2. Deploy a WCF Service to IIS
Open Windows Explorer, and create a new directory called DallasCrimeDataWCFService.
Publish the WCF service project to the new directory by right-clicking
the project, and selecting Publish. Then select File System in the
Publish Method drop-down list, browse to the new directory location for
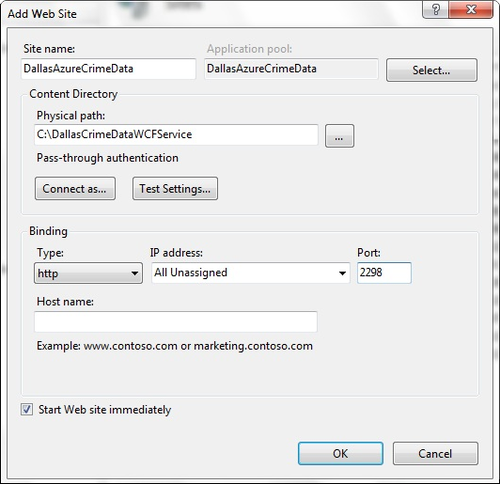
the Target location, and finally click Publish. Open IIS 7.0 Manager, and navigate to Sites. Right-click Sites, and select Add Web Site. In the Add
Web Site dialog box, add the Site name, select the physical path to the
directory you just created (as shown in the following image), and then
select Connect As and configure the access (for testing purposes only)
using an account that has full administrator privileges on the server
(such as the administrator
account). Provide a password, click OK, and then click Test Settings.
Be sure that you also select a separate port other than the default port
80 (for example, 2298).

Click
the Content View tab, and right-click the DallasCrimeData.svc service
file to ensure that it is working correctly from your local instance of
IIS.
Note:
Ensure that your application
pool is set to the Microsoft .NET Framework 4; if it’s set to an
earlier version of the .NET Framework, you may get an error when trying
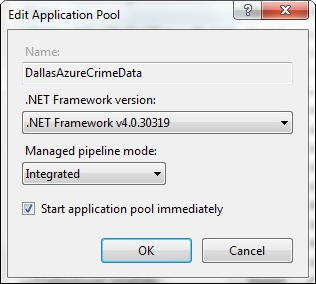
to test the service from within IIS. To remedy this, navigate to Application Pools, select the DallasAzureCrimeData application pool, click Basic Settings, and then ensure that the .NET Framework version is similar to Figure 1.

After you’ve successfully tested the local deployment of your WCF
service, you can use it in other applications. Copy the service URL
from the test in your web browser to your Clipboard or a Notepad file.
3. Consume a WCF Service in a Visual Web Part
From the menu, select File | New | SharePoint | Empty SharePoint Project. Name the project DallasCrimeDataWebPart. Be sure to select Deploy As Farm Solution when prompted by the Customization Wizard. When you’re done, click Finish. Right-click Reference, and select Add Service Reference. Paste the URL you copied from the IIS service test (for example, http://blueyonderdemo:6622/DallasCrimeData.svc), and click Go. When the service definition successfully returns, name the service reference DallasCrimeDataService, and then click OK. After the project has been created, right-click the project in the Solution Explorer, select Add, and then select Class. Name the new class ReturnCrimeData, and add the bold properties shown in the following code to the newly created class: ...
namespace GetDallasData
{
public class CrimeData
{
public string City { get; set; }
public string Year { get; set; }
public string Population { get; set; }
public string ViolentCrime { get; set; }
public string Robbery { get; set; }
public string PropertyCrime { get; set; }
public string Burglary { get; set; }
}
}
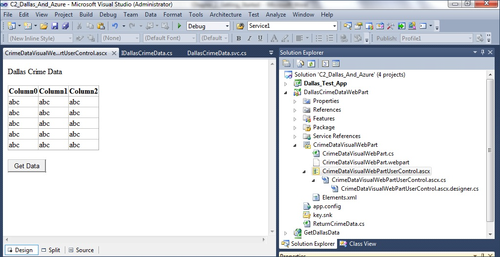
Right-click the project, select Add, and then click New Item. In the New Item dialog box, select SharePoint and Visual Web Part. After the Visual Web Part is added to your SharePoint project, rename it to CrimeDataVisualWebPart. Right-click CrimeDataVisualWebPartUserControl.ascx, and select View Designer. Type in the short title Dallas Crime Data, and then drag a GridView and a Button control onto the designer surface. Name the GridView control datagrdDallasData and the Button control btnGetData. Your UI should look similar to the following image.

