Stroking rendered text
The text in this example is a
little rustic, and is in keeping with the color theme of the site—but
without a stroke, it blends into the background elements too easily.
While all the other text is fine, the Site C text on the squirrel’s sign
has not yet been changed. You will do this now.
1. | Use the Pointer tool to select the Site C rendered text.

|
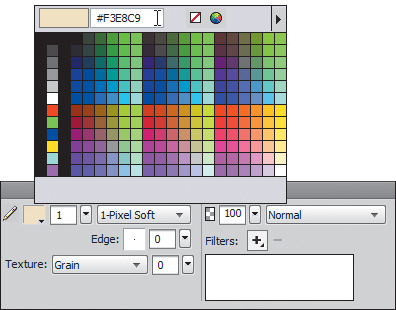
2. | In the Properties panel, change the Stroke color to #F3E8C9.

|
Select the text block with the
Pointer tool, and then choose Text > Convert To Paths from the main
menu bar. The text is converted to a grouped set of paths. You can
select individual letters with the Subselection tool.
|
|
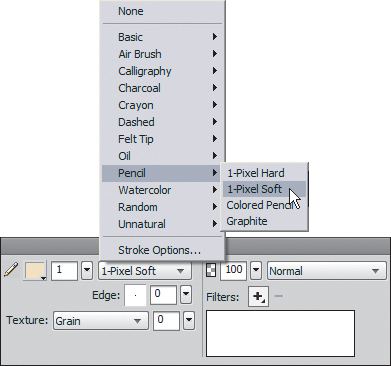
3. | Set Stroke Category to Pencil > 1-Pixel Soft.

You may find that the stroke does not match the other text elements on the console.

This mismatch is due to the default stroke position of Stroke Centered.
If this has happened to your object, follow these steps to fix it.
|
4. | Zoom in to 500%.
|
5. | Select the Subselection tool.
|
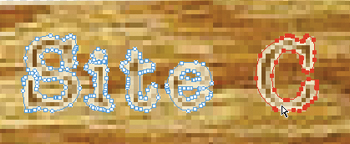
6. | Hold down the Shift key, and click on each letter (remember, the letters are no longer a true font but rendered paths).

|
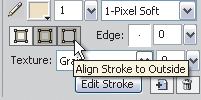
7. | In the Properties panel, change Stroke Location to Align Stroke To Outside.

Your Site C text should now match the text on the console.

|
8. | Save your work.
|
The workflow for adding strokes to true text is a little different.
1. | Select the Text block with the Pointer tool.
|
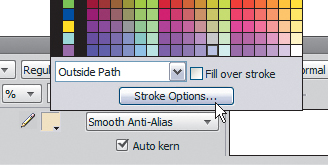
2. | Choose the Stroke (or Text Outline) color box.
|
3. | Choose Stroke Options.

|
4. | Select
the type of stroke you want (in our example, it was Pencil > 1-Pixel
Soft). You can choose a stroke color at the same time by clicking on
the color fill box in the Stroke Options dialog box.

|
5. | Press Enter or Return. |