A Custom View for the MCMS Page Listing Web Part
We need to create a new project, then clean it up, and finally add the necessary references:
1. | Open Visual Studio .NET and create a C# Class Library project. Give the new project a name of TropicalGreenPlantCatalogCustomView. Click OK to create the project.
|
2. | Now, let’s clean up the project. Delete the Class1.cs file by right-clicking it in Solution Explorer and selecting Delete.
|
3. | We need to add two references to the project. Right-click on the References folder in Solution Explorer and select Add Reference. Click the Browse button, navigate to the directory C:\Program Files\Microsoft Content Management Server\Server\bin, and add the following DLLs as references:
|
Microsoft.ContentManagement.Publishing.dll
Microsoft.ContentManagement.Publishing.Extensions.Placeholders.dll
Microsoft.ContentManagement.SharePoint.Dialogs.dll
At this point we have a clean project with the necessary references. We need to add a new class to the project naming it PlantCatalogCustomView. After creating the new class, remove its constructor as we won’t need it.
The PlantCatalogCustomView class has to implement the IPageListing interface. This interface contains a single method, GetHtml(). Let’s add the necessary code:
using System;
using System.Text;
using Microsoft.ContentManagement.Publishing;
using Microsoft.ContentManagement.Publishing.Extensions.Placeholders;
using Microsoft.ContentManagement.SharePoint.Dialogs;
namespace TropicalGreenPlantCatalogCustomView
{
/// <summary>
/// Custom view implementation for MCMS
/// Page Listing Web Part. This view presents
/// a custom view of the TropicalGreen Plant Catalog.
/// </summary>
public class PlantCatalogCustomView : IPageListing
{
/// <summary>
/// Method called for each posting within the specified channel.
/// </summary>
public string GetHtml(PageListingsParameters parameters,
Posting posting)
{
}
}
}
Now we need to build the logic within GetHtml()
that will construct an HTML string that will be used to render each
posting in the specified channel. We will first build a hyperlink to the
posting. Then we will display the description of the posting if a
description was saved with the posting. Finally, we’ll add in italics
the date and time the posting was last updated.
public string GetHtml(PageListingsParameters parameters,
Posting posting)
{
StringBuilder html = new StringBuilder();
// create link to the posting using the display name
html.Append(string.Format(
"» <a href=\"{0}\" target=\"_parent\">{1}</a>",
posting.UrlModePublished, posting.DisplayName) );
html.Append("<br>");
// add the description to the listing
if (posting.Description.Length >0)
{
html.Append(string.Format("<span style=\"margin-
left:10px;\">{0}</span><br>",
posting.Description) );
}
// add the last date the posting was modified
html.Append(string.Format(
"<span style=\"margin-left:10px; font-style:italic;\"
+ ">Last Modified: {0}</span>",
posting.LastModifiedDate.ToString("F") ));
// return the built HTML string
return html.ToString();
}
At
this point the coding is complete within our custom view. We still have
to strongly name our assembly, as required for any assembly running
within the SharePoint environment.
In order to strongly
name an assembly, we first need a key. To create a key, we’ll run the
Strong Name tool from a Visual Studio .NET Command Prompt:
1. | Launch a command window by selecting Start | All Programs | Visual Studio .NET 2003, Visual Studio .NET Tools | Visual Studio .NET 2003 Command Prompt.
|
2. | We’ll place the key in the root of the C: drive for simplicity. Create a key by entering the following at the command prompt:
sn -k c:\PlantCatalogCustomView.snk
Now we need to tell the compiler to use the key we just created
to strongly name our assembly when we build it. To do this, open the AssemblyInfo.cs file in our project and modify the version number and key file attributes as shown in the code below:
[assembly: AssemblyVersion("1.0.0.0")]
[assembly: AssemblyKeyFile("c:\\PlantCatalogCustomView.snk")]
|
3. | The
final steps in creating a custom view involve building our assembly in
release mode and deploying it to the global assembly cache (GAC). To add
our assembly to the GAC, copy the release assembly version of our
project, TropicalGreenPlantCatalogCustomView.dll, and paste it in the GAC, located at C:\Windows\assembly\.
