Controlling Image Size
Photos taken by modern digital cameras have a very
high resolution, which means lots of dots, and large file sizes. Using
high-resolution photos in your Visio diagrams can hurt performance and
bloat file size.
Resizing an imported image-shape so that it is
smaller doesn’t reduce the amount of data. A 6MB photo will have 6MB of
data no matter how big or small you stretch it.
Often, imported images are used as iconic shapes,
such as equipment photos for network diagrams. Since the size of these
shapes is relatively small, you don’t need super-high resolution photos
to ensure quality output.
Fortunately, the Picture Tools tab has the Compress
Picture button that helps. Located in the Adjust group, it offers nifty
options for making images more efficient. You can reduce the size of
the image using the slider control or just downsize the resolution to
screen, web, or printer resolution. If you have heavily cropped the
image, you can also discard the hidden portions and save even more
space.
Reducing the resolution of your image speeds Visio
performance and reduces file size at little or no cost to the visual
quality of your document.
|
The easiest way to get an image into Visio is to
copy and paste. Use Google or Bing to locate an image on the Web,
right-click it to copy, and then paste it into your Visio drawing.
Simple!
However, the copy/paste process seems to be
inefficient and can make your file sizes explode. I found an image on
the Web that occupied 12KB of disk space when saved to a file.
Inserting it (from the file) added 49KB to the Visio document.
But copying and pasting directly from the browser into my drawing added a whopping 402KB to my diagram!
If you have a diagram containing lots of images, and
it seems to be reacting or loading very slowly, take a few moments to
use the Compress Picture feature to lighten the load!
|
Handling Bitmaps and Jaggies
Because
images are built up from lots of dots, the bigger you make them, the
more dots you need so that they print smoothly. You just learned about
reducing file size by compressing images. Before you go on an
image-reducing binge, consider how the image will be used in your
diagrams.
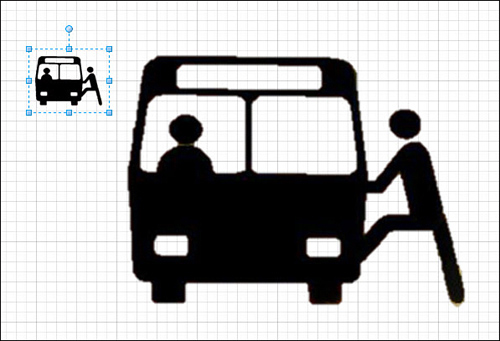
Figure 2
shows the get-on-the-bus image at two sizes. On the left, it is about
1-inch wide—a great size if it is to be used in a flowchart or some
other type of connected diagram. At this size, the image looks and
prints just fine.

On the right, the image is five times bigger. If the
bus graphic were intended to be used at such a large size, it would be
inadequate. You can see the “jaggies” and degradation that appear when
the image is stretched. In this case, too much image compression is
undesirable.
Removing Rectangular Backgrounds from Images
If you take another look closely at Figure 1
you see that the image has a rectangular background that muddies its
appearance and clashes with the white background of the drawing page.
This is a drawback of importing images into your drawings. The
rectangular blocks often have distracting background details that
detract and distract from your work.
Compare Figure 1 with Figure 2. In Figure 2,
the bus graphic no longer has a rectangular background. You can see the
grid around the edges and even through the windows! This image has a
transparent background and a non-rectangular outline. It looks and
feels more like a real Visio shape.
I
removed the background using the Background Removal Tool that comes
with PowerPoint, Excel and Word 2010. Unfortunately it isn’t integrated
with Visio 2010, but it is easy enough to import an image into one of
the other Microsoft Office 2010 applications, remove the background,
and then copy the image over to Visio.
Properly removed backgrounds make
image-based shapes look more professional. Without the distracting
backgrounds, your diagrams appear cleaner. Also, you can place shapes
closer together because the rectangular backgrounds no longer interfere
with each other.