Mobile application development is a growing industry.
As PDAs, netbooks, web tablets, and smart phones become increasingly
common, it’s only natural that the users of these devices want to do
more and more with them.
You can begin a mobile project by selecting one of the mobile document
templates. But you can also base your new mobile project on an existing
device, or even a custom device, thanks to integration with Device
Central.
Device Central integrates
parts of the Creative Suite, including Fireworks, to offer an easier way
to preview and test Flash Lite, bitmap, web, and video content for
mobile devices.
In this exercise you will work with both Fireworks and Device Central to take advantage of their integration.
Selecting a device profile
Fireworks can access Device Central directly from the File menu.
1. | Choose File > Device Central to open the software.
|
2. | When Device Central opens, click the Browse button. This action connects you with the latest device profiles list from adobe.com.
Note
Rather than adding all the
device profiles when you install Device Central, the profiles are kept
on a server hosted by Adobe. This ensures that Adobe can maintain a
current list of devices. Device Central automatically checks for new
profiles when you select Browse.
|
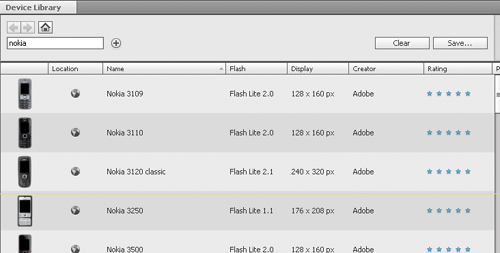
3. | In the search field, type nokia
and Device Central displays a list of all Nokia devices in its
database. You can search by a wide variety of parameters; if you are
more interested in all devices of a specific screen dimension, you can
type in the dimensions and get a list of all brands and models that
match those dimensions.
 |
4. | Select the nokia search term and replace it with 240×320.
|
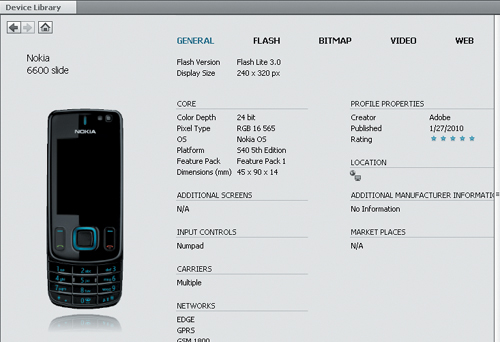
5. | Scroll the list and select a phone. We chose the Nokia 6600 slide phone.
|
6. | Double-click the listing to see a larger screenshot of the phone and more details on the device.
 |
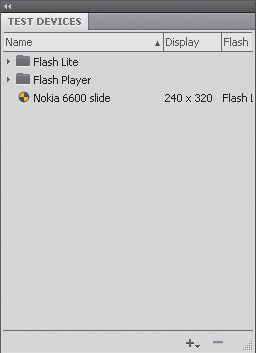
7. | Drag the phone photo over to the Test Devices panel. Device Central downloads the profile to your computer.

|
8. | Click the Back arrow to return to your last search.
|
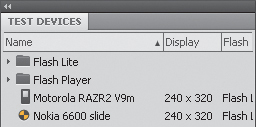
9. | Select another phone with the same screen dimensions. We chose the Motorola RAZR2 V9M.
|
10. | Drag the listing over to the Test Device panel.

|
11. | Select one or both of the phones in the panel and click the Create button.
 |
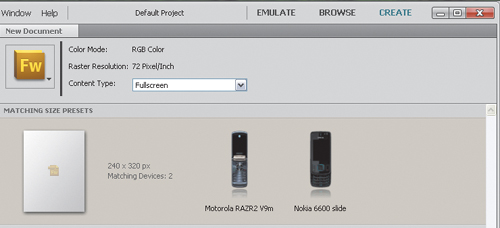
12. | The
New Document window displays, showing the selected phones. In the
upper-left corner of this window is the Fireworks logo. You can change
your design software choice by clicking on this logo and picking a
different Adobe software package. But don’t you dare!
|
13. | Click
the Create button near the bottom-right corner of the window. Fireworks
appears and generates a new document based on the screen dimensions of
your selected phone.
|
Note
You can add devices of
different dimensions to your Test Devices panel, but you can create only
one new document layout at a time.
Previewing in Device Central
Once you’ve created a
mobile application mockup, you can preview it in Device Central to see
how the graphics look on the device’s screen. You will try this out
using a document template.
1. | Choose File > New from Template.
|
2. | Open the Mobile folder, choose Navigator.png, and open the file.
|
3. | When the file is open in Fireworks, choose File > Preview In Device Central.
The current page is displayed in Device Central. The phones that you
selected in the previous exercise should still be in the Test Devices
panel.
|
4. | Choose Emulate Image.
|
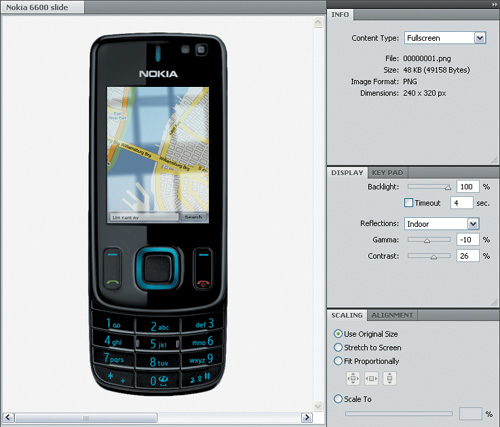
5. | In
the Test Devices panel, double-click on the phone you want to use. The
current page from the Fireworks document appears on the device screen.
 |
6. | If
it isn’t already visible, open the Display panel. You can use the
controls in this panel to emulate different environmental conditions,
such as how the screen looks when indoors or outdoors in sunshine. You
can also alter the backlighting.
|
If you want to see a different
page in the mockup, choose File > Return to Fireworks, select a new
page in the design, and choose File > Preview in Device Central
again.