Silverlight is becoming an increasingly important web
development technology, both because of the strength of its Rich
Internet Application (RIA)
design and development capabilities, and because of the tools that both
designers (Microsoft Expression Blend) and developers (Visual Studio
2010) can use to build Silverlight applications.
SharePoint 2010 natively supports Silverlight
applications. This means that you can build a Silverlight application
and deploy it as a Silverlight-enabled Web Part—and it just works.
SharePoint also provides a remote
client API (SharePoint client object model) that lets you interact with
SharePoint from within a Silverlight application (as well as from JavaScript and .NET Framework applications) to, for example, create, read, update, and delete (more commonly known as CRUD operations) list items.
In this section, you’ll continue to use the DATA.gov
data feed, but instead of reading the data into a Visual Web Part,
you’ll use a Silverlight application.
Let’s go ahead and create a Silverlight application that displays Windows Azure Marketplace DataMarket data and is deployed to SharePoint by using the native Silverlight Web Part.
1. Create a Silverlight Application to Display DataMarket Data and Deploy It to SharePoint
1.1. Create a Silverlight Application to Display DataMarket Data and Deploy It to SharePoint
Open
Visual Studio 2010 and click File | New Project, and then select
Silverlight. Provide a name for your application (for example, Dallas_Silverlight_Crime_App). Clear the Host The Silverlight Application In A New Web Site check box and ensure that you’re using Silverlight 4. You’ll
see that when the project is created, there is a MainPage.xaml file and
a MainPage.xaml.cs file. In this exercise, you will be working mainly
with these two files. Open
the MainPage.xaml file, and add the bold code in the following snippet
to your file. Also ensure that the height and width are 300 and 600
respectively for both the root UserControl and LayoutRoot.
(Be sure to not just type in the XAML below; drag the controls from the
Toolbox so the appropriate namespace references are added to the XAML
file and reference libraries are added to the project.) <UserControl x:Class="Dallas_Silverlight_Crime_App.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="600"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot" Background="White" Width="600">
<sdk:DataGrid AutoGenerateColumns="True" Height="223"
HorizontalAlignment="Left" Margin="12,33,0,0"
Name="dataGridDallasCrimeData" VerticalAlignment="Top" Width="576" />
<sdk:Label Content="Dallas Crime Data" Height="15" HorizontalAlignment="Left"
Margin="12,12,0,0" Name="lblTitle" VerticalAlignment="Top" Width="120" />
<Button Content="Get Data" Height="23" HorizontalAlignment="Left"
Margin="12,265,0,0" Name="btnGetData" VerticalAlignment="Top" Width="75"
Click="btnGetData_Click" />
</Grid>
</UserControl>
The preceding code is for the UI of the Silverlight application. If you haven’t yet created a Silverlight
application, XAML is the declarative XML-based language that you use to
build the UI. This UI is simple and contains only three controls: a
DataGrid to display the retrieved data, a Label, and a Button to trigger
the service call to get the data from the WCF service (and ultimately
the DATA.gov data feed).
Note:
More Info For more information on Silverlight, go to http://www.silverlight.net/.