|
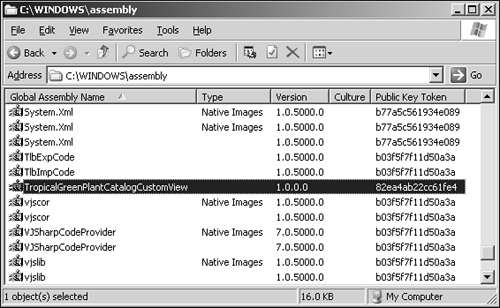
4. | Let’s verify our custom assembly has been successfully installed to the GAC:
 |
|
Take note of the Public Key Token listed for our assembly. We will need this in a moment.
|
We have now built
and deployed our first custom view for the MCMS Page Listing Web Part.
However, before we can use it, we need to register it for use by
modifying the Web.config of our MCMS
application that we specified as the Site Root URL when we added the
MCMS Page Listing Web Part to the SharePoint Web Part Page. In our case
it is: http://www.tropicalgreen.net/MCMS/.
|
The MCMS application is
created by the Server Configuration Application (SCA) when you set a
virtual server as an MCMS Web Entry Point. You will find the Web.config for this application in the following directory: C:\Program Files\Microsoft Content Management Server\Server\MCMS.
|
Open the Web.config for the web application specified as the Site Root URL in the MCMS Page Listing Web Part, and add the following elements:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<sectionGroup name="CustomPageListingViews">
<section name="CustomView1"
type="Microsoft.ContentManagement.SharePoint.Dialogs.NameValueSectionHandler,
Microsoft.ContentManagement.SharePoint.Dialogs, Version=1.0.1000.0,
Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
</sectionGroup>
</configSections>
<CustomPageListingViews>
<CustomView1>
<add key="assembly" value="TropicalGreenPlantCatalogCustomView,
Version=1.0.0.0, Culture=neutral, PublicKeyToken=82ea4ab22cc61fe4" />
<add key="pageListingType"
value="TropicalGreenPlantCatalogCustomView.PlantCatalogCustomView" />
</CustomView1>
</CustomPageListingViews>
|
Note that the PublicKeyToken listed in the Web.config above is the same as shown in the GAC.
|
An easy way to get the public key token is to copy it from the property window of the assembly in the GAC.
Another way to obtain the public key token is to enter the following command in a Visual Studio .NET command window: c:\sn -T [path to Web Part]mywebpart.dll.
Keep in mind that the Web.config, like any XML file, is case sensitive so double-check for typos if you encounter any syntax errors.
Now
everything is in place: our custom view assembly has been deployed to
the GAC and has been registered as the first custom view option. Time to
see if it works!
Go back to the portal, switch the page into edit mode by clicking Edit Page in the left vertical navigation, and open the SharePoint Web Part Tool Pane by selecting Modify Shared Web Part from the MCMS Page Listing Web Part’s drop-down menu (activated by clicking the down arrow in the upper right). Expand the Custom Properties section for the Web Part, select Custom 1 for the View and click Apply
at the bottom. Be patient as it may take a moment for your custom view
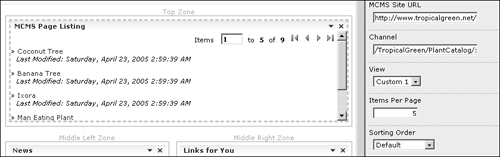
to be loaded the first time. Once it loads, you should see something
similar to the following screenshot:

Congratulations! You’ve now built your first custom view for the MCMS Page Listing Web Part.
While the custom views
are helpful for creating your own presentation, the MCMS Page Listing
Web Part does not permit full control over the HTML output.
Unfortunately you only have access to the contents of the table cell for
each row, forcing a vertical list presentation. What if you wanted to
show the postings in a horizontal list? What if you wanted to show only
channels? What if you wanted to show subchannels and postings within a
channel? The only way this is possible is by creating a custom Web Part
that references the list of postings within a channel.
Let’s take a look at the other two Web Parts included with the Connector.