1. Limitations of the ASP.NET Validation Controls
ASP.NET provides several time-saving techniques
for performing client-side and server-side validation in the form of a
set of validation controls. There is the RequiredFieldValidator for ensuring that mandatory fields are never left empty, the RangeValidator, which checks that the entered value lies within acceptable limits, the CompareValidator for comparing values entered in two different controls, and the RegularExpressionValidator, which checks if the value matches the pattern defined by a given regular expression.
With minimal effort,
developers can make use of these controls to provide validation within
web forms. For example, to check that a required field has not been left
empty, simply drag and drop the RequiredFieldValidator from
the toolbox onto the web form, set the name of the control to be
validated and a friendly error message to display. With the validation
control in place, the form may only be submitted when the field is
filled in. Otherwise, an error message appears on the screen.
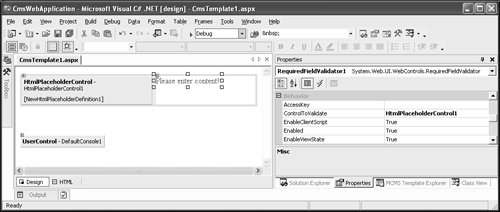
Unfortunately, validating MCMS placeholder controls isn’t as straightforward. Say, you have an HtmlPlaceholderControl that shouldn’t be left blank. You drag and drop a RequiredFieldValidator onto the template file and set its ControlToValidate property to that of the placeholder control. The template looks complete.

However, when you attempt to create a posting
based on the template (or view an existing posting based on it), you get
the following error message:
Control ‘HtmlPlaceholderControl1’ referenced by the ControlToValidate property of ‘RequiredFieldValidator1’ cannot be validated.
This technique does not work because the RequiredFieldValidator was designed for a limited subset of controls, including standard controls such as the TextBox, ListBox, DropDownList, and RadioButtonList, but not the HtmlPlaceholderControl, or any of the other MCMS placeholder controls for that matter.
2. The MCMSValidators Project
Let’s create a project file to store our code:
In Visual Studio .NET, create a new Class Library project.
Name the new project MCMSValidators.
Add the following references to the project:
System.Web
Microsoft.ContentManagement.Publishing.dll
Microsoft.ContentManagement.Publishing.Extensions.Placeholders.dll
Microsoft.ContentManagement.WebControls.dll
The library files from the Microsoft.ContentManagement namespace can be found in the <install directory>/Microsoft Content Management Server/server/bin directory.
Delete Class1.cs, the file that was generated by the wizard. We won’t need it.
3. Validating the HtmlPlaceholderControl
The first control that we will build is a custom validation control that works with the HtmlPlaceholderControl.
Our validator will ensure that some text has been entered into the
control before the page can be saved. If the author forgets to fill in
content, the page will not save and an error message appears on the
screen.
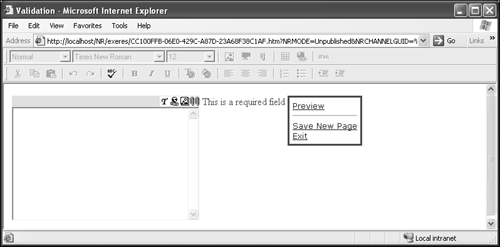
The figure below shows how the control works when completed. The author has left HtmlPlaceholderControl1 empty. When he or she tries to save the page, an error message, This is a required field, appears next to the placeholder, instructing him or her to fill it out before proceeding.

3.1 Retrieving the Current Value of the HtmlPlaceholderControl
In order to validate the HtmlPlaceholderControl,
we need to first read off its contents. There are two ways to get its
stored value—we could use server-side or client-side scripts.
We could choose to use server-side scripts and get the value stored in the Html property of the HtmlPlaceholderControl
when the page does a postback. However, performing server-side
validation introduces several levels of complexity to the design. After
each postback, a check has to be done to see if the page is valid.
Should one placeholder control contain invalid content, you need to
cancel all attempts to save the page and ensure that all placeholders
remember their unsaved values. That’s a lot of work, which we will
discuss in the section Implementing Server-Side Validation.
It’s much simpler to perform the validation using client-side JavaScript. The trick is to retrieve the value of the HTMLPlaceholderControl
from the client-side ActiveX control. To do so, we will have to dig a
little deeper into the HTML code sent to the browser in Authoring mode.
Here’s a snippet of the code sent to the browser in Authoring mode for an HtmlPlaceholderControl with the ID HtmlPlaceholderControl1. The key parts have been highlighted.
<span id="HtmlPlaceholderControl1" name="HtmlPlaceholderControl1">
. . . code continues . . .
<OBJECT
CODEBASE="/TropicalGreen/CMS/WebAuthor/Client/PlaceholderControlSupport/
NRDHtml.cab#Version=5,0,4484,0" ID="NCPHRICH_HtmlPlaceholderDefinition1"
CLASSID="CLSID:B33422AC-C567-4F7D-BB28-6583371EC4EE" width="300" height="300">
<PARAM NAME="PostUrl" VALUE="/TropicalGreen/CMS/WebAuthor/Controls/
ActiveXHtmlEditControl/ActiveXUpload.aspx?NRMODE=Update&NRNODEGUID={1B5ED208-
75A5-4C86-A9FD-8A8B764FC805}&ph=About">
<PARAM NAME="HTML" VALUE="">
<PARAM NAME="CodePage" VALUE="65001">
<PARAM NAME="Charset" VALUE="utf-8">
</OBJECT>
. . . code continues . . .
</span>
The generated ID of the ActiveX control is the name of the underlying HtmlPlaceholder object pre-pended with NCPHRICH_.
We will use this ID to access the ActiveX control object from
client-side script. The value to be retrieved is stored in the second <PARAM> tag named HTML. To retrieve the current content of the control, we simply use the HTML
property as shown in the following code (don’t worry about typing this
in: we will show you how it’s injected to the code file later). The
JavaScript here copies the content of an HtmlPlaceholderControl to a variable named content.
<script language="javascript">
var content = document.all.NCPHRICH_HtmlPlaceholderDefinition1.HTML
</script>
I’m working with the Telerik MCMS placeholder control. How can I use client-side scripts to access its content?
The technique for using client-side scripts to
access content in the Telerik MCMS placeholder control is similar.
First, we need to get the ID of the object that contains the HTML. To do
so, enter some text into the Telerik MCMS placeholder control and save
the page. Go back to authoring mode and view the HTML source of the page
using Notepad. Press Ctrl+F and search for the text that you have just entered. Take note of the ID of the <div> tag that holds the content, which in v2.12 of the control resembles this:
radEditorContainer (ID of control)_AuthoringModeControlsContainer_Editor (ID
of Control)_AuthoringModeControlsContainer
For a placeholder control with the ID RadEditorPlaceholderControl1, the JavaScript that retrieves its content is as follows:
<script language="javascript">
var content =
document.all.radEditorContainerRadEditorPlaceholderControl1_AuthoringModeC
ontrolsContainer_EditorRadEditorPlaceholderControl1_AuthoringModeControlsC
ontainer.innerHTML;
</script>
Note that in different versions of the control, the ID given to the <div> tag surrounding the content varies. You will have to check the generated source code to get the ID of <div> tag for the particular version you are working with.