Phones are different. Yes, but it deserves to be reiterated. Phones are
different. The development experience is different, too. While
developing your application, you will have to deal with several
facilities that relate to the user’s experience on the phone: phone
orientation, touch input, phone-specific controls, the application bar.
In this section you will learn how to deal with these different areas of
functionality.
1. Orientation
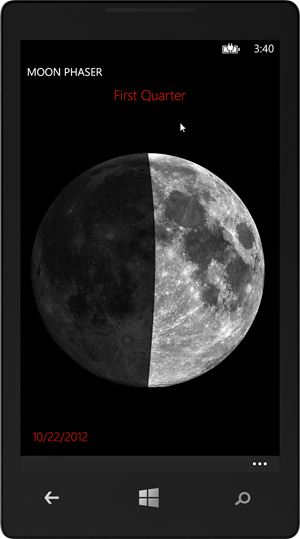
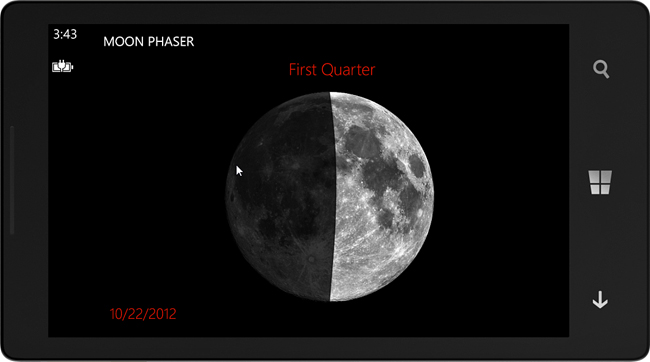
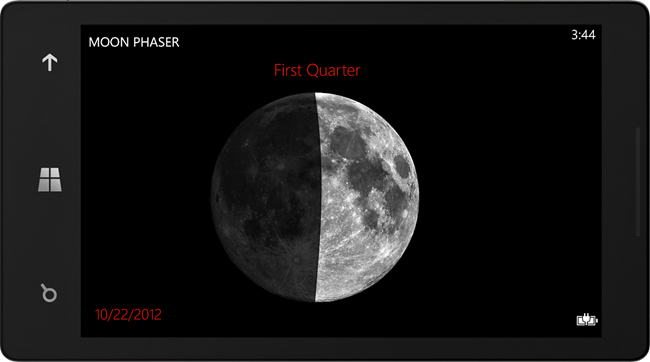
The phone supports three main orientations: portrait, landscape left, and landscape right, as shown in Figures 1, 2, and 3.
These orientations are supported on all the phones. You can control
which orientation(s) your application supports as well as switching
between them.

FIGURE 1 Portrait orientation

FIGURE 2 Landscape left orientation

FIGURE 3 Landscape right orientation
On the PhoneApplicationPage class, you can specify which orientations you expect your application to support:
<phone:PhoneApplicationPage
...
SupportedOrientations="PortraitOrLandscape">
The SupportedOrientations accepts one of the values in the SupportedPageOrientation enumeration: Landscape, Portrait, or PortraitOrLandscape. By specifying PortraitOrLandscape,
you are telling the phone that you want to enable the orientation to
change as the phone is turned. By default, the phone will simply attempt
to display your page using the new orientation. Because the default
project template creates a page that is essentially just a grid within a
grid, often this works. But in many cases you will want to customize
the experience when the user changes the orientation. The PhoneApplicationPage class supports an OrientationChanged event that is fired when the orientation changes, and this is a common way to change the user interface:
public partial class MainPage : PhoneApplicationPage
{
// ...
// Constructor
public MainPage()
{
InitializeComponent();
// Change size of app based on changed orientation
OrientationChanged += MainPage_OrientationChanged;
}
}
This will give you a chance to change your
application as necessary. For example, if you just wanted to resize some
of your user interface, you could scale the application depending on
the orientation:
void MainPage_OrientationChanged(object sender,
OrientationChangedEventArgs e)
{
if ((e.Orientation & PageOrientation.Landscape) ==
PageOrientation.Landscape)
{
theScaler.ScaleX = theScaler.ScaleY = .86;
}
else if ((e.Orientation & PageOrientation.Portrait) ==
PageOrientation.Portrait)
{
theScaler.ScaleX = theScaler.ScaleY = 1.16;
}
}
Although using a rendering transformation will
help you change your user interface, you might decide to rearrange your
design dramatically for the change in orientation, or even use a
different view. The amount of change is completely up to you.