It’s possible to nest one StackPanel in
another, which makes most sense if they’re of different orientations.
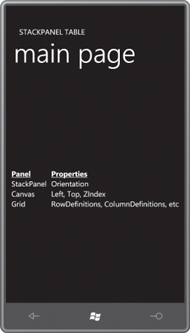
Here’s a program with two verticals in one horizontal:
Example 1. Silverlight
Project: StackPanelTable File: MainPage.xaml (excerpt)
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<StackPanel>
<TextBlock Text="Panel" FontWeight="Bold"
TextDecorations="Underline" />
<TextBlock Text="StackPanel" />
<TextBlock Text="Canvas" />
<TextBlock Text="Grid" />
</StackPanel>
<StackPanel Margin="12 0 0 0">
<TextBlock Text="Properties" FontWeight="Bold"
TextDecorations="Underline" />
<TextBlock Text="Orientation" />
<TextBlock Text="Left, Top, ZIndex" />
<TextBlock Text="RowDefinitions, ColumnDefinitions, etc" />
</StackPanel>
</StackPanel>
</Grid>
|
The single Margin setting serves to separate the two columns just a bit:

Notice that each vertical StackPanel is as wide as its widest child, and as tall as
the sum of the heights of its children. The horizontal StackPanel is aligned
in the center of the display and is as wide as the sum of its two
children.
This is not the best way to
make a table! It only seems to work reasonably well because the TextBlock elements
are all of equal height. If they weren’t, then the rows would not line
up as well as they do.