You may access the form contents within a workflow by
creating an object of the form. To create an object, you need to define
a class that defines the structure of your form. Luckily, utilities are
available to automatically generate this class for you.
First you need the source
files of your InfoPath form. There are two ways to accomplish this. One
way is to export the source files from InfoPath, and the other is to
just extract them from your form template file.
To export the source files of your form, follow these steps:
1. | Open your form in design mode using InfoPath Designer 2010.
|
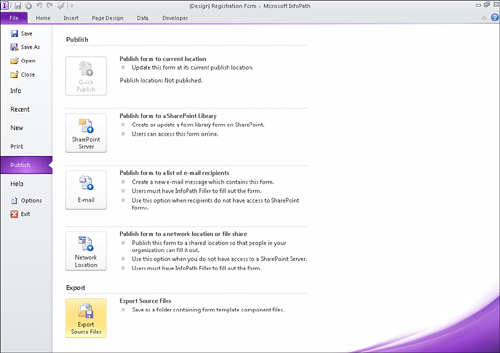
2. | Click File, Publish.
|
3. | Click the Export Source Files button, as shown in Figure 1. The Browse for Folder dialog appears.

|
4. | Select a folder location and click OK. The source files are saved to the folder selected.
|
5. | Close InfoPath Designer.
|
Tip
When creating a new folder to
save the source files, it is a good idea to include Source Files in the
name so you know what it contains (for example, Registration Form Source
Files).
To extract the source files right from the form template, follow these steps:
1. | Navigate to your form template in Windows Explorer.
|
2. | Rename the form replacing .xsn with .cab.
|
3. | Open the .cab file. The source files are there!
|
4. | Select all of the source files.
|
5. | Right-click and select Extract. The Select a Destination dialog appears.
|
6. | Navigate to the folder where you want to save the files and click Extract. The source files are extracted to the location.
|
7. | Rename the form back to .xsn.
|
The file that you are most
interested in is the myschema.xsd file. This contains the XML definition
of your form. Using the Visual Studio xsd.exe utility, you can easily
generate a class file using myschema.xsd. To do this, follow these
steps:
1. | Open a Visual Studio command prompt. (This can be found under Start, Microsoft Visual Studio 2010, Visual Studio Tools.)
|
2. | Navigate to the location of your form source files.
|
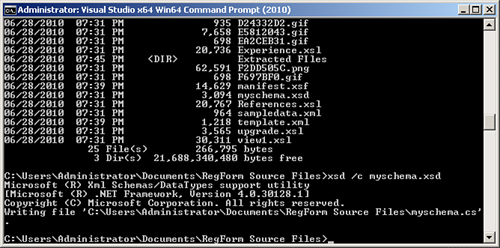
3. | Type xsd /c myschema.xsd and press Enter, as shown in Figure 2.

Note
At the time of this writing, the
xsd utility could not generate code for all InfoPath controls. If you
run into any problems, search for any patches or updates.
|
4. | Back in Windows Explorer, rename the .cs file that was generated to your form name (for example, RegistrationForm.cs).
|
5. | Optionally, copy the .cs file into your workflow project folder.
|
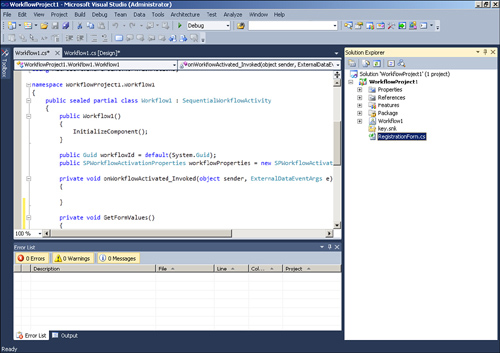
6. | Add the .cs file to your workflow project, as shown in Figure 3.

|
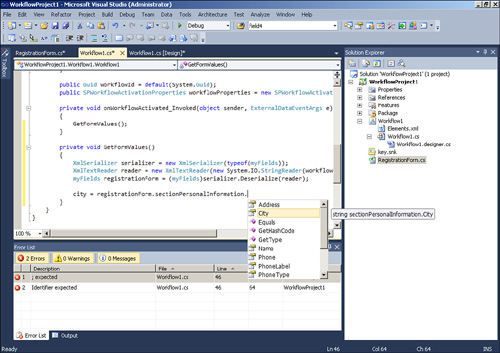
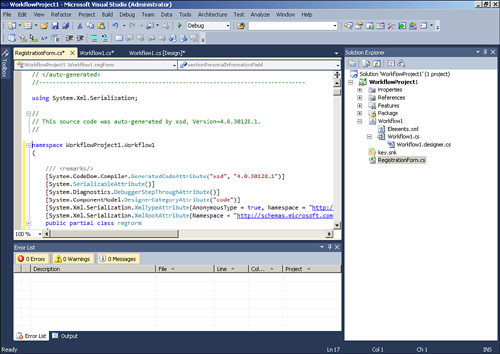
7. | Copy the namespace from your workflow class file and paste it into your form class file, as shown in Figure 4. Your form classes must be in the same namespace to be accessed within the workflow code.

|
Now the class is part of the workflow project. The next steps and code pertain to the workflow class:
1. | Open the workflow class file.
|
2. | Add the proper using statements as listed in Listing 1 at the top of the class. Because access to the form is done through XML serialization, these references need to be made.
|
3. | Create a GetFormValues method, as shown in Listing 2.
Note
This example assumes that you
did not modify the main data source name from myFields to something
else, although it is a good idea to rename the main data source to the
form name or similar.
Listing 1. Using Statements
using System.Xml;
using System.Xml.Serialization;
|
Listing 2. GetFormValues
private void GetFormValues()
{
XmlSerializer serializer = new XmlSerializer(typeof(myFields));
XmlTextReader reader = new XmlTextReader(new System.IO.StringReader
(workflowProperties.InitiationData));
myFields registrationForm = (myFields)serializer.Deserialize(reader);
}
|
|
4. | Call the GetFormValues() method from the onWorkflowActivated_Invoked method or anywhere else needed in your workflow code.
|
You may now access the form as an object and set class variables to the values the user entered, as shown in Figure 5.