Right-click Reference, and select Add Service Reference. When the service definition successfully returns, name the service reference DallasCrimeDataService, and click OK. For the MainPage.xaml.cs file, alter the code-behind with the bold code in the following code snippet: using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Dallas_Silverlight_Crime_App.DallasCrimeDataSvc;
using System.Collections;
using System.Collections.ObjectModel;
namespace Dallas_Silverlight_Crime_App
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void btnGetData_Click(object sender, RoutedEventArgs e)
{
DallasCrimeDataClient myWCFProxyFromAzure = new DallasCrimeDataClient();
myWCFProxyFromAzure.GetCrimeDataCompleted += new EventHandler
<GetCrimeDataCompletedEventArgs>(myWCFProxyFromAzure_GetCrimeDataCompleted);
myWCFProxyFromAzure.GetCrimeDataAsync(null);
}
void myWCFProxyFromAzure_GetCrimeDataCompleted(object sender,
GetCrimeDataCompletedEventArgs e)
{
ObservableCollection<CrimeData> myCrimeData = e.Result;
dataGridDallasCrimeData.ItemsSource = myCrimeData;
}
}
}
The preceding code creates an
instance of the WCF service proxy, and then asynchronously calls the
service to retrieve the results. Finally, it binds the results (which is
an ObservableCollection of CrimeData objects) to the DataGrid. Notably, the myWCFProxyFromAzure.getCrimeDataCompleted manages the return data from the WCF service call by first mapping the results (e.Result) to the myCrimedata var object and then iterating through myCrimeData to ultimately populate a list collection, which is then bound to the DataGrid.You’ll
see some errors in your code; these occur because you have not yet
added the service reference to the WCF service. Right-click the project,
and select Add Service Reference. Add the service URL from the IIS-deployed WCF service (http://localhost:6622/DallasCrimeData.svc) and click Go. Name the service reference DallasCrimeDataServiceFromAzure, and click OK. Build the project to ensure that you have no errors. Before you deploy the Silverlight application to SharePoint, you need to make sure that you’ll be able to call cross-domain from the Silverlight application. To enable this, add the files clientaccesspolicy.xml (see Example 1) and crossdomain.xml (see Example 2) in your wwwroot folder (for example, C:\Inetpub\wwwroot). Example 1. Client access policy XML file
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="*">
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
|
Example 2. Cross-domain policy XML file
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-
domain-policy.dtd">
<cross-domain-policy>
<allow-http-request-headers-from domain="*" headers="*"/>
</cross-domain-policy>
|
You can now deploy the Silverlight application to SharePoint. To do this, build the Silverlight
application and then navigate to the bin directory (to where the .xap
file is located in Windows Explorer). Copy the Windows Explorer path to
your Clipboard. Now open your SharePoint site, and create a new document library called XAPS by clicking Site Actions | View All Site Content | Create, and Document Library. Provide a name (that is, XAPS), and click Create. When the new document library is complete, click the Add Document link. Click
Browse, and then paste the .xap file bin folder location into Windows
Explorer. Locate the .xap file. Then click Open and OK. After
adding the .xap file to the document library, right-click the link, and
select Copy Shortcut to copy the Silverlight application shortcut to
your Clipboard. Return
to the Web Part page, and then click
Site Actions and Edit Page. Delete the other Web Parts on the page. Click Add A Web Part. Navigate to the Media And Content category, and select the Silverlight Web Part. Click Add. You’ll be prompted for a URL to the .xap file. Paste the shortcut into the URL field, and click OK. After the Silverlight
application is added, you can click the Get Data button and the
Silverlight application will retrieve the Windows Azure data from the
DataMarket and display it in the DataGrid.
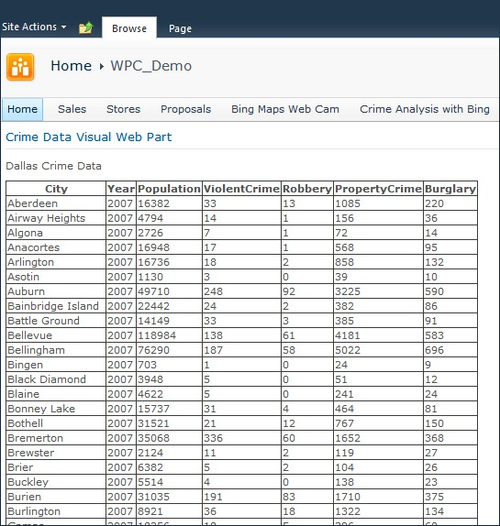
The result will look similar to Figure 1.

Although this section
deployed the WCF service to IIS, you can deploy that same WCF service to
Windows Azure—and consume it in many different applications. For
example, you could take the same code and create a cloud application by
using the Windows Azure tools, and then deploy the application to
Windows Azure. You’d also need to remember to include the
crossdomain.xml and clientaccesspolicy.xml files with the service
project—but the result would be very much the same as in Figure 2-8;
the only difference would be that the service reference pointed to an
instance of the service that lives in Windows Azure as opposed to living
locally in IIS.
|