The conversion of a Silverlight project from Windows
Phone 7 into the general Silverlight environment is unfortunately not
quite as straightforward as it is for XNA. Although a fair bit more
effort is required, however, it is still possible to get your project
moved across relatively unscathed.
Browser-based conversions can provide a great way of
demonstrating your game. What better way to tell people about it than to
actually allow them to play it? You might also choose to develop the
Silverlight version as a game in its own right, separate from the
Windows Phone 7 version.
Because the assembly references and classes used by
Silverlight in the browser are a bit different from the phone, it is not
really possible to get a single source code base running in both
environments. Instead you will need to create a new project and import
the functionality in from the original source files, modifying them as
you go for the new environment.
You will take a brief tour through the process
required to transfer your Windows Phone 7 Silverlight games into the
browser using Visual Studio 2010 Professional or above. We will only
focus on this specific area; for additional information about how to
package up and deploy your Silverlight game to a web site or details
about additional Silverlight features, please look online or refer to a
source of information dedicated to this subject.
1. Differences between Silverlight and Silverlight for Windows Phone
Both versions of Silverlight are based on the same principles and (for the most part) the same underlying API and feature sets.
Silverlight on Windows Phone uses the Silverlight 3
runtime, but has various additions not present in Silverlight 3 for the
browser. One such example is the CompositeTransform class that we have been using to manipulate our sprites in the SLGameFramework
project. For this reason, it is advisable to create your Silverlight
projects for the browser using Silverlight 4 instead of Silverlight 3 so
that these features are available in both environments.
To help identify the exact discrepancies between the
two environments, Microsoft has published a document covering all the
differences in detail. You can visit http://tinyurl.com/sldifferences to read it.
2. Converting Projects from Windows Phone 7
Generally the easiest way to begin converting your
Windows Phone 7 project is to create a brand new Silverlight project and
copy the source code and data files in. Initiating your project in this
way ensures that the project is configured properly for browser use,
including all the necessary references. It also allows a web project to
be created, inside which your game will be hosted, ready to be displayed
by the browser.
2.1. Creating a New Silverlight Project
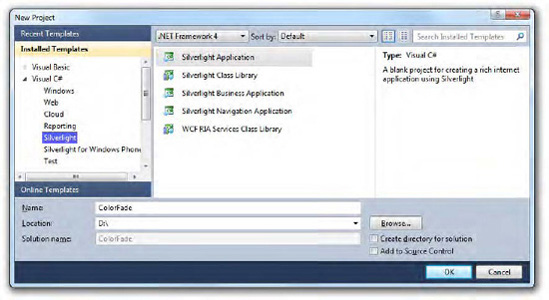
To create a new project, use the Silverlight Application template, as shown in Figure 1. Use the same name for your application as you used for the Windows Phone 7 application. In this case, we will use the name ColorFade.

Once you have selected a location for your project
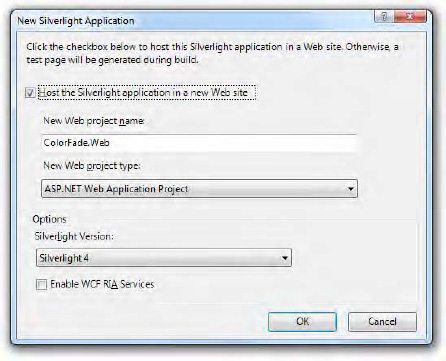
and clicked the OK button, the New Silverlight Application window will
appear, shown in Figure 2. It can be used to set the parameters for the project that you are creating.

Unless you have specific requirements to the
contrary, keep all the options set as shown in the screenshot. This will
create a Silverlight 4 project (as mentioned earlier) and will host it
in the ASP.NET Development Server. This is a lightweight web server
designed specifically for hosting .NET debug sessions, and removes the
need to install and configure IIS for development and debugging.
The IDE will open with two projects in the new
solution: one for the actual Silverlight application, and the other for
the ASP.NET Development Server web site. The latter of these projects
can be ignored for our purposes as it is already configured to launch
the Silverlight application in the default browser. We will concentrate
instead on the main application project.
This project contains a similar set of source files
to those we saw when developing for the phone, and they have very
similar initial content, too. App.cs contains the code required to start up the project, and MainPage.xaml contains an empty page—though it is actually completely empty this time, whereas on the phone we were given a simple control layout by default.
We could run the project at this stage to see how it
looks in the browser, but all it does at the moment is display a white
rectangle on a white background. This makes it kind of hard to see
whether it is working!
To resolve this issue, click into the main area of the MainPage.xaml page designer and set a color for the Background property of the Grid
that is filling the page—any color will do as long as it's not white.
With this done, start the project running. After a few seconds, your
browser should appear, and it will then display your colored rectangle.
Success!
The rectangle will, however, be displayed so that it completely fills the entire browser client area. This is because the Width and Height properties of the page have both been set to Auto.
This can be very useful as it allows the content and the user interface
to automatically adapt to the available space, but for the purposes of
our games it would be much more useful to fix the page to the same
screen area that the phone uses.
Try changing the Width property of the page (not the Grid) value to 480 and the Height to 800,
and then run the project again. Now the colored rectangle appears at
the defined size, ready for us to start putting some content inside it.
2.2. Silverlight Navigation Model
Silverlight in the browser uses a different method to display multiple pages of data. If you look carefully at the MainPage code that has been created in our sample project, you will find that it is not actually a page at all, but instead a UserControl.
Silverlight in the browser can display one single top-level element at any time. This is called the root visual, and is set into the application's App object. If you take a look in App.xaml.cs, you will find the code from Listing 1. It is this piece of code that actually causes the contents of MainPage to appear in the browser.
Example 1. Setting the Silverlight root visual
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new MainPage();
}
|
This approach is clearly different from the one we used on the phone. Silverlight offers a control class named Frame, however, which provides exactly the navigation model that we used on the phone. It can navigate to a Page contained within the application using its Navigate method, has GoBack and GoForward methods, and has CanGoBack and CanGoForward properties—all exactly the same as the NavigationService object on the phone.
To take advantage of these navigation functions, we will place a Frame control onto MainPage.
All our application pages will then be displayed inside this page,
avoiding the need to change any structures of our converted projects.
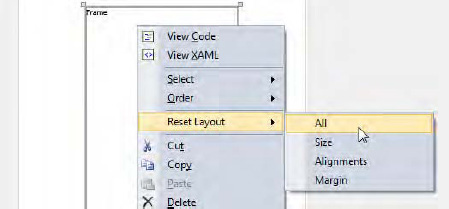
Delete the existing Grid control from MainPage, and then add a new Frame control from the Toolbox. Right-click the Frame and select Reset Layout/All from the context menu, as shown in Figure 3. It will remove all configuration from the Frame so that it completely fills its container: the MainPage user control.

