Flash Catalyst includes a
nice collection of graphic filters, such as drop shadows, that you can
add to your artwork to give it more depth and style. You can add filters
to the artwork you place in the Flash Catalyst artboard. For example,
you can apply filters to the vector drawings and bitmap images you
import to the project, as well as to the vector shapes you create using
the Flash Catalyst drawing tools. You can even add filters to text.
You can apply the following filters in the Properties panel: Blur, Drop Shadow, Inner Shadow, Bevel, Glow, and Inner Glow.
After you apply a filter, additional filter settings appear in the Properties panel.
Note
If an object has
different filters applied in two states, you cannot animate the change
between filters during transitions. The change occurs immediately during
the transition.
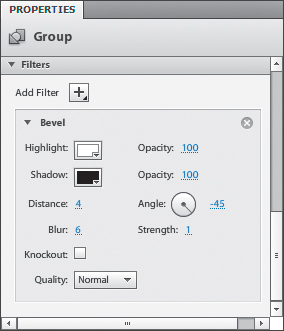
Add and modify a bevel
A bevel filter creates a
raised, or beveled, edge, giving the object the appearance of depth. By
adding bevel filters to the close button and the scroll bar thumb, we
can create the illusion of three-dimensional objects.
1. | Zoom the artboard to 200% and pan the artboard so that you can see both the Close group and the scroll bar Thumb shape.
|
2. | Select the Close group.
|
3. | In the Filters section of the Properties panel, click Add Filter and choose Bevel.
A bevel is applied to the selection. The filter properties appear in the Properties panel.

Tip
You can set the quality of a
filter in the Properties panel. The options include Low, Normal, and
High. Increasing quality increases the file size of the application. The
Normal quality is usually a good choice.
|
4. | Change the Distance value to 4.
|
5. | Change the Blur value to 6.
|
6. | Change the Angle value to –45.
|
7. | Change the Strength value to 1.
|
8. | Select the Thumb shape. Apply a bevel with the same properties as the Close group.

|
9. | Change the artboard back to 100% magnification.
|
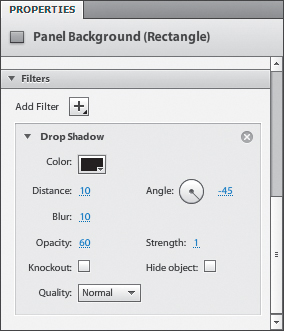
Add and modify a drop shadow
The
most common type of filter is the drop shadow. Using drop shadows adds
style and depth and gives a softer look to artwork and text. By
adjusting the direction and distance of the shadow, you create the
perception of lighting.
Adding a shadow to the Panel
Background rectangle will give it the appearance that it’s floating
slightly above the main user interface.
1. | Select the Panel Background rectangle.
|
2. | In the Filter section of the Properties panel, click Add Filter and choose Drop Shadow.
A drop shadow is applied to the selection. The filter properties appear in the Properties panel.
|
3. | Change the Distance value to 10.

|
4. | Change the Blur value to 10.
|
5. | Change the Opacity value to 60.
|
6. | Change the Angle value to –45.
|
7. | Change the Strength value to 1.
Tip
The Knockout Drop Shadow
property hides the original object, but it shows only the parts of the
filter that would be seen if the object were visible (the filter is
masked/knocked out by the object). Hide Object hides the original object
and shows the filter, including parts that would have been obscured if
the object were visible. This has no effect if Knockout is also
selected.
|
8. | Choose Edit > Deselect All.
The panel is complete.

|