BLOBs held in a public container are
accessible to the outside via a public URI over an HTTP connection.
Those files can be accessed with standard
web browsers such as Internet Explorer. BLOB storage also lets you
configure the MIME types associated with contained files; the web
browser can correctly handle the served content. These capabilities make
BLOB storage not just a networked hard disk but rather a full-fledged
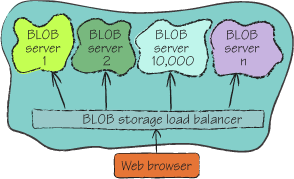
web server farm (as shown in figure 1).

BLOB storage can serve up
all modern content types (including standard HTML pages, JavaScript
files, CSS files, images, movies, Word documents, PDF documents,
Silverlight applications, and Flash applications), making BLOB storage a
viable consideration for hosting static websites.
|
Although web roles are the
recommended solution for most scenarios, in some instances it might be
more cost effective to use BLOB storage to host your website. If your
website is a standard static HTML website that doesn’t perform any
server-side processing, then it’s a suitable candidate for hosting in
BLOB storage.
For example, informational
sites such as local business websites, static corporate websites, and
Silverlight (or Flash) games are good candidates for BLOB-storage
hosting. You might conclude that a static website is a fairly uncommon
scenario, but it’s far more common than you might think. For example, www.sagentia.com is a typical corporate website. Apart from a
search facility (which could be implemented using Google and
JavaScript), there are no interactive parts to this website. There’s no
reason why this website couldn’t be hosted in BLOB storage rather than
using ASP.NET or JSP.
Quite simply, if you
want a cheap method of hosting websites in a scalable fashion and you
don’t need to dynamically generate pages, you can save yourself the cost
of web roles and just pay per request.
|
In this section, we’ll show
you how BLOB-storage hosting works by showing you how to create and then
publish a simple static HTML website. We’ll also look at a couple of
issues related to using BLOB storage as a host. Now let’s get to it and
create a static website that you can host in BLOB storage.
1. Creating a
static HTML website
The website that you’re about
to build is a simple HTML page with a JavaScript calculator, as shown in
figure 2. When we say calculator, it really just adds
two numbers together; abacus++ is probably a more accurate term.

After the user enters two
values and clicks the equals button, the result appears (with a
gratuitous smiley face graphic), as shown in figure 3.

Although this web page is a
simple example, it does consist of all the major parts of a typical
website: HTML, CSS, JavaScript, and assets (such as images). Table 1 gives a quick overview of the contents of this site.
Table 1. A breakdown of all the files in the
website shown in figure 3
| Website file | Purpose |
|---|
| default.htm | HTML page with buttons,
text boxes, and stuff. |
| standard.css | All good web designers use CSS for their
markup. |
| calculator.js | The complicated JavaScript that adds two numbers together. |
| happy.jpg | The smiley face that
appears in figure 3. |
That’s what makes up this
website. Now let’s take a look at some of the code. The listing that
follows contains the HTML for this page.
Listing 1. Calculator page website HTML
On click of the equals button at  in listing 1, the JavaScript
function at
in listing 1, the JavaScript
function at  is
invoked. This function takes the contents of the two text boxes (number1
and number2), calls the add function, and
displays the result in the result text box. Finally, when the
calculation is complete, the style at
is
invoked. This function takes the contents of the two text boxes (number1
and number2), calls the add function, and
displays the result in the result text box. Finally, when the
calculation is complete, the style at  is
changed from hidden to visible
and the smiley face graphic as seen in figure 3 is displayed.
is
changed from hidden to visible
and the smiley face graphic as seen in figure 3 is displayed.
Now that we’ve pushed
technology to its absolute limit by building a web page that can add
numbers together (woo-hoo, go us), you’re going to publish your work of
art to BLOB storage for hosting.