Now that you’ve finished your break and you’re rested
enough to read this, let’s look at how you can use the StorageClient
library to list BLOBs in a container, rather than using the REST API
directly.
You developed a sample management application that would allow you to
upload podcasts in an MP3 format that were ready to be converted to WMA.
You made an ASP.NET page that displayed a grid of all the containers in
your storage account. Included in the grid was a hyperlink that would
redirect you to another page called blobs.aspx, passing in the name of
the selected container in the query string. We’re going to extend that
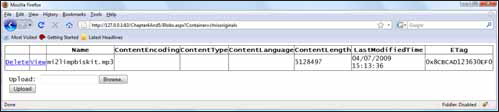
example now to develop the page blobs.aspx, shown in figure 1.

You can perform the following actions with the page shown in figure 9.4:
Let’s look at each of these actions in detail.
1. Listing BLOBs using the storage client
In this section, we’ll look
at how to generate the grid that displays the list of BLOBs. The
following listing contains the markup required for the blobs.aspx page
shown in figure 3 of this artilce.
Listing 1. ASPX page that lists the BLOBs in a container
At  a GridView is displayed that lists all the BLOBs in its data source. At
a GridView is displayed that lists all the BLOBs in its data source. At  you’re defining a hyperlink button that you’ll use to download the BLOB, and at
you’re defining a hyperlink button that you’ll use to download the BLOB, and at  FileUpload control to upload the file. is the standard ASP.NET
FileUpload control to upload the file. is the standard ASP.NET
The Code-Behind For the Web Page
You’ve defined how your web page will look. Now you need to bind the grid to the data source on page load. Listing 2 shows the code-behind required to display a list of BLOBs for the selected container in your grid.
Listing 2. Show the list of BLOBs in the grid
At  you retrieve an instance of the BLOB container by calling the GetContainerReference
method off the BLOB client. Notice that we’re passing in the container
name from the request query string. Finally, you retrieve a list of the
files held in the container by calling the ListBlobs method and binding the result to the GridView
you retrieve an instance of the BLOB container by calling the GetContainerReference
method off the BLOB client. Notice that we’re passing in the container
name from the request query string. Finally, you retrieve a list of the
files held in the container by calling the ListBlobs method and binding the result to the GridView .
.
Now that you can list and
display all of the BLOBs in the selected container, you need to extend
the web page so that you can upload new files into the container.