The UIElement class defines a property named Visibility that’s handy for temporariliy hiding elements that you don’t want to be visible all the time. The Visibility property is not a Boolean, however. It’s of type Visibility, an enumeration with two members, Visible and Collapsed.
In the previous program, set the Visibility property on one of the elements:
<TextBlock Text="Left, Top, ZIndex" Visibility="Collapsed" />
The value of Collapsed
causes the element to have a zero size, and it effectively no longer
participates in layout. In some cases that’s exactly what you want, but
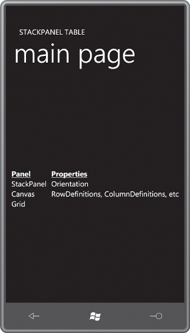
in this particular case it results in a table with rows that no longer
line up correctly:

If you want to hide an element but you still want it to have a non-zero size in the layout, don’t use the Visibility property. Use Opacity instead:
<TextBlock Text="Left, Top, ZIndex" Opacity="0" />
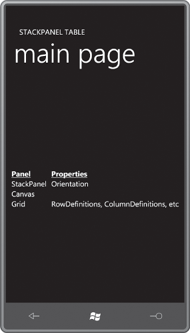
Now the TextBlock has the correct size but is otherwise invisible:

That’s almost correct. One possible problem is that the TextBlock will still respond to touch input. If you want to completely hide it from both sight and touch, use:
<TextBlock Text="Left, Top, ZIndex"
Opacity="0"
IsHitTestVisible="False" />
Opacity is not nearly as efficient as Visibility when used for layout
purposes, so try to avoid it if you’re doing something that requires
frequent layout cycles. (And if you’re wondering why Visibility is not a Boolean, it’s because of the Windows Presentation Foundation. In WPF, the Visibility enumeration has a third member named Invisible, which hides the element visually but retains its size for layout purposes.)
The Visibility and Opacity
properties apply to an element and the element’s children, so if you
set these properties on a panel, they apply to the panel’s children as
well.
If you set a RenderTransform property on a panel, the panel’s children will also be affected by the transform. However, if you set a RenderTransform on a child of a panel, then the parent panel will ignore any effects the RenderTransform has when laying out its children.