0) project template.
3. How It Works
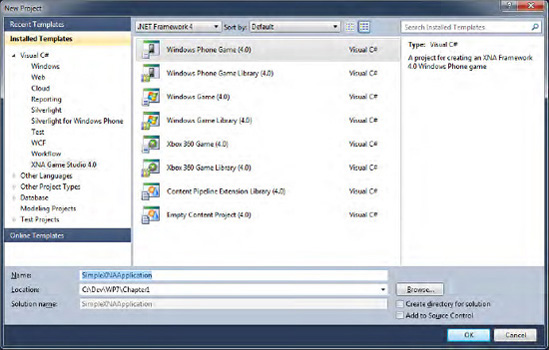
Press Ctrl+Shift+N after
opening Visual Studio 2010. This brings up the New Project dialog box.
Select the XNA Game Studio 4.0 template from the Installed Templates on
the left and select the Windows Phone Game (4.0) project template (see Figure 1). Type SimpleXNAApplication in the project Name text box and then click the OK button.

After few moments, you
will have two projects in the solution. One contains the files to create
the game, and the other is specifically for game resources such as
sprites, images, and sounds.
3.1. The Code
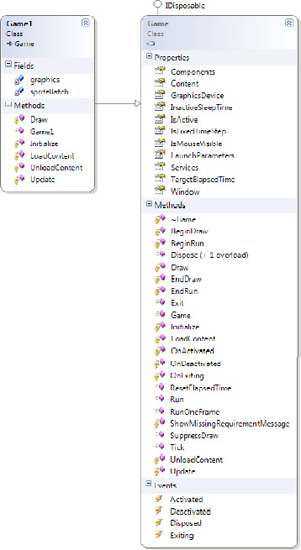
The main file in the project is Game1.cs; it contains the code to create a game in Windows Phone 7 using the Game1 class derived from the Game class (in Figure 2
is shown its own class diagram). The project template does nothing
relevant other than creating the code to paint the screen with the
CornflowerBlue color. But it is worth noting the class structure and its
methods to understand how the XNA game works.

In the class's constructor, a GraphicsDeviceManager
object is created. This object represents the graphic device manager of
the Windows Phone and contains properties used to change resolution,
toggle full-screen mode, and more. It sets the refreshing frame rate to
30 frames per second (fps), which means that in 1 second, the Update method is called 30 times.
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
// Frame rate is 30 fps by default for Windows Phone.
TargetElapsedTime = TimeSpan.FromTicks(333333);
}
The Initialize method is where you have to put the code to initialize your objects.
protected override void Initialize()
{
// TODO: Add your initialization logic here
base.Initialize();
}
The next method that is called by the XNA framework is LoadContent. In this method, you have to load the content previously added to the Content project in the solution. You can add images, sounds, sprites, 3D models, and all your game resources.
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
// TODO: use this.Content to load your game content here
}
Finally, the XNA game framework enters into a loop in which two methods are automatically called one by one—first the Update method and then the Draw method. In the Update method, you have to add the code that manages the game's logic, the sprites' movement, a collision algorithm, and so on. The Draw
method is where you draw the game objects and you have to be faster to
do it. Your game code shouldn't update and check objects in the Draw method.
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// TODO: Add your update logic here
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
base.Draw(gameTime);
}
There is another method defined in the code that is used to unload the content when the game is closed.
protected override void UnloadContent()
{
// TODO: Unload any non ContentManager content here
}
4. Usage
Press Ctrl+F5 to see the game running in the emulator (see Figure 3).