13. Working with Motion Paths
Motion paths enable you to make an object fly onto or off of the slide, and also make it fly around
on the slide in a particular motion path! For example, suppose you are
showing a map on a slide, and you want to graphically illustrate the
route that you took when traveling in that country. You could create a
little square, circle, or other AutoShape to represent yourself, and
then set up a custom motion path for the shape that traces your route on
the map.
13.1. Using a Preset Motion Path
PowerPoint comes with
dozens of motion paths, in every shape that you can imagine. To choose
one of them for an object, follow these steps:
On the slide, click the object that you want to animate, and then choose Animations => Add Animation and then either scroll down to the bottom and click one of the paths on the list, or choose More Motion Paths.
You
can also choose one of the animations in the Animations gallery, and
then click Effect Options on the Ribbon to choose a path.
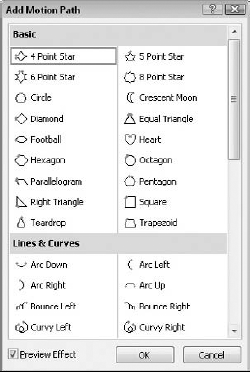
If you choose More Motion Paths, the Add Motion Path dialog box appears, as shown in Figure 12. Click the path that you want.
If
you select the Preview Effect check box, the effect previews on the
slide behind the dialog box; you can drag the dialog box to the side to
see the preview more clearly.

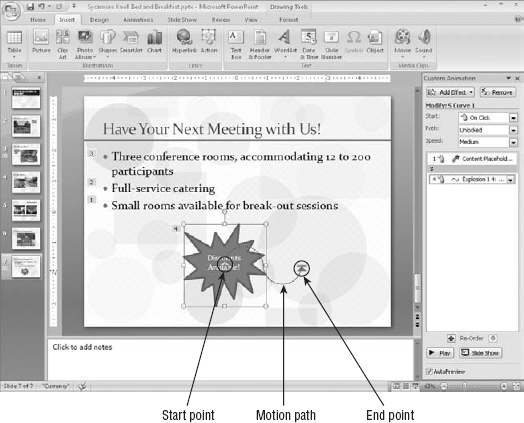
Click
OK. The motion path appears on the slide, adjacent to the object. A
green arrow shows where the object will begin, and a dotted line shows
the path that it will take, as shown in Figure 13. A red arrow shows where the path ends. If it's a closed path you will only see the green arrow.

At this point, you have a wide variety of options you can change:
To change the starting point for the motion path, drag the green arrow.
To change the ending point, drag the red arrow.
You can change any of the settings for the motion path, just as you would for any other custom animation:
Change the Duration setting. The default is 2 seconds.
Change the Start setting. The default is On Click.
Change the path's timing or effects.
Choose Animations => Effect Options and select any of the following options:
Unlocked/Locked:
If the path is unlocked and you move the animated object on the slide,
the path repositions itself with the object; if the path is locked, then
it stays in the same place, even when you move the object on the slide.
You can toggle these two options.
Edit Points: This option enables you to change the motion path, and is discussed in the next section, Editing a Motion Path.
Reverse Path Direction: This option does just what it says: It makes the animation run in the opposite direction.
If the Effect Options button
on the Animations tab is not available, make sure the motion path is
selected (not the animated object).
There are even more effect
options available. To see them, right-click the animation in the
Animation Pane and choose Effect Options to open a dialog box for the
effect. On the Effect tab, do any of the following:
Set the Path to Locked or Unlocked. (This is the same as described in step 7.)
Assign
a number of seconds to Smooth Start, Smooth End, and/or Bounce End to
fine-tune how the animation begins and ends. (This is a new setting, and
is only available from this dialog box.)
Mark
the Auto-Reverse check box to make the animation reverse itself after
executing, so the shape ends up back where it started. (This is not
the same thing as Reverse Path Direction in step 7. Reverse Path
Direction makes the path run backwards; Auto-Reverse makes it run
forwards and then backwards.)
Associate a sound with the animation.
13.2. Editing a Motion Path
You can move the motion path by dragging it, or by nudging it with the arrow keys, as you would any object.
You can resize or reshape
the motion path by dragging its selection handles (the circles around
its frame); this is just like resizing any other object. To rotate the
motion path, drag the green circle at the top of the path; this is just
like rotating any other object.
You can also modify the
motion path manually by editing its points. A motion path consists of
anchor points with straight lines or curves between them. These points
are normally invisible, but you can also display them and change them.
To edit a motion path, follow these steps:
Select the motion path on the slide (not the object itself).
Choose Animations => Effect Options => Edit Points. (You can also right-click the path and choose Edit Points.) Small black squares appear around the path.
Click
one of the black squares; a slightly larger white square appears near
it. A line with white squares on either end of the segment is a curve.
These white squares are handles that you can drag to modify the point.
You can also drag the black square itself; either way will work,
although each method affects the path differently. For example, dragging
the black square moves the point itself, whereas dragging the handle
repositions the curve and leaves the point in place.
Drag a square to change the path, as in Figure 14.
When you are finished editing the path, choose Animations => Effect Options => Edit Points again, or press Esc, or click away from the path, to turn the editing feature off.

13.3. Drawing a Custom Motion Path
If none of the motion paths
suit your needs, or if you cannot easily edit them to the way you want,
you can create your own motion path. A motion path can be a straight
line, a curve, a closed loop, or a freeform scribble.
To draw a custom motion path for an object, follow these steps:
Select the object that you want to move on the slide.
Choose Animations => Add Animation and then click Custom Path from the bottom of the menu.
Drag to draw the path on the slide. Here are some hints:
For a Line,
click at the start point and then click again at the end point. The
start point will have a green arrow, and the end point will have a red
one.
For a Curve,
click at the beginning of the line, and then move the mouse a little
and click again to anchor the next point. Keep creating points like this
until you have completely defined the curve. Don't draw the entire
curve before you click — you need to create interim anchor points along
the way. Double-click when you are finished.
For a Freeform path,
click for each anchor point that you want; straight lines will appear
between the anchor points. You can also click and drag to create
non-straight lines too. Double-click when you are finished.
For a Scribble, the pointer changes to a pencil. Draw on the slide with the mouse button held down. Double-click when you are finished.
After drawing the path, edit and fine-tune it as you would any other motion path.