Double-click the Button control to add an event handler. If Visual Studio does not toggle to the code view, right-click CrimeDataVisualWebPart UserControl.ascx and select View Code. Update the btnGetData_Click event (which was generated automatically when you double-clicked the button) with the following bold code: using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using DallasCrimeDataWebPart.DallasCrimeDataSvc;
using System.Collections.Generic;
using System.Collections;
using System.ServiceModel;
namespace DallasCrimeDataWebPart.CrimeDataVisualWebPart
{
public partial class CrimeDataVisualWebPartUserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnGetData_Click(object sender, EventArgs e)
{
BasicHttpBinding mySvcbinding = new BasicHttpBinding();
UriBuilder serviceURI = new UriBuilder("http://localhost:7833/
DallasCrimeData.svc");
DallasCrimeDataClient myWCFProxy = new DallasCrimeDataClient(mySvcbinding,
new EndpointAddress(serviceURI.Uri));
var myCrimeData = myWCFProxy.GetCrimeData(null);
List<ReturnCrimeData> returnCrimeDataFromService = new
List<ReturnCrimeData>();
foreach (var item in myCrimeData)
{
ReturnCrimeData tempEntity = new ReturnCrimeData();
tempEntity.City = item.City;
tempEntity.Year = item.Year;
tempEntity.Population = item.Population;
tempEntity.ViolentCrime = item.ViolentCrime;
tempEntity.Robbery = item.Robbery;
tempEntity.PropertyCrime = item.PropertyCrime;
tempEntity.Burglary = item.Burglary;
returnCrimeDataFromService.Add(tempEntity);
}
myWCFProxy.Close();
datagrdDallasData.DataSource = returnCrimeDataFromService;
datagrdDallasData.DataBind();
}
}
}
The preceding code takes the
return XML package from the WCF service call (which has already been
filtered to return only a specific set of elements—that is, city, year, population, violent crime, robbery, property crime, and burglary). The Visual Web Part code then uses its own in-memory object to populate a list collection, which it binds to the DataGrid control. You can configure the properties of the Visual Web Part by using the .webpart and elements.xml files. For example, the bold code in Example 1 shows how you can change the Title and Description of the Web Part. In Example 2, the property in bold text shows how you can deploy the Web Part into a custom group within SharePoint called “SP And Azure.” Example 1. Changing the Web Part title and description
<?xml version="1.0" encoding="utf-8"?>
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<type name=
"DallasCrimeDataWebPart.CrimeDataVisualWebPart.CrimeDataVisualWebPart,
$SharePoint.Project.AssemblyFullName$" />
<importErrorMessage>$Resources:core,ImportErrorMessage;
</importErrorMessage>
</metaData>
<data>
<properties>
<property name="Title" type="string">Crime Data Visual Web Part</
property>
<property name="Description" type="string">My visual web part that
displays crime data from Dallas Azure.</property>
</properties>
</data>
</webPart>
</webParts>
|
Example 2. Custom group for Web Part
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/" >
<Module Name="CrimeDataVisualWebPart" List="113" Url="_catalogs/wp">
<File Path="CrimeDataVisualWebPart\CrimeDataVisualWebPart.webpart"
Url="CrimeDataVisualWebPart.webpart" Type="GhostableInLibrary" >
<Property Name="Group" Value="SP And Azure" />
</File>
</Module>
</Elements>
|
At this point, you can press F6 to build the Visual
Web Part to ensure that it builds successfully. When it builds
successfully, you can then press F5 to debug the Visual Web Part to
SharePoint. Assuming no errors, right-click the project, and select Deploy. This will deploy the Visual Web Part to SharePoint.
Note:
If you run into any issues
with this Web Part, you can right-click the project and select Retract
to clean and pull the Web Part from SharePoint.
After
you deploy the Web Part, navigate to SharePoint to the Web Part page
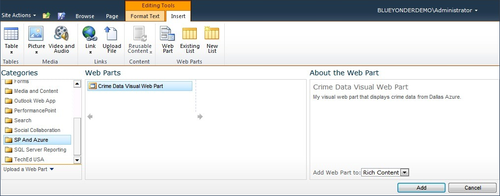
you created earlier. Click Site Actions and Edit Page. Remove any previously added Web Parts from the page by selecting Delete from each of the Web Part’s Options menu. Click
Add A Web Part, navigate to the SP And Azure category, and click the
Visual Web Part you just deployed. If you used the same properties as in
this exercise, the name of the Web Part will be Crime Data Visual Web
Part. Click Add.

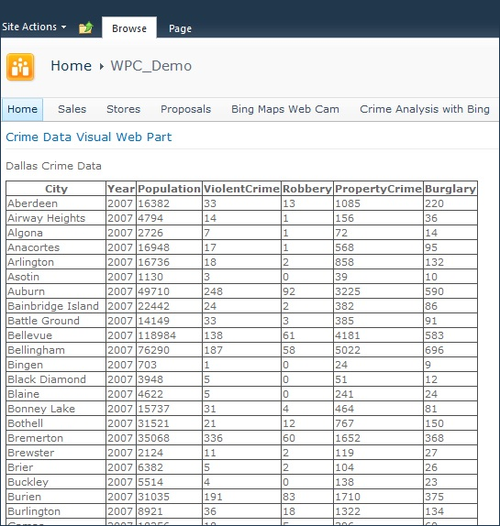
When the Web Part loads, click the Get Data button. This will trigger the btnGetData_Click event, which calls the WCF service deployed into IIS. The WCF service will return the DATA.gov crime data from the Windows Azure DataMarket. The returned data will then be bound to the DataGrid and displayed in the Web Part. Figure 2 shows the final set of filtered Windows Azure DataMarket data that is displayed in the Visual Web Part.

Although using the Visual
Web Part may fit into your plans, you may also want to use Silverlight
to present the data. Although Silverlight does provide an enhanced user
experience, it comes with some programmatic differences that you need to
manage .
|