The majority of data search filters in Dynamics AX
are not instant. Normally, the user types in search criteria and then
has to press some button or the Enter key in order to execute the search and display the results.
This is acceptable for most
people and in most circumstances. But, I have been asked couple of
times to enhance the standard search filter to reflect user input
instantly upon typing and display filtered data.
In this recipe, to
demonstrate how this could be done, we will modify one of the standard
Dynamics AX forms. We will change the behavior of the Name filter in the Contacts form in the CRM module to perform instant search upon the user typing.
How to do it...
1. Open the smmContactPerson form in AOT, and find the CtrlNameFilter control inside the Filter group.
2. Override its textChange() with the following code:
public void textChange()
{;
super();
this.modified();
}
3. Edit its modified() method code by changing the following line:
nameFilter = this.text();
to:
nameFilter = '*'+this.text()+'*';
4. Override the control's enter() with the following code:
public void enter()
{;
super();
this.setSelection(
strlen(this.text()),
strlen(this.text()));
}
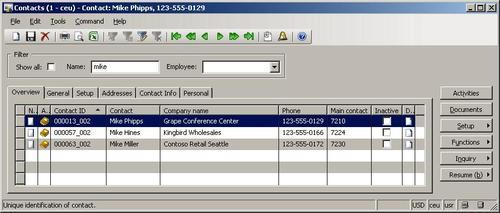
5. To test the search, open Basic | Setup | Addresses | Contact Details or CRM | Contact Details and start typing into the Name filter. Notice how the contact list is being filtered:

How it works...
The user typing event triggers the textChange()
method on the active control every time a character is typed. So, we
have to add search code to this method. However, because filtering is
already implemented on this form, we only need to call the control's modified() to start the search. This way we ensure that the search is executed every time a character is typed.
We also modify the control's modified() by adding *
to the beginning and the end of the search string. This will make the
search by partial string and will not require the user to type in
special search characters.
Finally, we have to
correct cursor behavior. Currently, once the user types in the first
character, the search is executed and the focus is moved by the system
out of the control and then moved back selecting all the typed text. If
the user continues typing, then the existing text will be overwritten
with the new character and the loop continues.
To fix this behavior, we have to override the control's enter().
This method is called every time the control receives a focus whether
it was done by a user's mouse, key, or by the system. Here, we call setSelection().
Normally, the purpose of this method is to make a text or a part of it
selected. Its first argument specifies the beginning of the selection
and second one the end. In this recipe, we are using this method in a
slightly different way. We pass the length of the typed text as a first
argument, which means the selection starts at the end of the text. And
we pass the same value as a second argument, which means that selection
ends at the end of the text. It does not make any sense from the
selection point of view, but it ensures that the cursor always stays at
the end of the typed text allowing the user to continue typing.
The last thing to note
here is that system performance might be affected because a data search
is executed every time the user types in a character. This is very
important when working with large volumes of data.