There are times when you might want to play a video
in your game. Perhaps you have a “cut scene” in your game, or the
introduction video. This functionality is easy to use and can be done in
just a few lines of code.
Rendering a Video
Create a new Windows Game
project and add the samplevideo.wmv file from the downloadable examples
to the content project. Add a couple variables to your project to hold
and control the video:
Video video;
VideoPlayer player;
Of course, you have to instantiate them in your LoadContent method:
video = Content.Load<Video>("SampleVideo");
player = new VideoPlayer();
Before getting into the
details of these classes, let’s get your video rendering. Add the
following lines directly after creating the player in the LoadContent method:
player.IsLooped = true;
player.Play(video);
Finally, replace the Draw method with the following:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.Black);
spriteBatch.Begin();
spriteBatch.Draw(player.GetTexture(), GraphicsDevice.Viewport.Bounds, Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
That’s
it. Running the project now renders your video to the full window and
repeats the video until the project is closed as in Figure 1.

The Video object is a repository for the data about a video. It includes the Duration of the video and the FramesPerSecond (the number of frames of video in each second, if the name wasn’t obvious). The native Width and Height of the video are stored here, too, along with the VideoSoundtrackType. The sound track type can be Dialog, Music, or MusicAndDialog, and these are used to determine how the system should interact with the audio from the video. If the sound track type is Music, and the system controls the music, the audio from your video does not play. If the setting is Dialog, and the system controls the music (and music is playing), the audio from the video mixes with this music. If the setting is MusicAndDialog, system sounds stop and the video’s audio plays.
Note
The VideoSoundTrackType is valid only for Xbox 360.
The VideoPlayer object is similar to the MediaPlayer object from earlier. It has IsMuted and IsLooped properties (where looped is similar to repeating, except it loops only the current video). It has the Play, Pause, Stop, and Resume methods, along with the State property, which mirrors what you saw earlier. It also has the PlayPosition property you saw previously. The last method, which you used in the Draw method previously, is GetTexture. This method returns the current frame of video as a texture. So long as the video is playing (via the Play method), you don’t need to do anything special to make it continue to update.
Because this is a
Texture2D, it can be used in any place a texture is used. You can use it
to render in a sprite batch, but you could just as easily use it to
render onto a 3D model. Add a new model variable to your content
project:
To get the content, add the box.fbx model to your content project and then update LoadContent:
model = Content.Load<Model>("Box");
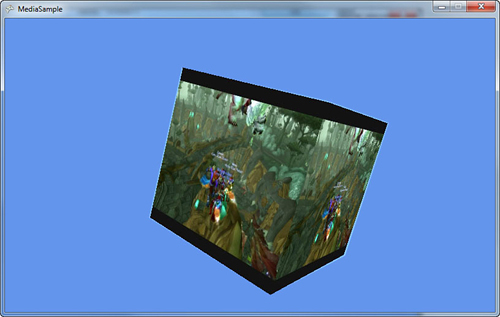
Finally, replace your Draw method with the following and notice your video rendering onto each face of the cube spinning around as in Figure 2:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
BasicEffect effect = model.Meshes[0].Effects[0] as BasicEffect;
effect.Texture = player.GetTexture();
effect.TextureEnabled = true;
model.Draw(Matrix.CreateRotationX((float)gameTime.TotalGameTime.TotalSeconds) *
Matrix.CreateRotationY((float)gameTime.TotalGameTime.TotalSeconds /2) *
Matrix.CreateScale(3.0f),
Matrix.CreateLookAt(new Vector3(5,0,-5),
Vector3.Zero, Vector3.Up),
Matrix.CreatePerspectiveFieldOfView(MathHelper.PiOver4,
GraphicsDevice.Viewport.AspectRatio, 1.0f, 100.0f));
base.Draw(gameTime);
}

There shouldn’t be anything
surprising in this section of code. All you do is render a model with a
slight rotation and scale, and update its texture every frame. Even
though the most common use of videos is for cut scenes where they are
rendered over the entire viewable area, this snippet shows it is
possible to render them onto 3D objects, too.
Note
The Video and VideoPlayer
classes are not available on Windows Phone 7. To render video here, you
must use the MediaPlayerLauncher task. By using that task though, you
cannot get the texture from the video to use in your game as you’ve done
here.