Saving and backing up Illustrator documents are some of the most important Illustrator tasks you can perform.
To save a file, choose File => Save or press Ctrl+S.
If you've previously saved the file, updating the existing file with
the changes that you've made takes just a fraction of a second. If
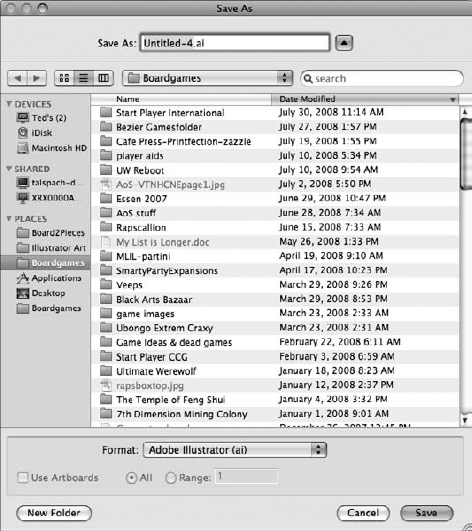
you've not yet saved the file, the Save As dialog box similar to the one
shown in Figure 1
opens. Illustrator files are best saved as AI files (with the .ai
extension) because this is the native Illustrator format, which
preserves all Illustrator-specific information.
When saving files, remember these tips and tricks:
Decide where to save the file.
Ensure that the name of the folder where you want to save the file is
displayed above the file list window. Saving your working files in a
location other than the Illustrator folder is a good habit. Otherwise,
you can have trouble figuring out which files are yours, which files are
tutorial files, and so on.
Name the file something distinctive.
If you look for a file six months from now, you may not recognize it.
Avoid using Untitled-1, Untitled-2, and so on. Such names are
non-descriptive, and you can too easily replace the file at a later date
with a file of the same name. For the same reasons, don't use Document
1, Document 2, and so on.
Here are your formatting choices for saving an Illustrator file:
Adobe Illustrator Document. For use when passing between users who have Adobe Illustrator.
Illustrator EPS (eps).
For use when sending or passing files between users who may not have
Illustrator, but can place or open the files in another program, such as
InDesign or Photoshop.
Illustrator Template (ait). For use in creating templates that you can use as guides for future drawings.
Adobe PDF (pdf). For use in sending the file to anyone who has or can download Adobe Reader or Acrobat Standard or Professional.
SVG Compressed (svgz). For use when creating a Web page. This option generally produces smaller files than the uncompressed SVG format.
SVG (svg).
For use when creating a Web page. SVG stands for Scalable Vector
Graphics and is an XML-based format that can produce much smaller file
sizes than the typical bitmap formats, such as JPEG and TIF.

|
You really can't save too
often. Whenever I put off saving for just a few minutes, that's when the
application aborts or unexpectedly quits. Depending on your work
habits, you may need to save more frequently than other people do. Here
are some golden rules about when to save:
Save as soon as you create a new file.
Get it out of the way. The toughest part of saving is deciding how and
where you're going to save the file and naming it. If you get those
things out of the way in the beginning, pressing Ctrl+S later is fairly painless. Save before you print. It's just a good idea in case your program quits when you print. Save before you switch to another application.
This is another good idea in case you forget that you still have the
application running or another application forces you to restart, such
as when you're loading new programs. Save right after you do something that you never want to have to do again.
For example, you want to save after getting the kerning just right on a
logo or matching all the colors in your gradients so that they meet
seamlessly. Save after you use an Effect command that takes more than a few seconds to complete. Save before you create a new document or go to another document. Save at least every 15 minutes.
This is just a good, basic rule; that way, you're sure to have the
latest version in case of a power outage that can shut your system down
immediately.
|
1. Using the Save As command
You activate the Save As command by choosing File => Save As or by pressing Ctrl+Shift+S .
By using this command, you can save multiple versions of the document
at different stages of progress. If you choose Save As and don't rename
the file or change the save location, Illustrator prompts you to replace
the existing file. If you choose Replace, Illustrator erases the file
that you saved before and replaces it with the new file that you're
saving.
2. Understanding the Save a Copy command
The Save a Copy command that you activate by choosing File => Save a Copy or by pressing Ctrl+Alt+S
saves a copy of your document at its current state (with copy appended
to the file name) without affecting your document or its name. The next
time you press Ctrl+S, Illustrator saves your changes to the original, and the copy isn't affected by any of your changes.
