2.
Communicating with third-party sites
Suppose your
Silverlight application requires communication with an external website
or web service (WCF, ASMX, REST, POX, or HTTP). For example, what if you
want to host a Silverlight exchange rate calculator?
Your Silverlight application
needs to poll a web service for live data, so you might be thinking that
you should host your entire solution as an ASP.NET-hosted website.
Although this is a perfectly valid solution, it’s still quite expensive
for what you require. In this scenario, it might be more cost effective
to host your web service in ASP.NET (or use a third-party service if one
is available), but host your Silverlight application (and website) in
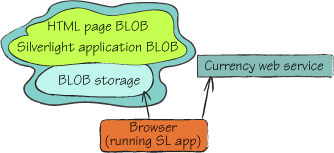
BLOB storage. Figure 2 shows a Silverlight application
communicating with an external web service.

For the Silverlight
application to communicate with a third-party domain, the external site
must host a suitable cross-domain policy.
Hosting a Cross-Domain
Policy
The following listing shows a
typical cross-domain policy file (ClientAccessPolicy.xml) used to give
permissions to a Silverlight application.
Listing 2. ClientAccessPolicy.xml file for Silverlight permissions
|
For security
purposes, Silverlight applications (and Flash applications) can, by
default, communicate only with the domain that the container web page is
hosted on. If your Silverlight application needs to communicate with a
third-party domain, the external website needs to host a cross-domain
policy file (ClientAccessPolicy.xml or CrossDomain.xml) to give your
application permission to communicate with it.
|
The ClientAccessPolicy.xml file displayed in listing 2
states at  that
any Silverlight application hosted at http://silverlightukstorage.blob.core.windows.net/ (the BLOB storage account of your Silverlight
application) can access the third-party web service. Your application
would also be able to access the service if the domain URI at
that
any Silverlight application hosted at http://silverlightukstorage.blob.core.windows.net/ (the BLOB storage account of your Silverlight
application) can access the third-party web service. Your application
would also be able to access the service if the domain URI at  was
set to *, which would indicate that any Silverlight application hosted
at any website could access it.
was
set to *, which would indicate that any Silverlight application hosted
at any website could access it.
ClientAccessPolicy.xml is a
cross-domain policy file that’s used solely by Silverlight applications.
Silverlight applications can also access web services that host a
CrossDomain.xml file (a format that’s supported by both Flash and
Silverlight). The following listing shows a CrossDomain.xml file that
your BLOB storage-hosted application could communicate with.
Listing 3. CrossDomain.xml file
The CrossDomain.xml file displayed in listing 3
states at  that
any website hosting a browser-based application (Silverlight or Flash)
can communicate with this service. If the owner of the web service
wanted to restrict access to your application only, then it would
replace the * at
that
any website hosting a browser-based application (Silverlight or Flash)
can communicate with this service. If the owner of the web service
wanted to restrict access to your application only, then it would
replace the * at  with silverlightukstorage.blob.core.windows.net
(your BLOB storage account).
with silverlightukstorage.blob.core.windows.net
(your BLOB storage account).
|
If you need to allow third-party
Silverlight or Flash applications to access assets held in your BLOB
storage account, store your CrossDomain.xml or ClientAccessPolicy.xml
file in a public container named $root.
This special container
allows you to store any file in the root of your URI, for example: http://chrishayuk.blob.core.windows.net/crossdomain.xml.
|
Now let’s build a
Silverlight web search application that uses Yahoo’s Search API to
search the internet.
Building a Silverlight
Web Search Application
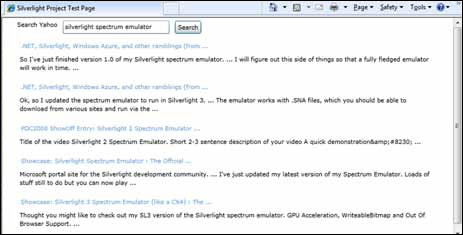
Figure 3 shows the Silverlight application that
we’re going to show you how to build.

The HTML page for the
application that you’re going to build (shown in figure 3) is no different
from the one in listing 1 (well, there is one small difference: the source
parameter value references the new Silverlight application (.XAP file).
To create the application,
create a new Silverlight application as you normally would; then rename
the default XAML (Extensible Application Markup Language) to
YahooSearch.xaml. Replace the default Grid
provided in the template with the XAML shown in the following listing.
Listing 4. XAML for Silverlight web search application
After you’ve pasted the XAML in
listing 4 into your Silverlight page, you can hook up the
code-behind for the page, as shown in listing 5.
Listing 5. Code-behind for Silverlight web search application XAML page
In the code-behind for the
Silverlight page shown in listing 5,
you can see that when the Search button is clicked, the execute
method of your Search class is invoked at  . The
search term is sent to the Yahoo Search API, and then the results are
returned asynchronously. When the search results are received, the
results are bound to the data grid at
. The
search term is sent to the Yahoo Search API, and then the results are
returned asynchronously. When the search results are received, the
results are bound to the data grid at  .
.
|
Yahoo was a popular
search engine many years ago, at a time before we Googled for
everything. Here at Azure in Action, we like to support the little guy; come on
Yahoo, you can be big again.
Actually, the reason we use Yahoo
is that it has a nice, simple, REST-based API that we can easily use
from Silverlight.
|
Listing 6 shows the
code-behind for the Yahoo Search class.
Listing 6. Code-behind for the Yahoo Search class
We’re not going to
spend any time explaining the code in listing 6,
except to say that it makes an HTTP request to the Yahoo Search API and
returns a set of results that you can bind to your Silverlight data
grid.
Now that you have an idea of
how to store static HTML websites and Silverlight applications in BLOB
storage, let’s look at how you can use BLOB storage as a media server.