1. Placing Photoshop Art in Illustrator: Understanding Vectors and Pixels
The main use of the Place
command is to import raster-based images into Illustrator. These can be
photographic images used within your design or images that you can
trace, but this raises a critical question, the answer to which will
help you understand how images created with a paint program like
Photoshop differ from Illustrator: What is the difference between raster
and vector images?
In its original
version, Illustrator was a pure vector piece of software. But since
Version 8, the border has been crossed, and Illustrator is just this
side of the pixel border. What does this mean? It means that you can do
things to pixels in Illustrator that you can't do in Photoshop. (Ah, now
I've got your attention!) For example, you can use Photoshop filters in
Illustrator, but you can't apply these filters to vector images.
Because Photoshop filters work only on pixel-based images, you can
rasterize — that is, convert your paths into a pixel-based image — or
simply use the Effect menu to get some amazing effects.
You can move between Photoshop and Illustrator in one of three ways:
Place the raster image using the File => Place menu.
Use the Clipboard to transfer images.
Drag and drop your art between the two programs.
But before you get into the ins
and outs of moving Photoshop art to Illustrator, and vice versa, you
need to understand the difference between vectors and pixels.
The essence of Illustrator
is the ability to manipulate outlines. When you think vectors, think
Illustrator's paths. Illustrator's paths consist of outlines,
which you can resize and transform into any imaginable shape and fill
with various colors and gradients. You can stretch vector-based images,
and they won't look any worse — unless you scale blends and gradients
too large. This means that when you create a curve in Illustrator, it's
really a curve — not a jagged mass of pixels.
When you think pixels,
think Photoshop's little teeny-tiny squares of color — squares that
don't ever change position and that you don't add to or subtract from.
The only characteristic you change about pixels is their color. Pixels
can only be square, and they take up space. Pixels exist on an immobile
grid. Enlarging a pixel-based image results in giant, ugly squares of
color.
1.1. Placing raster images
Even with its pixel
capabilities, Illustrator is no Photoshop. There are tools and features
in Photoshop that are invaluable for adjusting pixel-based artwork.
Adobe recognizes this, so it has provided several methods for moving
pixels to Photoshop from Illustrator and from Photoshop to Illustrator.
The most rudimentary way,
which has existed for several versions of both software packages, is to
save art in a format the other program can read and then to open or
place the art in the other program. To place Illustrator art into
Photoshop, save the art in Illustrator format and then open the art in
Photoshop. To place Photoshop art into Illustrator, save it in Photoshop
as a format that Illustrator can read, such as TIFF, and then in
Illustrator, choose File => Place and select the file.
1.2. Using the Clipboard
The next way is through
Adobe's wonderful PostScript on the Clipboard process, which allows for
transferring artwork between Adobe software programs by simply copying
in one program and pasting in another. To place Illustrator art in
Photoshop, copy the art in Illustrator, switch to Photoshop, and paste
the art into any open document. To place Photoshop art in Illustrator,
copy the art in Photoshop, switch to Illustrator, and paste the art into
an open document. This process works best for smaller files.
1.3. Dragging and dropping
The easiest way to move art
between these programs is to drag it from one program to the other. To
drag art from Illustrator to Photoshop, select the art in Illustrator
and then drag it out of the Illustrator window into a Photoshop window.
To drag art from Photoshop to Illustrator, select the art in Photoshop
and then drag it out of the Photoshop window into an Illustrator window.
|
You must have a window from
the drag-to application open when you start dragging for drag-and-drop
to work between programs. If the window is hidden behind other windows,
drag to the destination application's taskbar button, pause while the
window is displayed, and then drop into the destination window.
Running Mac OS X 10.3
(Panther) or later, press F3 to invoke Exposé and tile all the windows
of all running applications. Select the one containing the item you want
to drag, select the item in that window, and start the drag. While
keeping the mouse button down, press F3 again and continue the drag to
the window where you want to drop your selection.
|
|
To
place paths from Photoshop into Illustrator, select the paths in
Photoshop with the Path Selection tool, copy the paths, and then paste
them into Illustrator.
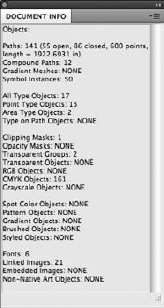
2. Working with Document and File Information
All files have information
that's recorded when you save a file. You can see most of the
information about a file by looking at the Document Info panel, as shown
in Figure 1.
You can use this information to see the graphic styles, patterns,
gradients, custom colors, fonts, and placed art. Knowing what the file
consists of when saving it or choosing an option to save or export is
helpful. Another option is to save the document information as its own
file.
Document Info and File Info
are two different things. Document Info is a panel found under the
Window menu. File Info is found under the File menu, and you can make
additions to the information.

2.1. Looking at document information
You find general file
information in the Document Info panel. You can use the Document Info
feature in any document by choosing Window =>
Document Info. The Document Info panel offers a number of different
types of information that you can access through the panel's menu:
Document.
Lists the Color Mode, Color Profile, Ruler Units, Artboard Dimensions,
Show Images in Outline mode (off or on), Highlight Substituted Fonts
(off or on), Highlight Substituted Glyphs (off or on), Preserve Text
Editability, and Simulate Colored Paper (off or on)
Objects.
Lists the Paths, Compound Paths, Gradient Meshes, Symbol Instances, All
Type Objects, Individual Type Objects, Area Type Objects, Type on Path
Objects, Clipping Masks, Opacity Masks, Transparent Groups, Transparent
Objects, RGB Objects, CMYK Objects, Grayscale Objects, Spot Color
Objects, Pattern Objects, Gradient Objects, Brushed Objects, Styled
Objects, Fonts, Linked Images, Embedded Images, and Non-Native Art
Objects
Graphic Styles. Lists the graphic styles used by name
Brushes. Lists the brushes used by name
Spot Color Objects. Lists any objects that have a spot color applied by name
Pattern Objects. Lists any objects with a pattern by name
Gradient Objects. Lists any objects with a gradient by name
Fonts. Lists all fonts used
Linked Images. Lists any images that are linked by Location, Name, Type, Bits per Pixel, Channels, Size, Dimensions, and Resolution
Embedded Images. Lists any images that are embedded by Type, Bits per Pixel, Channels, Size, Dimensions, and Resolution
Font Details. Lists more information, such as PostScript name, Language, and Font type
|
If you select the
Selection Only option in the Document Info panel menu, the panel
contains only information about the document's selected objects.
|
|
2.2. Saving document information
The last option in the
Document Info panel's menu is the Save option. You select this option to
save the information in a text file that you can view in any text
editor. This method of viewing the document information offers the
advantage of being able to see all the various pieces of information at
once without needing to select different menu options.
2.3. Finding file information
In
addition to the document information, you can also view (and modify)
the information about the file. To access File Info, choose File =>
File Info. The File Info dialog box (which is unnamed except for the
name you used to save the Illustrator document) has several areas of
information (although they're not all relevant for every file). You can
use this dialog box to type the information you want to be saved with
the file, such as the name of the author and a copyright notice.