3. Reverting to the last saved version
Choosing File =>
Revert is an option that automatically closes the document and opens
the last saved version of it. This option is grayed out if you've not
yet saved the file. When you select it, a dialog box appears asking you
to confirm that you actually do want to revert to the last saved version
of the document.
|
You can't undo a Revert action, and you can't redo anything you've done up to that point with the document.
|
|
4. Saving for Web & Devices option
Saving an Illustrator file for
the Web is an easy step that ensures Illustrator properly saves your
file for Web usage. This option allows you to choose various settings,
such as the amount of compression that's applied to your document in
order to reduce the file size so that your Web pages load faster. Choose
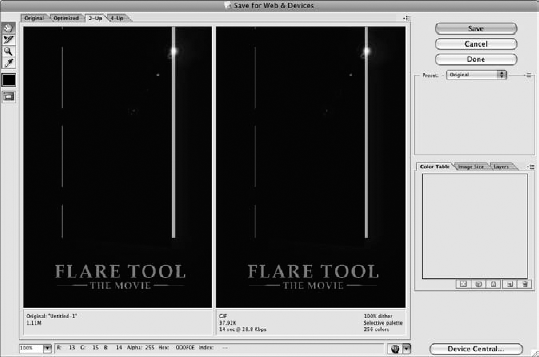
File => Save for Web & Devices or press Alt+Shift+Ctrl+S to access the Save for Web & Devices dialog box, as shown in Figure 2.

The tabs you see in the Save
for Web & Devices dialog box are Original, Optimized, 2-Up, and
4-Up. The first tab, Original, shows the file in its original state. The
second tab, Optimized, shows the file in the optimized settings you
chose at the right of the Save for Web & Devices dialog box. The
third and fourth tabs, 2-Up and 4-Up, respectively, show the figure in
the original state along with one or three of the other default options
so you can decide which option best suits your needs.
5. Understanding file types and options
You can save and export
Illustrator files in several ways. Actually, you can save in and export
them to many formats by using the File => Save As and File => Export commands.
Saving an Illustrator file
with the wrong options can dramatically affect whether you can place or
open that file in other software as well as what features Illustrator
includes with the file when Illustrator reopens it. Saving a document as
an older version of Illustrator may alter the document if the older
version is missing features you used in your document.
As a rule, unless you're going
to take your Illustrator document into another program, you can save it
as an Adobe Illustrator (.ai) file without any problems. This keeps the
file size down and makes saving and opening the file much quicker.
6. Using Illustrator's compatibility options
Most software packages
are forward-compatible for one major version, but Illustrator is novel
in that you can open an Illustrator 1.1 file in the current version of
the software, even though many years have passed between those product
versions.
If necessary, you
can also export an Illustrator document to certain older Illustrator
formats using the Illustrator Options dialog box. To open this dialog
box, select File =>
Save As and then choose Illustrator from the Save as type list box. In
the options dialog box, you can choose the version of Illustrator to
save as.
The only real reason to save
illustrations in older versions of Illustrator is to exchange files with
Illustrator users who haven't upgraded from an old version. This is
pretty much always a bad idea, as saving as a legacy version may remove
useful information from your Illustrator file. Within a few months after
the release of Illustrator, most users will be upgrading. If they
aren't, they probably don't understand the new features and usefulness
of the latest version (or in the case of many printers/service
providers, they just don't want to deal with the hassle of upgrading).
Regardless of why people aren't upgrading, it's going to cause
compatibility issues for you, so encourage them to upgrade as soon as
possible. If they're truly serious about using Illustrator, they need to
be using the most current version. I won't deal with printers that
aren't on the most current version of Illustrator because they tend to
be technically incompetent when it comes to working with my files
correctly, which almost always results in printer-specific errors. The
following list provides information about saving files in each version:
Illustrator CS4. Saves the file with all Illustrator CS4-compatible features intact.
Illustrator CS3. Saves the file with all Illustrator CS3-compatible features intact.
Illustrator CS2. Saves the file with all Illustrator CS2-compatible features intact.
Illustrator CS. Saves the file with all Illustrator CS-compatible features intact.
Illustrator 10. Saves the file with transparency, color profiles, and embedded fonts.
Illustrator 9. Saves the file with transparency and color profiles.
Illustrator 8.
Saves the file in a cross-platform (Mac and Windows) Illustrator 8
format. Illustrator 8 added support for EMF file format and
drag-and-drop to Microsoft Office products (Windows), Japanese format
FreeHand files, and DXF file formats.
Illustrator 3.
Saves the file in the Illustrator 3 format. In fact, you can use the
Illustrator 3 format for lots of cheating — doing things that
Illustrator normally doesn't allow you to do (like opening up a file in
Illustrator 3, 4, 5, 5.5, 6, or 7). For example, technically, you can't
place gradients or masks into patterns. But if you save a gradient as an
Illustrator 3 file and reopen it in Illustrator 7, the gradient becomes
a blend, which you can use in a pattern (although Illustrator's Expand
feature is quicker for this sort of thing).
Japanese Illustrator 3. Saves the file in the Japanese Illustrator 3 format, which preserves the Japanese type options.