If your website customers are geographically
dispersed, using a CDN can significantly improve the user experience. In
this section, we’ll discuss CDNs and how you can use them in
conjunction with the Windows Azure BLOB storage service.
1. What’s a CDN?
A CDN is a large number of web
servers that are distributed across the world. These web servers usually
sit close to the internet backbone and can quickly serve up large
files. When a user makes a request to the CDN for a file, the CDN
figures out which data center in the CDN is closest to the user’s
location and serves up the content from that data center.
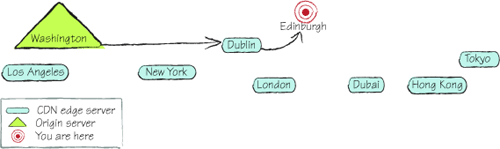
Figure 1 shows that if you’re based in Edinburgh, your files are served
from the Dublin data center, rather than from one in Hong Kong.

In a CDN, a user makes a
request via the nearest edge server and the origin server answers the
request. Let’s look at these servers in more detail.
Edge Servers
Figure 1 shows that the CDN network has the following data centers
Los Angeles
New
York
Dublin
London
Dubai
Hong Kong
Tokyo
These data centers, which
are represented by circles in figure 1, are known as edge servers. An edge server is the name
used for one of the geographically dispersed web servers that are
responsible for serving your content.
Origin Server
The origin server is the web
server that contains the original version of the content being
distributed. In figure 1, the origin server is represented by the triangle and resides
in Washington State. For Windows Azure, the origin server could be
either your web role or a public container in your BLOB storage account.
The content held on your origin server would never be accessed directly
by your end user; the origin server only serves content to the edge
servers.
When a request is made for a
file held in a CDN, the request is redirected to the nearest edge
server. If the edge server doesn’t have a local copy of that file, it
requests the file from the origin server and caches it locally.
Note
A CDN web server is similar
to a BLOB storage web server; it can serve up any static file with the
correct MIME type, but it has no backend server processing capabilities.
For this reason, a CDN is suitable for serving up static content such
as HTML, JavaScript, CSS, Silverlight and Flash applications, PDF
documents, audio files, videos, and so on.
2. CDN performance
advantages
Using a CDN network is a
simple method of improving performance on your web servers without
significantly changing your architecture or code. How so, you ask? Well,
read on.
Reduced Load from Your
Web Application Servers
If your static content is
offloaded from your web application servers, your web servers will have
more capacity to handle incoming requests. The reduced load will reduce
active connections, CPU use, and network traffic on the server.
Increased Client-Side
Performance
The largest bottleneck
on web applications tends to be the time it takes to download static
content from the web server, not the time it takes to serve the HTML
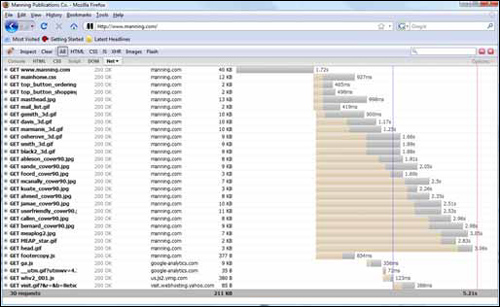
page. Figure 2 shows the number of requests made to www.manning.com and the length of time it has taken for the content
to be served.

If you look carefully at figure 2, you’ll see that it takes only 1.72 seconds to serve
up the HTML page, but an additional 3.5 seconds to serve the static
content. This extra time is used because most internet browsers
(including Firefox and Internet Explorer) can download only two files
simultaneously from the same domain. If more than two files are
requested at the same time, all other requests from the same domain are
queued. The graph in figure 2 shows that the .gif files from manning.com
are being downloaded only two files at a time, but the files being
served from google-analytics.com can be downloaded at the same time as
the manning.com gifs.
A CDN moves static content to other subdomains, which
allows the browser to simultaneously download more files and reduces the
time it takes to render content on the client browser.
With the reduced
network latency, faster internet connections, and the increased number
of distributed web servers, any static content served from the CDN is
delivered more quickly than it would be from a standard web server.
|
Any request that you can push
off to the CDN (images, movies, CSS, JavaScript) results in fewer files
that the web servers hosting your web application need to serve.
Ultimately, this means that to meet the demands of your web traffic,
you’ll need fewer web role instances, which saves you money. Now, that’s
a good thing.
|
OK, you’ve got the message
that you need to use CDNs, so pay close attention while we tell you how
to use them with Windows Azure.
3. Using the
Windows Azure CDN
So far, we’ve looked at
CDNs from a generic standpoint; in this section, we’ll take a look at
what options are available in Windows Azure. In particular, we’ll look
at how you can use Windows Azure as an origin server and what options
you have regarding edge servers.
Although
in this section we’re showing you how to use the Windows Azure CDN
(c’mon, it’s a Windows Azure book, after all), you can use other CDN
providers, such as Akamai and Amazon Cloud Front. As you’re about to
discover, using the Windows Azure CDN is probably the easiest option (we
have no idea whether it’s the cheapest; you’ll need to use our
JavaScript calculator to work that one out).
Using BLOB Storage as
an Origin Server
Although web roles can be used
as origin servers with non-Windows Azure CDNs, using them is a more
expensive option than using BLOB storage. Because edge servers can serve
only static content, there’s no need for them to be able to generate
dynamic server-side content. An efficient cost-effective solution is to
use your storage account as an origin server rather than use a web role.
Note
With the Windows Azure CDN, you
can use only BLOB storage as an origin server; you can’t use web roles.
To use our movie player
example, the original version of the Big Buck Bunny movie, or even the
original presplit chunk files, would be stored in BLOB storage, and BLOB
storage would act as the origin server.
Enabling the Windows
Azure CDN
To enable the Windows Azure
CDN, open the storage account in the Windows Azure Developer portal and
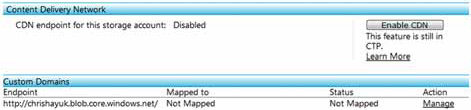
click Enable CDN, as shown in figure 3.

After you click this
button, any BLOBs stored in public containers will be available on the
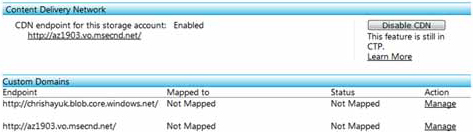
CDN after about an hour. Figure 4 shows the Developer portal after your CDN account has been
enabled.

A new custom domain is assigned to
your CDN-enabled BLOBs. In figure 4, the CDN domain
is http://az1903.vo.msecdn.net/. All you need to do now is replace where we used http://chrishayuk.blob.core.windows.net/
with http://az1903.vo.msecdn.net/, and the files will start being fed from the
Windows Azure CDN instead of from our BLOB storage account.
If you don’t like
the assigned subdomain, you can assign your own custom domain to the CDN
domain.
Tip
If you want to improve the
amount of parallel downloads on your site, assign half your assets to
the assigned CDN domain, and the other half to a custom domain name.