2.
Publishing your website to BLOB services
You’ve
programmatically added your BLOBs to the storage service. In this
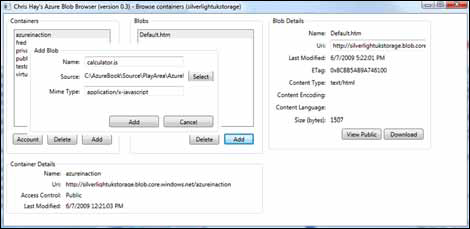
example, you’ll make use of a tool called Chris Hay’s Azure Blob Browser
(can you guess from the title who created it?) to upload the files to
BLOB storage. Figure 4 shows the addition of the
calculator.js file to BLOB storage via the tool.

Using
the BLOB browser, you can add each file of the website (default.htm,
calculator.js, standard.css, and happy.jpg) by selecting the file to
upload, setting the MIME type (which is automatically predicted for you,
but is also editable), and clicking the Add button.
After all the files are
uploaded into the appropriate public container, you can access the
website with a standard web browser using the following URI structure: http://silverlightukstorage.blob.core.windows.net/azureinaction/default.htm.
Note that you must include
the filename (default.htm) because BLOB storage doesn’t support default
documents.
Tip
If you’re hosting your website
or web application in BLOB storage, you probably don’t want your clients
to use the BLOB.core.windows.net domain. You need to host your website
on your own custom domain, for example, http://www.noddyjavascriptcalculator.com/.
Setting the Correct
Mime Type
If the correct MIME type
isn’t set, the web browser won’t be able to render the downloaded file.
Some browsers, such as Internet Explorer, will render the content in
some situations even if the MIME type is incorrect; other browsers, such
as Firefox, require the MIME type to be set explicitly.
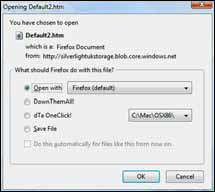
Figure 5 shows how Firefox handles HTML documents that don’t have the
correct MIME type (text or HTML) but instead use the default Azure BLOB
storage services MIME type (application/octet-stream). Figure 5 shows that Firefox can’t display the page and
requires further instructions from the user. If the MIME type is set
correctly, Firefox will show the web page that’s shown in figure 3.

Now that your first static
HTML website is running in BLOB storage, let’s look at how you can move
beyond flat directory structures and store and retrieve files within
hierarchies.
Handling Directory
Structure
In our calculator
example, we used the following flat directory structure for the files:
default.htm
calculator.js
standard.css
happy.jpg
Although this kind of
structure is useful for small websites, it’s limiting for websites with a
large hierarchy. BLOB storage technically doesn’t support directories
within a container, but you can simulate such support by using a slash
(/) as a separator in the BLOB name, which creates a hierarchy for the
files. The following list shows how you can represent your files in BLOB
storage:
Chapter10/default.htm
Chapter10/javascript/calculator.js
Chapter10/css/standard.css
Chapter10/images/happy.jpg
Using the slash separator in the
BLOB name means that the default.htm page would be accessed using the
following URI structure: http://silverlightukstorage.blob.core.windows.net/azureinaction/Chapter10/default.htm.
The CloudBlobDirectory
class in the StorageClient library provides a way around the limitation
of containers not having subcontainers (or subfolders) by providing a
set of methods that allows you to pretend that there’s a real directory
structure in a container. It’s driven by the slashes you put in your
BLOB filename.
Now that you’ve made this
example website, you can tell that using BLOB storage as a web server is
pretty cool and simple. There is, however, one drawback.
Logging BLOB Requests
As of version 1, BLOB
requests aren’t logged. This level of logging is vital for analyzing
who’s visiting your website, where they’ve come from, and what parts of
your site are popular. If you’re used to running your own website, you
usually have access to your IIS logs, which contain information such as
page requested, IP address, referrer, and so on. Because the BLOB
storage service doesn’t provide such information, if you’re going to use
it to host HTML websites, you need to use an external analytics
service, such as Google Analytics.
In this section, we showed
you how to display static HTML websites in BLOB storage services. Next,
we’ll look at hosting Rich Internet Applications (RIAs), specifically
Silverlight applications.