14. Animating Parts of a Chart
If you create a chart using
PowerPoint's charting tool, then you can display the chart all at once
or apply a custom animation effect to it. For example, you can make the
chart appear by series (divided by legend entries), by category (divided
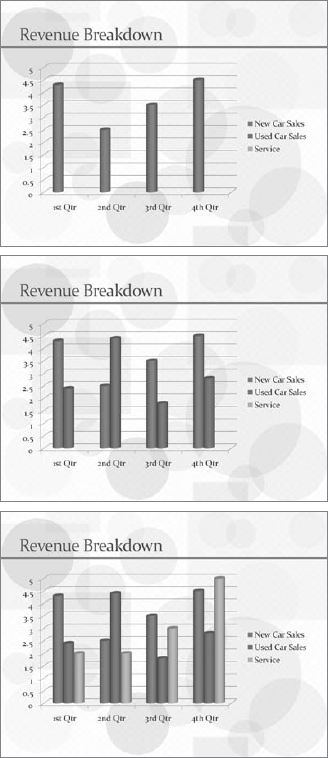
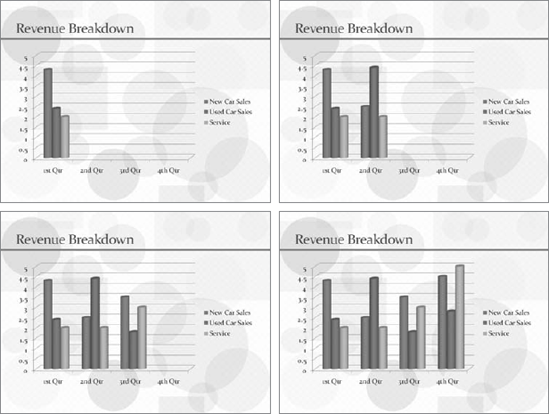
by X-axis points), or by individual element in a series or category. Figures 15 and 16 show progressions based on series and category.


Along with making various
parts of the chart appear at different times, you can also make them
appear using any of the animated techniques that you have already
learned, such as flying in, dropping in, fading in, and so on. You can
also associate sounds with the parts, and dim them or change them to
various colors when the animation is finished.
To animate a chart, you must first set up the entire chart to be animated, just as you would any other object on a slide.
Then, to set up the chart so that different parts of it are animated separately, do the following:
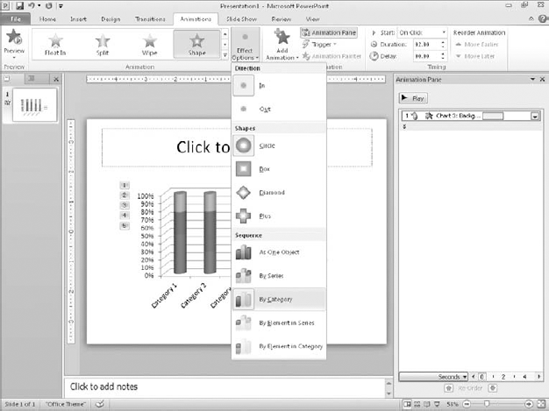
Choose Animations => Effect Options and then choose any of the following options from the Sequence section of the menu (see Figure 17):
As One Object: The entire chart is animated as a single object.
By Series:
In a multi-series chart, all of series 1 enters at once (all the bars
of one color), then all of series 2 enters at once, and so on.
By Category:
All the bars for the first category appear at once (an entire grouping
of multi-colored bars), then the second category's bars, and so on.
By Element in Series:
Each data point is animated separately, in this order: each point (from
bottom to top, or left to right) in series 1, then each point in series
2, and so on.
By Element in Category:
Each data point is animated separately, in this order: each point (from
bottom to top, or left to right) in category 1, then each point in
category 2, and so on.

|
You can also set up chart
animation from the Effect Options dialog box. Collapse the chart's
animation in the Animation pane (if needed), and then right-click it and
choose Effect Options. In the dialog box that appears, click the Chart
Animation tab, and make your selection there. The choices are exactly
the same as on the menu (Figure 18-21),
plus there is one additional check box: Start Animation by Drawing the
Chart Background, which is on by default. It animates the grid and
legend. If you deselect this option, these items appear immediately on
the slide, and the data bars, slices, or other chart elements appear
separately from them.
|
|
|
You do not have to use the same
animation effect for each category or each series of the chart. After
you set up the chart to animate each piece individually, individual
entries appear for each piece on the list in the Animation pane. You can
expand this list and then apply individual settings to each piece. For
example, you could have some data bars on a chart fly in from one
direction, and other data bars fly in from another direction. You can
also reorder the pieces so that the data points build in a different
order from the default order.
Not all animation effects
are available for every type of chart and every series or category
animation. If a particular animation is not working, try a simpler one,
such as Fade or Wipe.
|
|
15. Controlling Animation Timing with the Advanced Timeline
The animation timeline is a
graphical representation of how animated content will appear on the
slide. In the discussion about sounds and soundtracks. It is on by default in
PowerPoint 2010. If you don't see it, right-click any animation event in
the Animation Pane and choose Show Advanced Timeline.
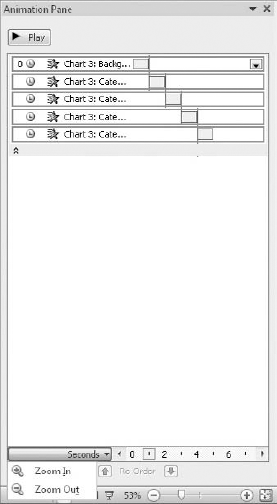
The timeline is useful because
it can tell you the total time involved in all of the animations that
you have set up, including any delays that you have built in. Figure 19 shows a timeline for a chart that is animated by category, in which each event is set to occur After Previous.
For events that are set to On
Click, the Advanced Timeline shows them to be occurring simultaneously,
but this is not really true; they are just not time-sequenced with one
another in the same way that events set to With Previous or After
Previous are.
Notice also in Figure 18 that the Seconds button at the bottom opens a menu from which you can Zoom In and Zoom Out on the timeline.
You can also use the timeline
to create delays between animations and to increase the duration of
individual animations. To increase the duration of an item, you can drag
the right side of the bar representing its length in the Animation
pane. Drag the left side of the bar to create a delay between
animations. When you drag the bar for an item that is set to After
Previous, the other bars also move. However, when you drag the bar for
an item that is set to With Previous, PowerPoint allows an overlap.
16. Animation Tips
Here are some tips for using animation in your own work:
Try to use the same
animation effect for each slide in a related series of slides. If you
want to differentiate one section of the presentation from another, use a
different animation effect for the text in each different section.
If
you want to discuss only one bullet point at a time on a slide, set the
others to dim or change to a lighter color after animation.

If
you want to obscure an element but you cannot make the animation
settings do it the way you want, consider using a shape that is set to
the same color fill as your background color and that has no outside
border. This shape will appear "invisible" but will obscure whatever is
behind it.
Animate a
chart based on the way you want to lead your audience through the data.
For example, if each series on your chart shows the sales for a
different division and you want to compare one division to another, you
can animate by series. If you want to talk about the results of that
chart over time rather than by division, you can animate by category
instead.
If
you want to create your own moving graphic but you do not have access
to a program that creates animated GIFs, you can build a very simple
animation on a slide. Simply create the frames of the animation — three
or more drawings that you want to progress through in quick succession.
Then, lay them one on top of another on the slide and set the timings so
that they play in order. You can adjust the delays and repeats as
needed.