When you create a project in Flash Builder, you must choose when you initially set up the project whether it will be static or use server-side resources.
Catalyst provides no such choice: All projects are assumed to be static.
1. Set up the project
When you import a Catalyst
project that will need server-side resources into Flash Builder, you
need to first convert the project to the appropriate type.
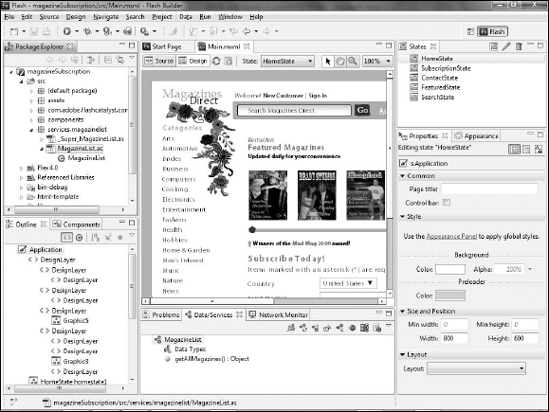
Open Flash Builder. If necessary, open a project created in Catalyst or import a new Catalyst project (see Figure 1).

Click the Data/Services view, located by default at the bottom of the Flash Builder interface.
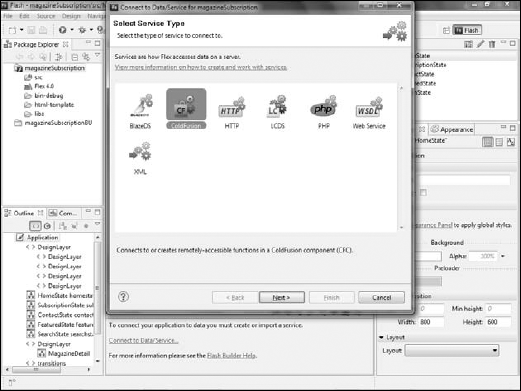
Click the Connect to Data/Service link (see Figure 2) to launch the Flash Builder Wizard that will step you through the process of connecting to a server-side resource. The first step of the wizard allows you to choose the type of service to which you want to connect (see Figure 3).

Click Next. You will be alerted to the fact that your project is not configured properly (see Figure 3).
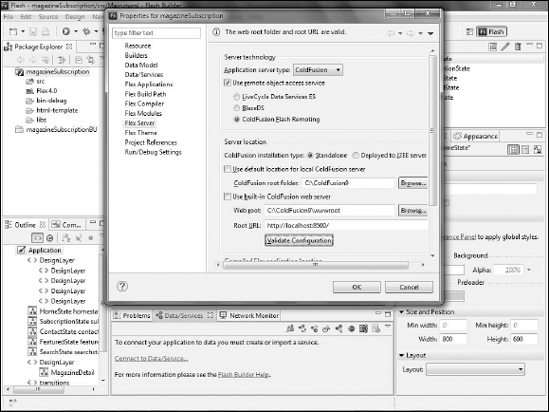
Click Yes to open the settings dialog box to change the configuration. The Project Properties dialog box opens, with the Flex Server screen selected.
From the Application server type drop-down list, select ColdFusion.
If necessary, select the Use remote object access service option.
Select ColdFusion Flash Remoting.
Set the ColdFusion installation type to Standalone.
Select the Use built-in ColdFusion web server checkbox.
Assuming that you installed ColdFusion using the defaults, the Web root
and Root URL text boxes should have the correct paths pre-configured.


In the Compiled Flex application location, type the location where you want the file to be deployed. It must be within the Web root.
Click OK (see Figure 5). Flash Builder displays the New Flex Service dialog box.

NOTE
The Flex 4 Bible
contains more details on setting up the server configuration. You can
also look in the Flash Builder help files for more information.
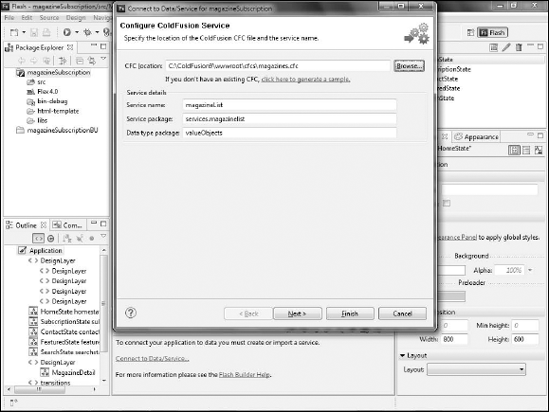
To
specify the location of the ColdFusion Component (CFC), which will be
responsible for retrieving the database information, click Browse and
navigate to the directory that contains the CFC .
Type magazineList as the Service name (see Figure 6). Flash Builder should automatically enter services.magazines as the Service package and valueObjects as the Data type package.
Click Next.

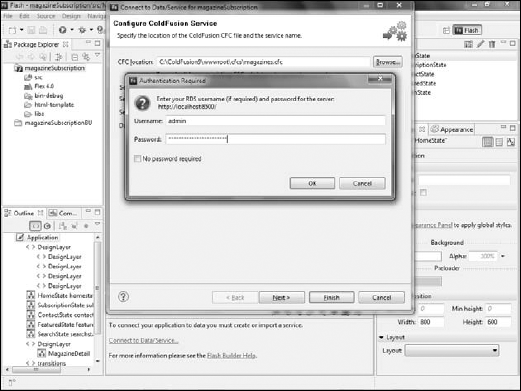
If you are prompted for an RDS username and password, type admin as the username and the RDS password you created when you installed ColdFusion (see Figure 7).
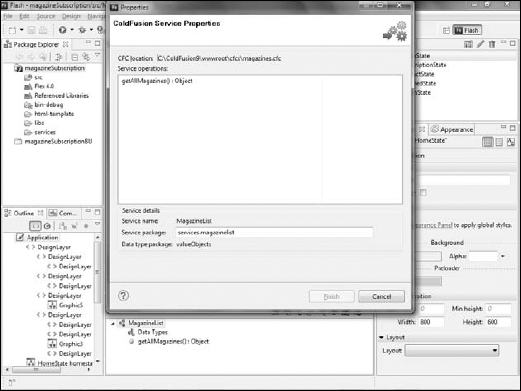
Flash Builder examines the CFC and returns a list of the operations, or
methods, available in it. In this example, there is only one such
method.
Click Finish. Flash Builder creates a series of ActionScript classes to process the data returned from the CFC.


In
the Package Explorer, expand the services package, then the
services.magazineList package to see the ActionScript files created by
the wizard (see Figure 9).

Your project is now properly set up, and the necessary ActionScript files have been created.