Data lists
are one of the default component types in Catalyst. Converting artwork
to a data list requires the same procedure as converting any other
artwork: You select the elements that make up the data list and then use
the heads-up display (HUD) to convert to the component.
While the process of converting to a data list is the
same as any other component, there are a few important caveats to
consider before you convert. First, if your application is going to pull
in enough data to require that the data list be scrollable, you need to
create a scrollbar component and be sure to include it in the elements
that you select to convert to the data list.
The second item to consider is the artwork that will
represent the data. Often, this will be made up of multiple items, such
as an image and text. The individual items might be components.
For example, you could convert the image you want to
use to a button and then utilize its state to provide interaction when
the user selects the item. You cannot, however, combine all of the
elements of the planned data item into a single component. Catalyst can
only populate the design-time data panel, which gives you the ability to
have multiple, different items in the data list, if the repeated item
is made up of individual pieces. Therefore, be careful that you do not
create a single component out of the items for the list.
With the Select tool, click on an item that you plan to use for the data list.
In this example, the magazines in the Featured Magazine section on the
HomeState are used for the data list, so you will need to double-click
the HomeState component and then click the first magazine.
|
Do not select all of the magazines. Instead, only
select the first. You will end up deleting the rest and re-inserting
them via the design-time data panel.
|
|
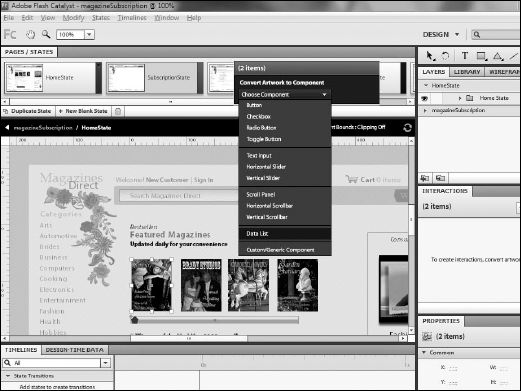
Press and hold the Shift key and click any additional items to be included in the data list (see Figure 1). Be sure to select the scrollbar component.
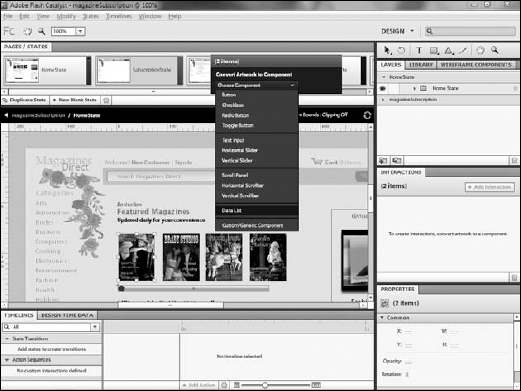
From the HUD, click Convert Artwork to Component =>Data List (see Figure 2).
The art work has now been converted to the data list. In the following sections, you will learn how to customize the new list.