Introduction
In addition to the vector
drawing tools that allow you to create graphics and animation in Flash,
you can also import artwork in other formats to use in your Flash movie.
Flash has full native support for Adobe Photoshop, Adobe Illustrator,
Adobe FXG, BMP, JPEG, GIF, and PNG files, the standard bitmapped
graphics. However, you can also import EPS and PDF by using Adobe
Illustrator. This allows you to import a variety of different graphic
formats into your Flash production process.
Flash drawing tools create
and edit vector objects, not pixels, so preparation is necessary for
bitmapped graphics in a paint application outside of Flash, such as
Adobe Photoshop. Fortunately, Flash allows you to convert a bitmapped
graphic into a vector with the Trace Bitmap function. You can also use a
bitmap as a fill for vector objects. An important thing to remember is
that any bitmap used in your project can add considerable size to your
Flash movie. Flash includes several procedures for optimizing these
bitmaps on export, through compression settings applied globally, or
specifically to each image.
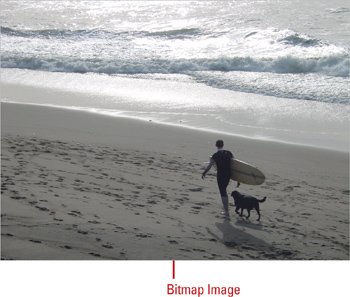
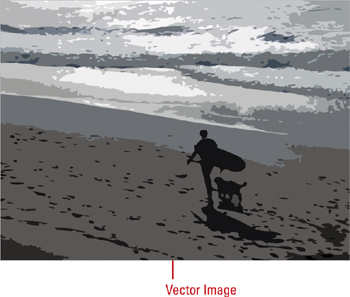
Understanding Vector and Bitmap Graphics
Vector
graphics are comprised of anchor points connected to each other by
lines and curves, called vectors. These anchor points and vectors
describe the contour and surface of the graphic with some included
information about color, alpha, and line width. Because they are general
descriptions of the coordinates of a shape, they are
resolution-independent; that is they can be resized without any loss to
the quality of the graphic. Resolution represents the amount of
information contained within a linear inch represented by a grid.
Bitmapped graphics are made up
of small, colored squares, called pixels that form a grid. Each pixel is
given a specific color and a grid of these pixels forms a mosaic, which
is your image. Because of this, bitmaps are dependent on resolution
(the number of pixels in the grid). Resizing up or down forces pixels to
be created or removed to accommodate the new grid size, which can
result in a loss of image quality. In Flash, bitmaps look much better on
the Stage when severely enlarged or reduced. The smoothing process
makes the appearance of these bitmaps in the Flash authoring tool and in
Flash Player now consistent.

Both vector and bitmap
graphics have their strengths and weaknesses. Vector shapes are simple
and graphic in nature. They are a good choice for creating
high-contrast, geometric art or art with limited color shifts. If you
need to implement artwork with a richer surface texture, color depth,
and shading, like those qualities found in a photograph, a bitmap better
suits this purpose. The strength of Flash as a content creator is that
you can combine the strengths of both vector art and bitmapped art.

Examining Import File Formats
The following image files can be imported into Flash:
Table . Image File Formats
| File Type | Extension | Windows | Macintosh |
|---|
| Adobe Illustrator | .ai | ✓ | ✓ |
| Adobe Photoshop | .psd | ✓ | ✓ |
| Adobe FXG (New!) | .fxg | ✓ | ✓ |
| AutoCAD DXF | .dxf | ✓ | ✓ |
| Bitmap | .bmp | ✓ | ✓ (Using QuickTime) |
| Enhanced Windows Metafile | .emf | ✓ | |
| GIF and animated GIF | .gif | ✓ | ✓ |
| JPEG | .jpg | ✓ | ✓ |
| PNG | .png | ✓ | ✓ |
| Flash SWF Movie | .swf | ✓ | ✓ |
| Windows Metafile | .wmf | ✓ | ✓ |
| QuickTime Image | .qtif | ✓ | ✓ |
| TIFF | .tiff | ✓ | ✓ |