The final step in getting the data into the component
is binding the data returned from the service to the component that
will display it.
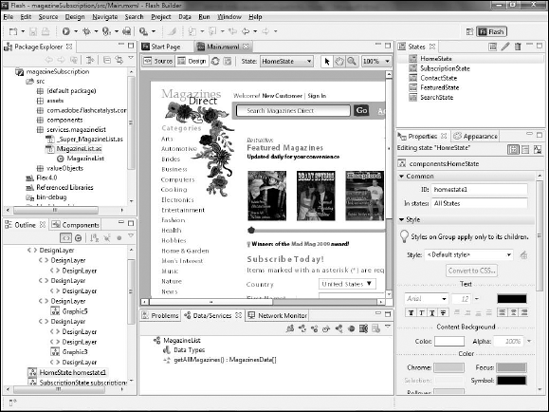
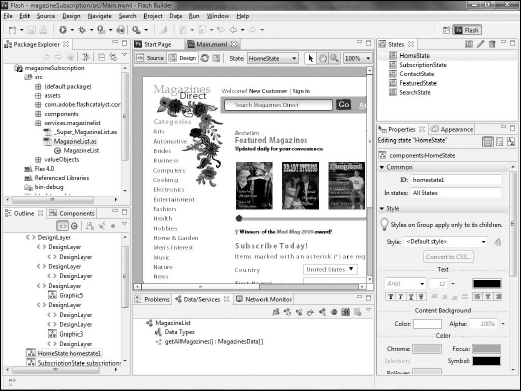
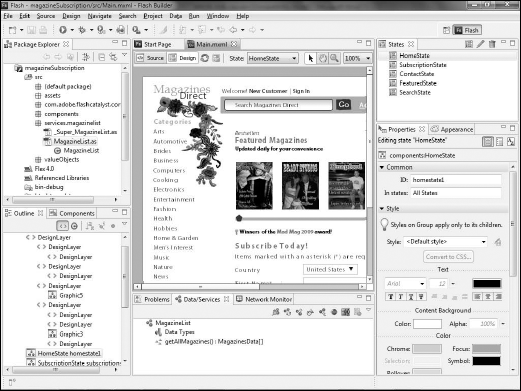
If necessary, open Main.mxml by double-clicking it in the Package Explorer in Flash Builder. If necessary, click Design to view the file in Design mode (see Figure 1). Check the States view in the top-right corner of the screen to ensure that you are in the HomeState. Click on the data list component created in Catalyst.

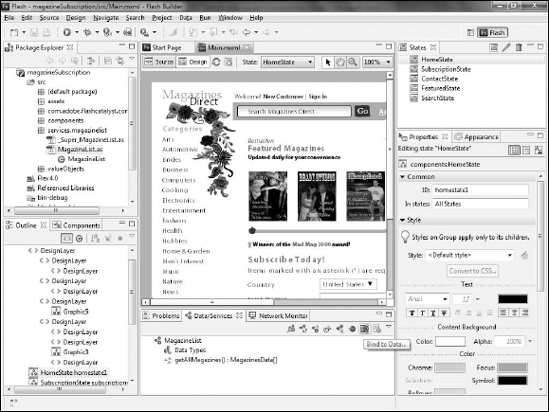
In the Data/Services view, click the Bind to Data button (see Figure 2). You can also drag the getAllMagazines operation from the Data/Services view and drop it on the list. In
Catalyst, you assigned sample data to the control. Flash Builder now
needs to replace that dummy data with the real information from the
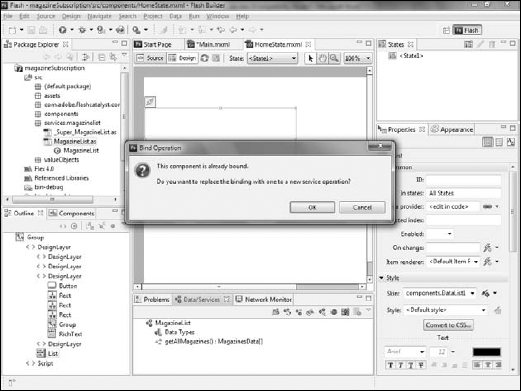
service, so it will display a warning message confirming that you want
to perform this operation.

Click OK. A dialog box appears (see Figure 3). Confirm that the correct operation is being used.
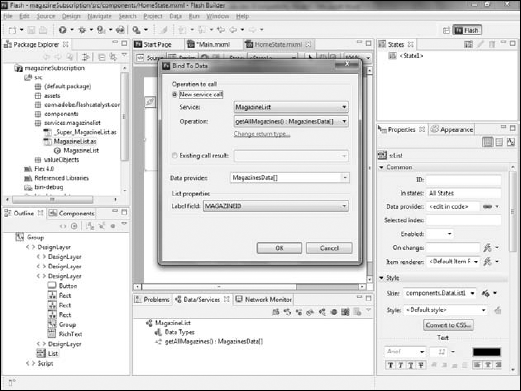
The dialog box should already be filled out correctly, but if
necessary, you can select the MagazineList service and getAllMagazines
operation (see Figure 4). Flash Builder will want to automatically assign the data to a label, but click in the drop-down and select the empty option. This enables you to use a custom component to display the data. Click OK.


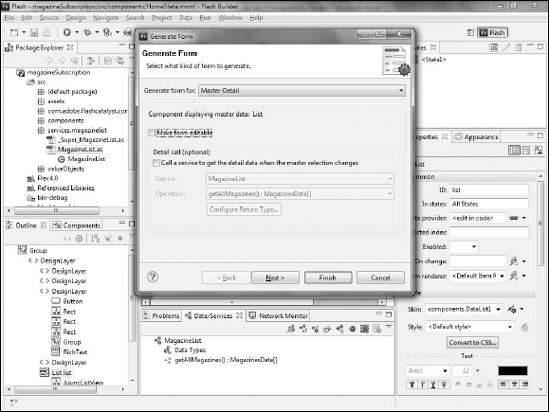
Right-click the data list control on the page and select Generate Details Form. Another wizard launches that will enable you to set up the custom renderer for the data. Ensure that the Magazines data type is selected, and that the Make form editable option is not (see Figure 5). Click Next. The wizard displays the data being returned by the service.

Remove the checkmark in the box next to magazineID, as you do not want to display this. Ensure that magazine_title and price are set to Text controls, while cover_picture is set to Image (see Figure 6). Click Finish. The form generated by the wizard is placed in the list. Click each text control and use the Properties view to adjust the font settings as desired.


|