Change the Frame's name so that it is called mainFrame instead of the default frame1. This is all we need within the XAML to host our content.
We have a slight naming issue to deal with next. The page we have been working on is called MainPage,
but we have also been using a class with this name in our Windows Phone
7 projects to actually store the content of the main page. To resolve
this naming collision, we will rename the MainPage class in the new Silverlight project to HostPage instead. This then clearly has the role of hosting the pages rather than providing the content for one.
The class can be renamed by first right-clicking the MainPage.xaml file in Solution Explorer and selecting Rename from the context menu. Enter the new name, HostPage.xaml, and the .xaml file itself and the .xaml.cs code file will both be renamed accordingly.
This procedure has only affected the file names,
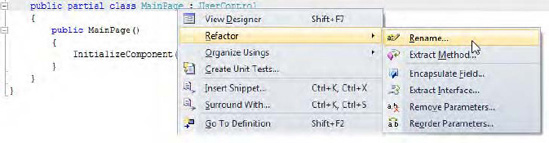
however, not the name of the class defined in the code. To complete the
rename operation, open the code behind the page, right-click the name
MainPage in the class declaration, and select Refactor/Rename, as shown
in Figure 4. Enter the new name, HostPage, and click OK to complete the renaming of the class.

Our project now contains a single UserControl named HostPage, inside which an empty Frame resides. The next step is to add the source files from our Windows Phone 7 project.
2.3. Adding the Project Pages
The only page in the original ColorFade project is MainPage, so we copy across the MainPage.xaml and MainPage.xaml.cs files, putting them into the new project's directory along with the existing source files. MainPage.xaml can then be added into the project.
Several compilation errors appear at this stage due
to differences between the two Silverlight environments. We can fix them
up as follows:
In MainPage.xaml, change the type of the root node from phone:PhoneApplicationPage to navigation:Page (don't forget to change the element terminator at the end of the file, too).
Add the navigation
namespace to the root node. This is most easily obtained by adding a
new item to the project of type Silverlight Page and then copying the
line that begins xmlns:navigation from the new page back into MainPage. The new page can then be deleted.
Remove the SupportedOrientations, Orientation, and shell:SystemTray.IsVisible attributes from the XAML root node because they are only supported in Windows Phone 7.
Remove the xmlns:phone and xmlns:shell namespace declarations from the root node.
Remove the FontFamily, FontSize, and Foreground attributes from the root node.
Remove the two Style attributes from the TextBlock controls within the page.
In the code behind, remove the using Microsoft.Phone.Controls statement.
Modify the class declaration in the code behind so that the class derives from Page instead of PhoneApplicationPage.
This is quite a lot of effort for a single simple
page and clarifies why a single code base for both Silverlight
environments is not practical. After completing these steps, your
project should compile without errors, though it still shows nothing
when run because we just get to see the empty frame.
To actually display MainPage, we simply need to tell the frame to navigate there. Modify the HostPage class constructor to contain the code shown in Listing 2.
Example 2. Instructing the Frame to navigate to MainPage
public HostPage()
{
InitializeComponent();
// Navigate to MainPage
hostFrame.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
}
|
Now when you run the application, the browser window appears and displays the contents of MainPage.
These are the basic steps that need to be performed
to transfer your pages across to Silverlight from the phone. Once you
have followed these steps, the majority of the XAML layout and the code
behind the page should work with little or no modification (unless you
are calling in to any Windows Phone 7 libraries, in which case they will
need to be redesigned or refactored).
The amount of effort involved is great enough that
you will not want to have to repeat the steps on a regular basis. For
this reason, a sensible strategy for putting a demonstration game into
Silverlight is to focus just on the main game content and leave all the
navigation, high scores, and so on behind. This results in a much
simpler task.
Another strategy that is worth adopting if you plan to target both environments is to put as little content into the game's Page
classes as possible. Simple non-page classes will copy in to the
Silverlight environment with little or no modification required at all,
so getting as much content into such classes as possible will reduce the
overall amount of effort, particularly if you want to regularly update
the browser-based Silverlight application to match changes you have made
to the Windows Phone 7 version.