In
this section we’ll look at how to download BLOBs from both a public
container and a private container. To take things nice and easy, we’ll
tell you how to download BLOBs that are stored in a public container
first.
1. Downloading BLOBs from a public container
If your BLOB is hosted in a
public container, you can present the URI of the BLOB directly to the
user and they’ll be able to directly download the file to their browser.
In our podcasting sample, the following URI will download podcast01.wma
from the ChrisConverted public container in the development storage
account: http://127.0.0.1:10000/devstoreaccount1/ChrisConverted/podcast01.wma. Because the BLOB is held in a public container, the user won’t need to provide any credentials to access the BLOB.
Tip
If you’ve correctly set the
MIME type of your podcast, when the URI is pasted into your browser, the
podcast will automatically start playing in Windows Media Player.
In our management web page
example, we don’t want to expose the podcasts to the world; we want to
restrict access to our own credentials. Let’s look at how you can do
that using your new best friend, the storage client.
2. Downloading BLOBs from a private container using the storage client
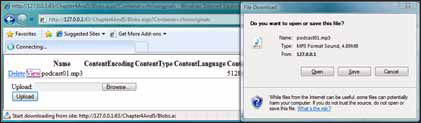
Now we want you to modify your management web page so that if you click the View button for the selected podcast, as shown in figure 9.5, you’re prompted to download the file (also shown in figure 1).

Although you can store the
BLOB in a public container to achieve the same result, in this example
you’re going to first download the BLOB to your web role and then serve
the BLOB from your web role, rather than directly from BLOB storage.
In this listing, we defined the ASPX for your View button; listing 1
is where we hook up the code that will download the file when this
button is clicked. The code in the following listing will download the
selected BLOB and prompt the user with the Save dialog box shown in figure 1.
Listing 9.7. Downloading BLOBs from the grid using the storage client
At  you create a new memory stream that writes the contents of the BLOB that’s been downloaded from BLOB storage. At
you create a new memory stream that writes the contents of the BLOB that’s been downloaded from BLOB storage. At  you set the MIME type of the file so that you can allow the browser to
perform the correct action based on that type (for example, launch
Windows Media Player, Microsoft Word, or some other action), and you add
the content-disposition header so that the browser knows to offer a
Save file dialog box to the user. Finally, the downloaded BLOB is made
available to the client by writing the file to the response stream
you set the MIME type of the file so that you can allow the browser to
perform the correct action based on that type (for example, launch
Windows Media Player, Microsoft Word, or some other action), and you add
the content-disposition header so that the browser knows to offer a
Save file dialog box to the user. Finally, the downloaded BLOB is made
available to the client by writing the file to the response stream  .
.
Tip
In the previous example, we used the DownloadToStream option to download files from BLOB storage but the storage client also offers these methods to download files: DownloadText, DownloadByteArray, and DownloadToFile.
So far we’ve shown you how to
download files that are in public or private containers. What if you
want to do something a little more granular, like control access to your
BLOBs or containers? For operations like this, you can use a Shared
Access Signature. Later on, we’ll look at this feature in a little more
detail.
Now that you know how to
upload and download BLOBs, let’s look at how you can integrate BLOB
storage with your existing ASP.NET websites.