1. Problem
You have developed your application and want to run it, but you don't have the physical device.
2. Solution
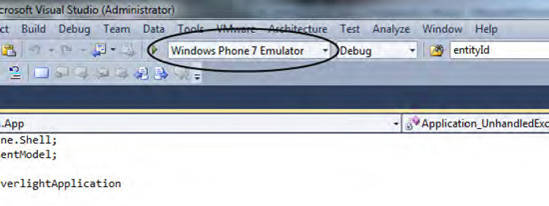
From Visual Studio 2010—with your phone project loaded—select Windows Phone 7 Emulator from the target combo box (see Figure 1).

3. Usage
Press Ctrl+F5 or choose Debug =>
Start Without Debugging. If your code builds correctly, you will see
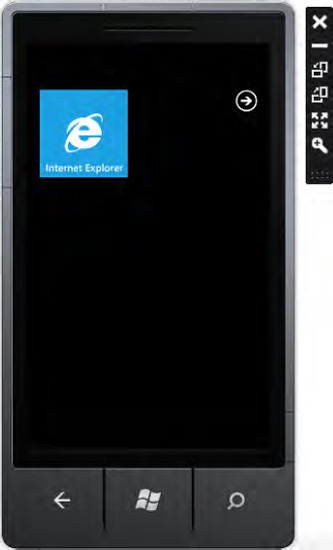
your application running in the Windows Phone 7 Emulator (see Figure 2).

This emulator is very
powerful. It supports multi-touch capabilities if your PC monitor
supports touching. It supports graphics acceleration if your graphical
device supports DirectX 9 or higher. Obviously, it doesn't support phone
sensors such as the accelerator, compass, or A-GPS. When you run the
code that uses phone sensors, you will always get the same result. For
example, when running the code to retrieve a user's geographical
location, you will always receive the same position.
NOTE
The Multi-Touch Vista
library from CodePlex enables users to use multiple mice to simulate
fingers. After installing this multi-touch driver, you can test your
multi-touch Windows Phone application in the emulator. Download the
driver from http://multitouchvista.codeplex.com.
After launching the emulator
for the first time, it is convenient to not close it. Every change you
make to your code and deploy to the opened emulator will then be visible
and testable. With no need to rerun the emulator, the deployment is
much faster.
The emulator contains the
working version of Internet Explorer plus the Settings application used
to change the phone background and styles.
In Figure 2,
you can see next to the emulator a little floating rectangle with some
icons. These buttons are used to close the emulator, minimize it, rotate
it, and zoom it. If you choose a 100% zoom level, you will see a large
Windows Phone emulator on your monitor. That's because the Windows
operating system assumes that your monitor is 96 dpi, while the Windows
Phone display has 262 DPI. To enable you to see all the pixels in your
monitor, the emulator shows a very large screen.